WordPressのテーマが多くありますが、テーマを探すときは、好きなところにウィジットが入れられるテーマを選ぶより、レイアウトやカスタマイズのやり易さで選ぶことが多いハズ。
記事数が増えてブログ運営が慣れてくると、広告や記事以外の要素を入れたくなってきます。ウィジットで対応する事が多い内容だと思いますが、入れたいところに入れられない事態に。
記事毎に要素を入れれば良いのですが、記事数が多かったらコピペでもやっていられません。かと言って、テーマを変えるのも手間だったり、気に入ったレイアウトやデザインを手放すことも出来ないと思います。
そうするとやはり独自でウィジットが入れられると解決できるので、設置方法を分かりやすく紹介します。
- ウィジットを入れる方法が分かる
- ノンプログラマーでも簡単にコピペ入れる事ができる
独自のウィジットをブログに入れる方法
ファイル編集するときの確認事項
お約束の内容です。忘れない様に癖付ける様に。
- 子テーマで編集する(ファイルを子テーマにコピペ)
- バックアップを取る(編集するファイルだけでも)
- テスト環境で作業する(テスト環境があれば)
独自ウィジットを入れたイメージ
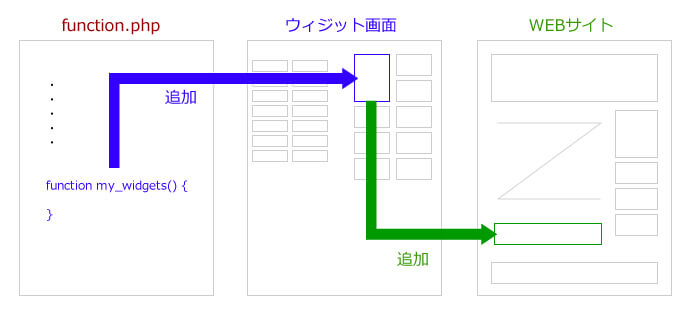
独自ウィジットの設定はGoogle検索でも多くありますが、PHPのファイルを追記修正するのでノンプログラマーの方は少しハードルが高く感じてしまうと思うので、まずは独自ウィジットの全体イメージを説明します。
本棚ブログの特長でもある「図」で見た方が分かりやすいので、こんな感じ。

枠だけで最小限の場合
以下からコピペしてください。細かいコード自体の説明はGoogle検索で沢山でてきますので、ここでは省略し、ポイントとなる部分だけ説明を入れてみます。
こんなウィジットにしたい
- 一番簡単で手間が少ない方法で入れたい
- 入れる枠だけあれば良い
functions.php
function my_widgets() {
register_sidebar(array(
'id' => 'own-widget',
'name' => '独自ウィジットです',
'description' => '独自ウィジットに入れたい要素をドラッグアンドドロップで入れてください',
'before_widget' => '<aside class="own-widget">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="own-widget-title">',
'after_title' => '</h3>'
));
}
add_action( 'widgets_init', 'my_widgets' );ウィジットを入れるソースコード
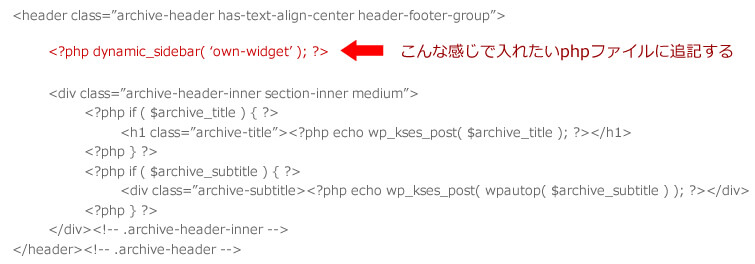
このソースコードをコピペして、入れたいテーマのphpファイルに追記する事でウィジットの内容を表示します。
<?php dynamic_sidebar( 'own-widget' ); ?>
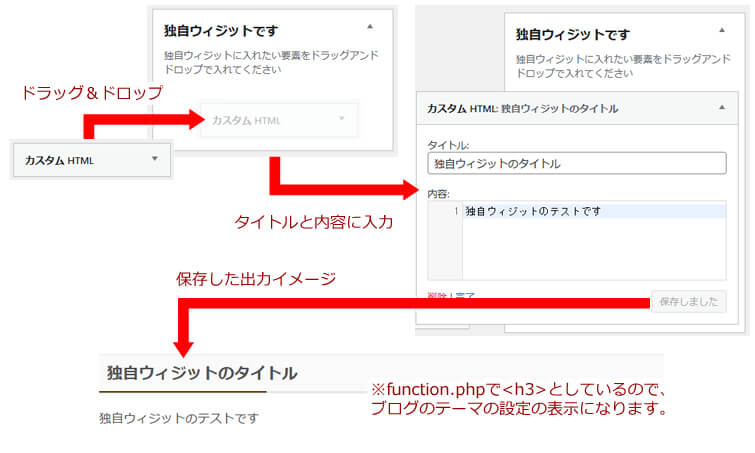
枠だけで最小限の場合の画面イメージ

最後に
以前からやりたいと思っていた独自ウィジットの追加ですが、必要性に迫られなかった事やお気に入りのテーマで足りていた事もあり着手できないでいました。ブログの記事数も増えてきて、入れたい場所に一括で入れる方法(ウィジットで入れる)が欲しくなり、やっと入れる事ができました。今後もやりたい事がまだまだあるのでいろいろと紹介します。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。








