WordPressでfunction.phpに追記したり、single.phpなど目的のファイルを改修したりすることで行いたい事はほとんど対応する事は可能ですが、メンテナンスや修正更新のやり易さについては不便さが残ります。プラグイン化する事で、各所に設定されてもプラグインファイルを修正する事で一括で修正することができます。
ノンプログラマーだと「プラグインを作る」と言うのは、1つハードルなイメージがありましたが、Google検索で調べてみると意外と簡単でした。
- 自作プラグインを作る方法が分かる
自作プラグインを作る方法
コピペでも出来るので先ずは作ってみる
最後にも紹介しますが、分かりやすくて脱帽のサイトがありますので、そちらもチェックしてください。
フォルダ名はファイル名と同じにして置きます。
テキストエディタでOKですので、以下のテキストをコピペして、拡張子をphpとして好きなファイル名で保存してください。今回は「myplugin.php」としてみます。
myplugin.php
<?php
/*
Plugin Name: my plugin
Description: 自作プラグイン
Version: 1.0
*/
//ここに処理を書く
});
記載しておいた方が良いコード
「おまじない」みたいなものですが、phpファイルのURLに直接アクセスされると中身を見られてしまう様ですが、この1行を入れて置くと中身が見られないのでセキュリティ的な観点からも入れておいた方が良いと思います。
if ( ! defined( 'ABSPATH' ) ) exit;フォルダごと「/wp-content/plugins」のフォルダにいれます。入れたらWordpressでログインしてプラグインを見てください。下図の様にプラグインとして入ってます!

プラグインを作るのはホントこれだけなんです。
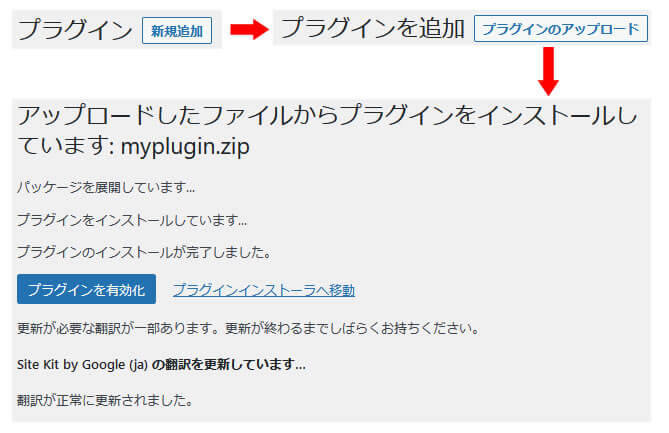
FTPでフォルダを削除すれば、プラグインメニューからも無くなりますし、フォルダをZIPで圧縮すれば、他のプラグイン同様にプラグインメニューからアップする事もできます。

合わせて読むと効果ある記事
自作で広告を入れるカスタマイズや、ウィジットを作る方法など記事化してますので、合わせて観てください。
WordPressの記事本文に途中から広告など要素を入れる方法


最後に
初めはメンテナンスや修正更新の不便さからプラグイン化する必要性があるかな?と思っていた事もあり、ちょっと後手になりました。ダウンロードして使っている他のプラグインはどれも便利だったり、出来ない事が出来る様になるモノだったりするので、そこまでは作れないと考えていたためです。
作ってみると、サイト内で複数使うものだったらプラグイン化した方がスッキリすると思いますので、Wordpressカスタマイズの勉強、プログラマーへの入り口と考えてコツコツ経験値を溜めようと思います。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。








