記事本数が増えてきたときに広告などのブロックを全ての記事の間に入れたくなります。以前紹介した独自ウィジットを入れる事で対応もできる場合がありますが、それでも思っていた形での挿入が出来ない時に、全ての記事に共有要素を好きなところに入れる方法をご紹介します。
- 記事文中に広告などの表示ブロックが入れられる
- ノンプログラマーでも簡単にコピペで出来る
以前の「WordPressに独自ウィジットを入れる方法」記事はこちら

記事本文に途中から広告など要素を入れる方法
文中に広告を入れる方法で良く紹介されているものは、ページ分割して入れる方法です。これは多くのWordpressテーマのデフォルトで備わっている機能です。これを見ると確かに簡単に行けそうな感じでしたが、ちょっとやりたい事と違いました。
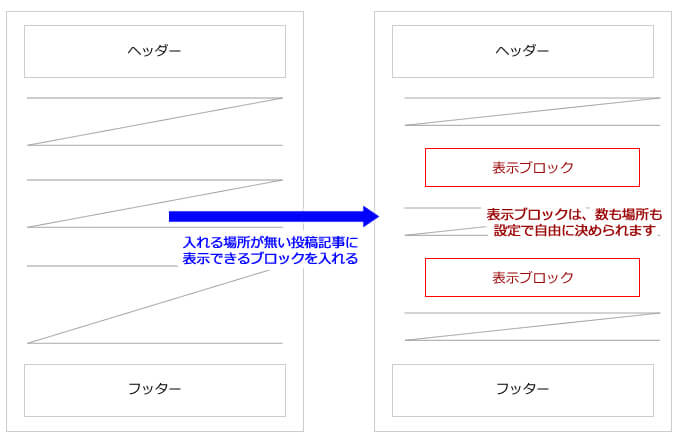
記事本文中に要素を入れたいイメージ
入れたいページレイアウトは下図のような感じで、ページ内の好きなところに広告など記事内容とは別表示できるブロックです。

function.phpへのソースコードはこちら
以下からそのままコピペしてください。//ここに広告挿入//の部分に出力したいソースコードをHTMLで普通に入力します。今回は投稿ページのみに出力するようにしてます。
functions.php
//自作広告タグ
function add_ad_plus1($the_content) {
$ad1 = <<< EOF
//ここに広告挿入//
EOF;
if ( is_single() ) {//投稿ページ
$plus_pt1 = '/^<div class="adp".*?>.+?<\/div>$/im';
if ( preg_match_all( $plus_pt1, $the_content, $plusad1 )) {
if ( $plusad1[0] ) {
if ( $plusad1[0][0] ) {
$the_content = str_replace($plusad1[0][0], $plusad1[0][0].$ad1, $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_plus1');記事ページに反映させる方法
記事中に「カスタムHTML」などで、以下の様なクラス「class=”adp”」を入れます。記事ページ中の一番初めに出てきたこのクラスの閉じタグの後ろに表示されます。
<div class="adp">●●●●●</div>複数個所の設定をしたい場合のソースコード
1か所でなく、いくつか入れたいと言う場合は以下の様に複数設定すれば入れる事ができます。
以下のソースの色がついている部分を変更して、複製すればOKです。
//自作広告タグ
function add_ad_plus1($the_content) {
$ad1 = <<< EOF
//ここに広告挿入//
<span>広告1</span>
EOF;
if ( is_single() ) {
$plus_pt1 = '/^<div class="adp1".*?>.+?<\/div>$/im';
if ( preg_match_all( $plus_pt1, $the_content, $plusad1 )) {
if ( $plusad1[0] ) {
if ( $plusad1[0][0] ) {
$the_content = str_replace($plusad1[0][0], $plusad1[0][0].$ad1, $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_plus1');
function add_ad_plus2($the_content) {
$ad2 = <<< EOF
//ここに広告挿入//
<span>広告2</span>
EOF;
if ( is_single() ) {
$plus_pt2 = '/^<div class="adp2".*?>.+?<\/div>$/im';
if ( preg_match_all( $plus_pt2, $the_content, $plusad2 )) {
if ( $plusad2[0] ) {
if ( $plusad2[0][0] ) {
$the_content = str_replace($plusad2[0][0], $plusad2[0][0].$ad2, $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_plus2');アンダーラインの行は「正規表現」でソースの中でマッチさせる対象を決めてます。変更もできますので、タグや指定の仕方を変えたい方は正規表現で変更してみてください。
正規表現の参考サイト
- 【コピペだけすぐ使える!】よく使う正規表現のまとめと正規表現自動生成ツールを紹介!
- 正規表現サンプル集
- 正規表現チェッカー
- 正規表現簡易チェック
- 正規表現の基本
- 【PHP】正規表現で使えるオプション(パターン修飾子)まとめ
更に応用すればプラグインにもできる
function.phpに書き込んで作る方法ですが、メンテナンスや使い勝手を考えるとあまりよくありません。phpのコードに直接書き込むと言う使い勝手の悪さもそうですが、WordPressで重要な「function.php」を変更の度に触るのは非常に高リスクだと思います。
プラグインも独自で作れるので、調べつつプラグイン化する方法でも試して見たいと思います。
WordPressテーマ「SWELL」にはデフォルト装備
当ブログでも使わせて貰っているWordpressテーマ「SWELL」には、今回紹介した方法を行わなくても好きなところに広告ブロックを表示させる機能が付いてます!詳細はSWELLサイトをご確認ください。
\ブロガーに人気のテーマ/
↑Wordpressテーマ「SWELL」の使いやすさを見る↑
※詳しい機能はSWELLサイトをご確認ください。最後に
テーマやプラグインでも出来るものがあります。テーマでSWELLの様に初めから機能が入っていればベストですが、プラグインを入れるのはなるべく避けたいと考えてます。調べて機能追加はやり易いのですが、メンテナンス性や使い勝手も考えた仕組みを作っていける様にしていければと思います。
以下の記載しておりますが「本文記事1、2、3番目のH2見出し手前にアドセンスを挿入するWordPressカスタマイズ方法」の記事は分かりやすかったので助かりました。より詳しく知りたい方はそのサイトをご覧ください。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。








