過去にコレクションページのカスタマイズを記事にしたのですが、Shopifyシステムが2.0になってから、liquidの構成が変わったみたいなので、2.0版でカスタマイズする方法についての備忘録。
それ以前のバージョンの人は過去記事「Shopify(ショッピファイ)のコレクションページをカスタマイズする方法」を参考にしてください。
2.0は使っていないので良いかと思ったのですが、当サイトでメッセージを頂けたので、調べてみました。
後で比較?が出来る様に、過去記事を同じ様な記事項目の備忘録にしてみました。
過去記事はこちら

Shopify2.0のコレクションページ
Shopify(ショッピファイ)のテンプレート言語は「liquid」を使って書かれていましたが、今回の2.0では「liquid」「json」への変更が多くある様でしたので、ノンプログラマーな自分としては、前回の「liquid」よりハードルが上がってしまった雰囲気…。
実際に直したい部分は?
使い勝手は変わっていないので、前回同様に、管理画面から「コレクションを作成する」で作れるコレクションページを、コレクション毎に違うデザインやレイアウトに変更したい時の方法です。

Shopify2.0になってからのコレクションのファイル構造
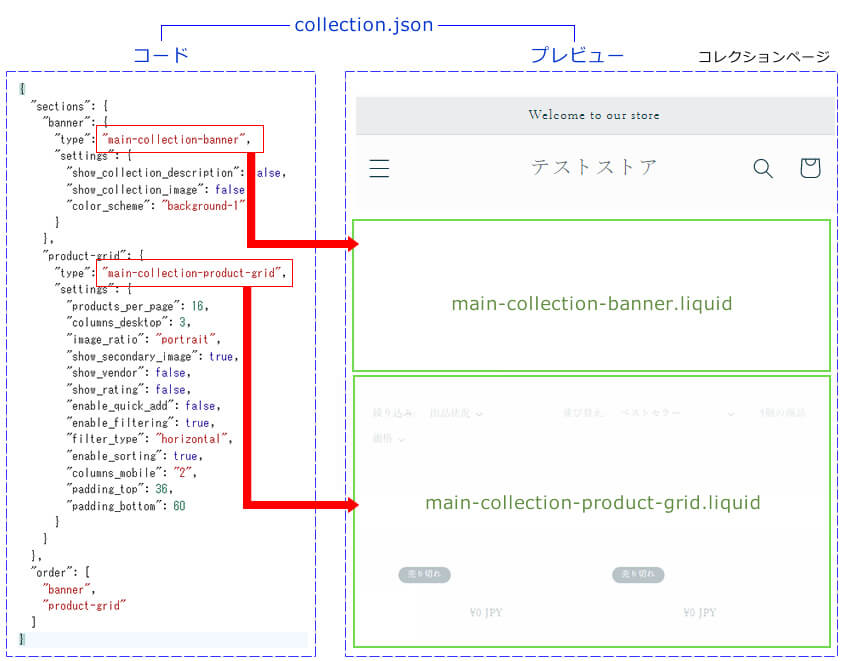
今回使ったテーマは無料の「Studio」で、簡単にShopify2.0ののコレクションページ構造について図解にしてみました。
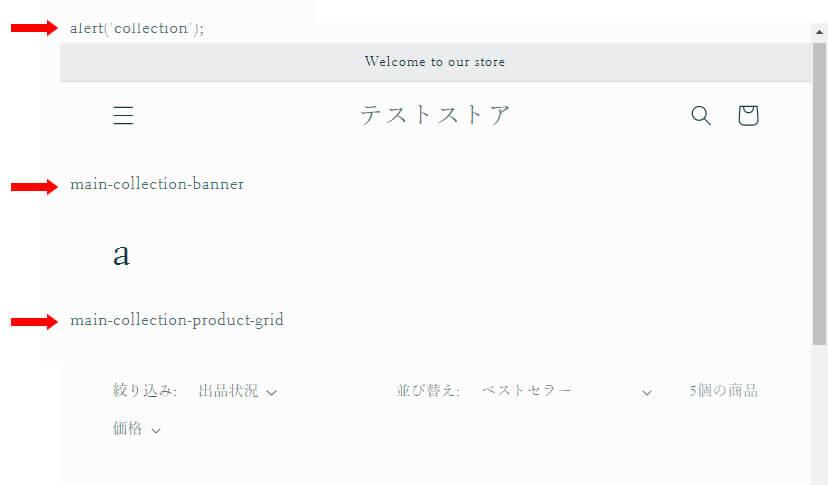
コレクションの元ファイルは「collection.json」のファイルで、その中に「main-collection-banner」「main-collection-product-grid」の2つのliquidファイルが読み込まれてます。


Shopifyでファイル構造を調べるコツ
コレクションページカスタマイズの流れについては、過去記事「Shopify(ショッピファイ)のコレクションページをカスタマイズする方法」と流れは同じなので、ここでは省略します。ファイル構成については、以下の通り3つで1組の様なので、それぞれ新規でファイルを作り、ファイル元から新規ファイルにードをコピペし、それから作業してください。
コレクションページの構造はテーマにょって異なりますが「Studio」のテーマでは 「collection.json」と「main-collection-banner.liqdid」「main-collection-product-grid.liquid」 の3ファイルで1組となってますので、3つのページを新規に追加します。
今回はShopifyでファイル構造を調べる流れを紹介したいと思います。
過去記事「Shopify(ショッピファイ)制作のお役立ち集」にも記載してますので、合わせて見て頂ければと思います。
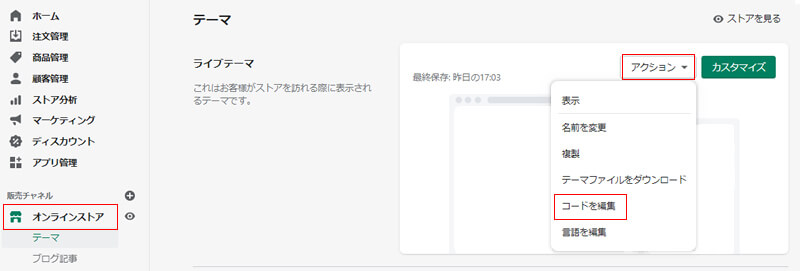
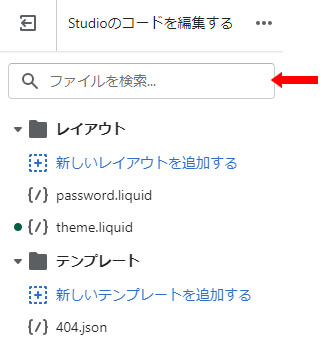
メニューから「オンラインストア」を選択し、「テーマ」内の「アクション」プルダウンから「コードを編集」を選択します。

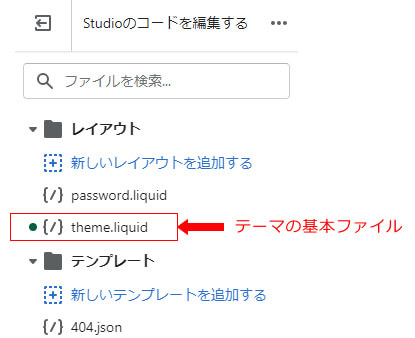
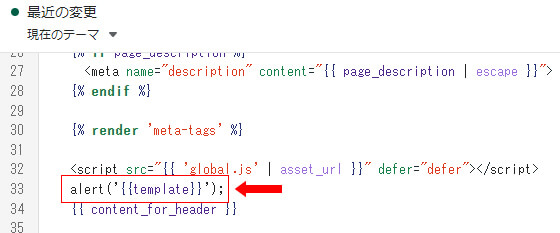
「theme.liquid」が基本ファイルなので、まずこのファイルにソース「alert(‘{{template}}’);」を追加して、どのファイルがどこで使われているか分かる様にします。

入れるソースはスクリプト部分に入れたいので、以下の部分に追記します。


ソースを追加すると、サイトを見るだけでどんなファイルが使われているか見る事ができます。

コードの編集画面で検索ボックスがありますので、そこにファイル名を入れて検索します。そうすると関連しているファイルが分かるので、次にファイルの中を掘り下げて調べていきます。

最後に
普段から「0→1」やクライアントの「?」、より効率の良い方法を探したり、国内外問わずツールや資料を調べて試しているので新しいプロダクトに出会っても、試用期間などがあれば凡そ分かる様になってきました。
ノンプログラマーですが、ノンプログラマーなりに・・・。
記事で至らない部分や間違った部分ありましたら、ご連絡を頂ければ助かります。記事更新も書きたい事が山の様にあるので、ペースを上げたいと思いますのでブックマーク等頂ければ嬉しいです!
また、今回はお問い合わせフォームから連絡を頂けたので、この記事を書く原動力になりましたので、気になる事などありましたらフォームよりお問い合わせください。








