Shopify(ショッピファイ)のテンプレート言語は「liquid」を使って書かれてます。構造がWEBサイトの通常使われてる言語としては特殊なので、制作備忘録です。
Shopify(ショッピファイ)のコレクションページ
実際に直したい部分は?
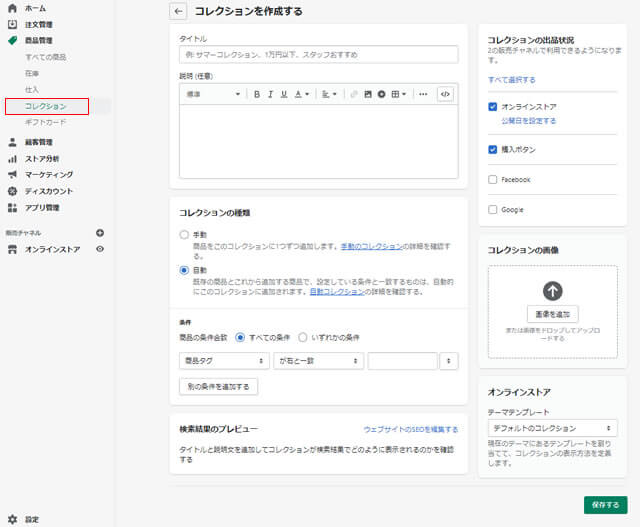
管理画面で言うと以下の部分で作成される「コレクションを作成する」で作れるコレクションページを、コレクション毎に違うデザインやレイアウトに変更したい時の方法です。

商品の見せ方を簡単に説明
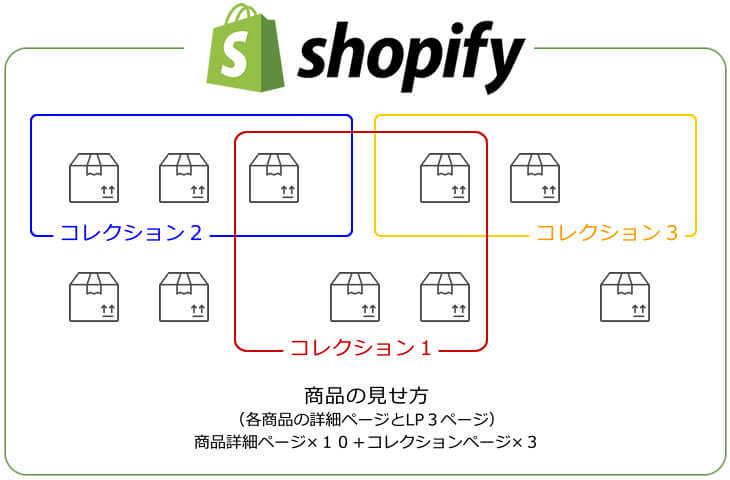
WordPressのチートシートなどファイル名で書かれているのもありますが、簡単にShopifyのコレクションページ構造について図解にしてみました。

コレクションページについて
コレクションページは、登録商品を1つの塊として見せる事が出来ます。ブログで言うところの「カテゴリー一覧」に近い感じで、掲載したい商品だけのLPみたいに作れます。

コレクションページカスタマイズの流れ
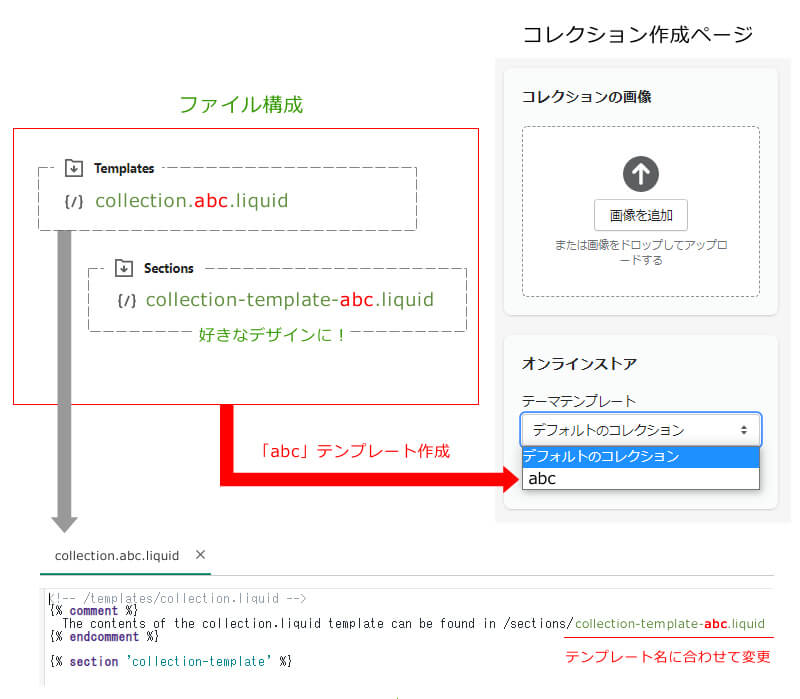
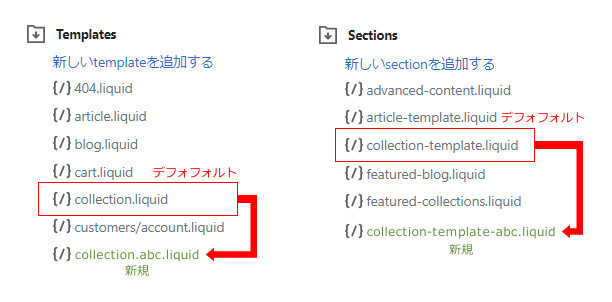
コレクションページの構造は 「collection.liquid」と「collection-template.liqdid」 の2ファイルで1組となってますので、2つのページを新規に追加します。
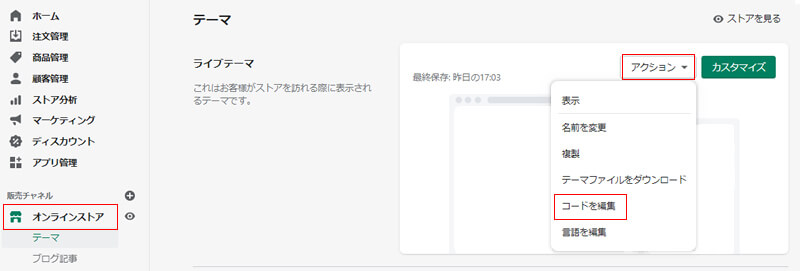
メニューから「オンラインストア」を選択し、「テーマ」内の「アクション」プルダウンから「コードを編集」を選択します。

デフォルトのliquidファイルは残した方が良いと思いますので、コレクション毎にliquidファイルを作成します。
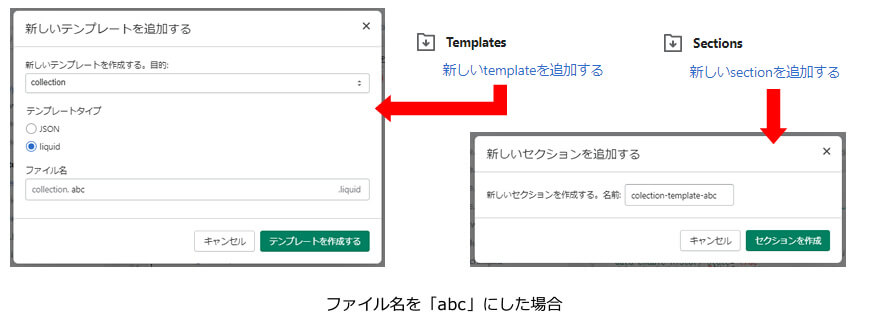
コレクションのliquidファイルは2つで1組です。ファイルは「Template」と「Sections」で1組になるので、 それぞれの場所で「新しいTemplateを追加する」より新規作成します。

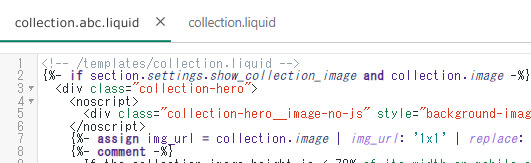
新規で作ったファイルは真っ新の状態なので、デフォルトである「collection.liquid」と「collection-template.liqdid」の中身をそれぞれ全選択してコピペします。
そうすると、デフォルトと同じ内容で名称が違うコレクションページの型が1つ出来上がります。

コレクションページでは、管理画面UIからの入力になりますので、意図して行いたい部分へ表示を入れる事が難しいです。静的なhtmlであれば、入れる事が簡単なので、ペラ1のLPを作成する感覚でカスタマイズできます。

Shopifyのliquidファイルについて(参考)
Shopifyの日本語対応がローンチされてから少し経った事もあり、Google検索をすると分かりやすい方法も探せるようになってきましたが、自分目線で良さそうだと思うものをピックアップ。
最後に
liquidは、近場では、shoify以外で使われるのはあまり見ませんが、越境ECが急激に身近となってきているのでWEB制作を行っている方であれば、接する機会も出てくると思います。是非、備えを。








