WordPressでブログを書きなれてくると、もう少しカスタマイズをしてみたくなるけど良く分からない事も多々あります。なるべくプラグインを増やしたくないので、ノンエンジニアなのでコピペで分かり易いのが無いかな…。
経験からWordpressカスタマイズの初心者向けに良く使う関数を紹介していきます。
WordPressのカスタマイズは難しいか?
WordPressは「PHP」と言う言語で書かれてます。また独自の関数を持っているので、プログラム初心者でも分かり易く出来てます。関数の数は多く、全てを覚えるのは無理です。リファレンスも充実していて、説明しているブログも多くありますのでコツコツと勉強すれば自分でいろいろとカスタマイズできる様になれます。ですが、コピペしたりして具体的な実例からの方が分かりやすいと思うので、経験から現場目線で良く使う関数を紹介します。
スクリプトの解説は極力省きます。
知りたい方は「WordPress 関数 XXXXX(調べたい関数名)」でググって頂ければ、沢山ありますので調べてみてください。
WordPressをカスタマイズする上で押さえて置くサイト
WordPress Codex 日本語版
https://wpdocs.osdn.jp/
公式オンラインマニュアル、WordPressについてはここに全て書いてあると思って良いです。
関数リファレンス
上記の公式オンラインマニュアルの左メニューにありますが、関数についてはこちらです。
スクリプトを書く場所は、カスタマイズしたい箇所により変わるので、使っているテーマ毎に適切のPHPファイルに記載してください。WordPressのコアファイル(functions.php)に入れるものは、紹介するスクリプト毎に記載します。
関連記事

サンプル一覧
JapvascriputやCSSを読み込む
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function add_scripts() {
wp_enqueue_script( 'smart-script', get_template_directory_uri() . '/js/main.js', "", '1.0.0', true );
}
add_action('wp_print_scripts', 'add_scripts');コード解説(JapvascriputやCSSを読み込む)&応用例
上記の色付の部分だけ変更してください。
黄・・・スクリプト名「他と被らない任意の名前」
赤・・・スクリプトの階層「このままコピペでルートから指定の場所に置いてください」
青・・・バージョン名「好きな値でOKです。最終更新の日付(例:20201231)を入れる場合も多いです」
functions.phpには、他記載がいろいろとあると思いますのでなるべく一番下に追記して入れます。
一番下でなくても動きますが、一番下に入れる様にします。これはこのプログラムという訳では無く、プログラム全般で同じ認識で良いかと思います。基本的にプログラムは上から順番に処理していくので、途中にプログラムを追加するとそれ以下のソースでエラーが起こる可能性がある為です。
複数行入れる場合は、以下の様に複数行いれます。
その時、黄色ラインの部分の名前は被らないよう変更します。
応用(複数設定する場合)
function add_scripts() {
// WordPress提供のjquery.jsを読み込まない
wp_deregister_script('jquery');
// jQueryの読み込み
wp_enqueue_script( 'jquery', '//ajax.googleapis.com/ajax/libs/jquery/(バージョン)/jquery.min.js', "", "1.0.0", false );
wp_enqueue_script( 'smart-script1',get_template_directory_uri() . '/js/main1.js', "", '1.0.0', true );
wp_enqueue_script( 'smart-script2', get_template_directory_uri() . '/js/main2.js', "", '1.0.0', true );
wp_enqueue_style( 'main-css', get_template_directory_uri() . '/css/main.css', "", '1.0.0' );
}
}
add_action('wp_print_scripts', 'add_scripts');指定した部分だけ記事内の自動で入るpタグを外す
編集対象ファイル:functions.php
使用方法:コピペのみ、投稿記事内ショートコード[escp][/escp]記載
function exec_shortcode_escape_wpautop($content)
{
global $post;
if (!$post->post_content) {
return $content;
}
$before_content = $post->post_content;
preg_match_all('/\[escp\](.*?)\[\/escp\]/s', $before_content, $aryMatchBefore);
if (isset($aryMatchBefore[0]) && $aryMatchBefore[0]) {
preg_match_all('/\[escp\](.*?)\[\/escp\]/s', $content, $aryMatchAfter);
foreach ($aryMatchBefore[1] as $key => $value) {
$content = str_replace($aryMatchAfter[0][$key], $value, $content);
}
}
return $content;
}
add_filter('the_content', 'exec_shortcode_escape_wpautop');
reCAPTCHAのアイコンを指定ページだけに表示
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function load_recaptcha() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha',100 );デフォルトクイックタグの表示/非表示設定
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function remove_quicktag($qtag) {
//(表示したいクイックタグのIDだけを$keepに記述する)
//$keep = "img,more";←複数記述する場合は,で区切る
$keep = "link";
$qtag["buttons"] = $keep;
return $qtag;
}
add_filter("quicktags_settings", "remove_quicktag");コード解説(デフォルトクイックタグの表示/非表示設定)
「$keep」はデフォルトで残すボタンを指定します。
$keep = "strong,em,link,block,del,ins,img,ul,ol,li,code,more,spell,close,fullscreen";独自のクイックタグにする
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('escp','ESCP','[escp]','[/escp]');
QTags.addButton('h2','大見出し','<h2>','</h2>');
QTags.addButton('h3','小見出し','<h3>','</h3>');
QTags.addButton('textedge','テキスト囲み','<span class="text-edge">','</span>');
QTags.addButton('futoji','太字','<strong>','</strong>');
QTags.addButton('qt-marker-under2','赤ペン','<span class="marker-under-red">','</span>');
QTags.addButton('qt-step','STEP','<ol class="steps">'+ '\n' +'<li></li>'+ '\n' +'<li></li>'+ '\n' +'<li></li>'+ '\n' +'</ol>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');コード解説(独自のクイックタグにする)
QTags.addButton()の部分を必要なボタンの数だけ増やします。行の最後に「;(セミコロン)」を入れることを忘れずに。関数の意味は以下。
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );| id(文字)必須 | ボタンのID |
|---|---|
| display(文字)必須 | ボタンに表示される文字 |
| tag1(文字)必須 | 開始タグ(ボタン1回目のクリックで出力) |
| tag2(文字) | 終了タグ(ボタン2回目のクリックで出力) |
| access_key(文字) | キーボードに対応するキー |
| title(文字列) | マウスでホバーしたときの説明 |
| priority(数字) | ボタンの表示順 |
| instance(文字) | Quicktagsの特定のインスタンスだけにボタンを追加 |
説明は上記ですが、コピペでソースを見て頂ければ分かるかと思います。
QTags.addButton関数通りの指定をすれば問題ないのですが、htmlタグをコード中に入れる場合、つながった見にくい状態になります。かなり見にくいので「改行」がある状態で入力したい場合は、コード内の黄色ラインの部分を参考に。
例:'<ol class="steps">'+ '\n' +'<li></li>'簡単な説明としては「’(シングルコーテーション)」で要素(htmlタグなど)を挟みます。「\n」は改行。それを「+(プラス)」で繋げます。上記のコードだと、次の様な形でWordpressの投稿部分に入力されます。
<ol class="steps">
<li></li>投稿記事を投稿順から更新順に変更
編集対象ファイル:functions.php
使用方法:コピペのみ
//更新日時順に記事を並べ替え
function my_sort_order_by_modifired ( $query ) {
if ( !is_admin() && $query->is_main_query() ) {
$query->set( 'orderby', 'modified' );
}
}
add_action( 'pre_get_posts', 'my_sort_order_by_modifired' );権限毎でメニュー表示を変える
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function remove_menus () {
if (current_user_can('権限対象') || current_user_can('権限対象')) {
//ここに非表示にしたい項目を記述(以下の追加コード解説に一般的な内容を記載してます)
}
}
add_action('admin_menu', 'remove_menus');追加コード解説(Wordpressメニュー項目一覧)
//メインメニュー
remove_menu_page( ‘index.php’ ); // ダッシュボード
remove_menu_page( ‘edit.php’ ); // 投稿
remove_menu_page( ‘upload.php’ ); // メディア
remove_menu_page( ‘edit.php?post_type=page’ ); // 固定
remove_menu_page( ‘edit-comments.php’ ); // コメント
remove_menu_page( ‘themes.php’ ); // 外観
remove_menu_page( ‘plugins.php’ ); // プラグイン
remove_menu_page( ‘users.php’ ); // ユーザー
remove_menu_page( ‘tools.php’ ); // ツール
remove_menu_page( ‘options-general.php’ ); // 設定
//サブメニュー
// ダッシュボード
remove_submenu_page( ‘index.php’, ‘index.php’ ); // ホーム
remove_submenu_page( ‘index.php’, ‘update-core.php’ ); // 更新
// 投稿
remove_submenu_page( ‘edit.php’, ‘edit.php’ ); // 投稿一覧
remove_submenu_page( ‘edit.php’, ‘post-new.php’ ); // 新規追加
remove_submenu_page( ‘edit.php’, ‘edit-tags.php?taxonomy=category’ ); // カテゴリー
remove_submenu_page( ‘edit.php’, ‘edit-tags.php?taxonomy=post_tag’ ); // タグ
// メディア
remove_submenu_page( ‘upload.php’, ‘upload.php’ ); // ライブラリ
remove_submenu_page( ‘upload.php’, ‘media-new.php’ ); // 新規追加
// 固定ページ
remove_submenu_page( ‘edit.php?post_type=page’, ‘edit.php?post_type=page’ ); // 固定ページ一覧
remove_submenu_page( ‘edit.php?post_type=page’, ‘post-new.php?post_type=page’ ); // 新規追加
// 外観
remove_submenu_page( ‘themes.php’, ‘themes.php’ ); // テーマ
remove_submenu_page( ‘themes.php’, ‘customize.php?return=’ . rawurlencode( $_SERVER[‘REQUEST_URI’] ) ); // カスタマイズ
remove_submenu_page( ‘themes.php’, ‘nav-menus.php’ ); // メニュー
remove_submenu_page( ‘themes.php’, ‘widgets.php’ ); // ウィジェット
remove_submenu_page( ‘themes.php’, ‘theme-editor.php’ ); // テーマエディタ
// プラグイン
remove_submenu_page( ‘plugins.php’, ‘plugins.php’ ); // インストール済みプラグイン
remove_submenu_page( ‘plugins.php’, ‘plugin-install.php’ ); // 新規追加
remove_submenu_page( ‘plugins.php’, ‘plugin-editor.php’ ); // プラグインエディタ
// ユーザー
remove_submenu_page( ‘users.php’, ‘users.php’ ); // ユーザー一覧
remove_submenu_page( ‘users.php’, ‘user-new.php’ ); // 新規追加
remove_submenu_page( ‘users.php’, ‘profile.php’ ); // あなたのプロフィール
// ツール
remove_submenu_page( ‘tools.php’, ‘tools.php’ ); // 利用可能なツール
remove_submenu_page( ‘tools.php’, ‘import.php’ ); // インポート
remove_submenu_page( ‘tools.php’, ‘export.php’ ); // エクスポート
remove_submenu_page( ‘tools.php’, ‘site-health.php’ ); // サイトヘルス
remove_submenu_page( ‘tools.php’, ‘export_personal_data’ ); // 個人データのエクスポート
remove_submenu_page( ‘tools.php’, ‘remove_personal_data’ ); // 個人データの消去
// 設定
remove_submenu_page( ‘options-general.php’, ‘options-general.php’ ); // 一般
remove_submenu_page( ‘options-general.php’, ‘options-writing.php’ ); // 投稿設定
remove_submenu_page( ‘options-general.php’, ‘options-reading.php’ ); // 表示設定
remove_submenu_page( ‘options-general.php’, ‘options-discussion.php’ ); // ディスカッション
remove_submenu_page( ‘options-general.php’, ‘options-media.php’ ); // メディア
remove_submenu_page( ‘options-general.php’, ‘options-permalink.php’ ); // メディア
remove_submenu_page( ‘options-general.php’, ‘privacy.php’ ); // プライバシー
権限の種類
- 購読者:閲覧しかできない:subscriber
- 寄稿者:自記事の下書きと編集のみ可能:contributor
- 投稿者:自記事の投稿、編集、公開が可能:author
- 編集者:全記事の発行および管理が可能:editor
- 管理者:全管理機能を操作可能:administrator
ダッシュボード内項目の非表示
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function remove_dashboard_widgets() {
global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now']); // 現在の状況
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity']); // アクティビティ
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_recent_comments']); // 最近のコメント
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_incoming_links']); // 被リンク
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']); // プラグイン
unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health']); // サイトヘルス
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press']); // クイック投稿
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_recent_drafts']); // 最近の下書き
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']); // WordPressブログ
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']); // WordPressフォーラム
}
add_action('wp_dashboard_setup', 'remove_dashboard_widgets');
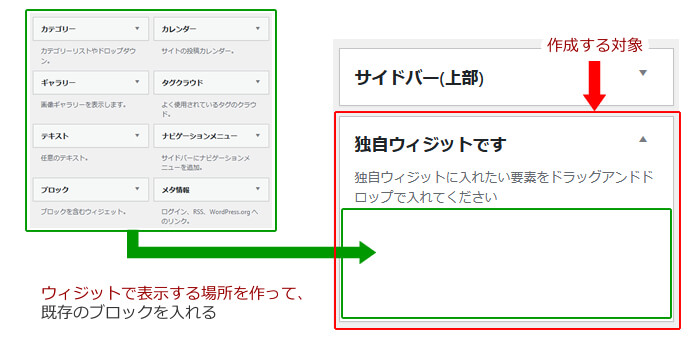
remove_action( 'welcome_panel', 'wp_welcome_panel' ); // ようこそ!独自ウィジットを作る(方法1)
編集対象ファイル:functions.php、入れたいテーマファイルのphp
使用方法:コピペ、コード内修正
functions.phpに記入
function my_widgets() {
register_sidebar(array(
'id' => 'own-widget',
'name' => '独自ウィジットです',
'description' => '独自ウィジットに入れたい要素をドラッグアンドドロップで入れてください',
'before_widget' => '<aside class="own-widget">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="own-widget-title">',
'after_title' => '</h3>'
));
}
add_action( 'widgets_init', 'my_widgets' );表示側(テーマファイルに追記する)
<?php dynamic_sidebar( 'own-widget' ); ?>コード解説(図解)

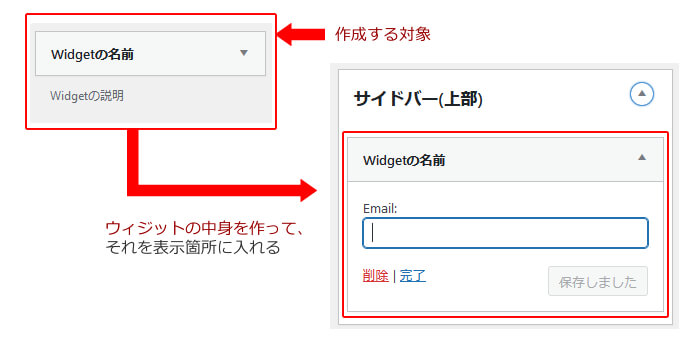
独自ウィジットを作る(方法2)
編集対象ファイル:functions.php、入れたいテーマファイルのphp
使用方法:コピペ、コード内修正
functions.phpに記入
class My_Widget extends WP_Widget{
/**
* Widgetを登録する
*/
function __construct() {
parent::__construct(
'my_widget', // Base ID
'Widgetの名前', // Name
array( 'description' => 'Widgetの説明', ) // Args
);
}
/**
* 表側の Widget を出力する
*
* @param array $args 'register_sidebar'で設定した「before_title, after_title, before_widget, after_widget」が入る
* @param array $instance Widgetの設定項目
*/
public function widget( $args, $instance ) {
$email = $instance['email'];
echo $args['before_widget'];
echo "<p>Email: ${email}</p>";
echo $args['after_widget'];
}
/** Widget管理画面を出力する
*
* @param array $instance 設定項目
* @return string|void
*/
public function form( $instance ){
$email = $instance['email'];
$email_name = $this->get_field_name('email');
$email_id = $this->get_field_id('email');
?>
<p>
<label for="<?php echo $email_id; ?>">Email:</label>
<input class="widefat" id="<?php echo $email_id; ?>" name="<?php echo $email_name; ?>" type="text" value="<?php echo esc_attr( $email ); ?>">
</p>
<?php
}
/** 新しい設定データが適切なデータかどうかをチェックする。
* 必ず$instanceを返す。さもなければ設定データは保存(更新)されない。
*
* @param array $new_instance form()から入力された新しい設定データ
* @param array $old_instance 前回の設定データ
* @return array 保存(更新)する設定データ。falseを返すと更新しない。
*/
function update($new_instance, $old_instance) {
if(!filter_var($new_instance['email'],FILTER_VALIDATE_EMAIL)){
return false;
}
return $new_instance;
}
}
add_action( 'widgets_init', function () {
register_widget( 'My_Widget' ); //WidgetをWordPressに登録する
register_sidebar( array( //「サイドバー」を登録する
'name' => 'サイドバー(上部)',
'id' => 'my_sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
) );
} );表示側(テーマファイルに追記する)
<?php if ( is_active_sidebar( 'my_sidebar' ) ) : ?>
<div>
<?php dynamic_sidebar( 'my_sidebar' ); ?>
</div><!-- #primary-sidebar -->
<?php endif; ?>コード解説(図解)

ブロックエディターにCSSを適用
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function add_my_editor_styles() {
wp_enqueue_style(
'editor-style', // ハンドル名
get_template_directory_uri() . '/assets/css/editor_style.css' ); // CSSファイルのパス
}
add_action( 'enqueue_block_editor_assets', 'add_my_editor_styles' );サイドメニューを非表示にする(権限関係無し)
編集対象ファイル:functions.php
使用方法:コピペ
function remove_menus() {
remove_menu_page( 'index.php' ); // ダッシュボード
remove_menu_page( 'edit.php' ); // 投稿
remove_menu_page( 'upload.php' ); // メディア
remove_menu_page( 'edit.php?post_type=page' ); // 固定
remove_menu_page( 'edit-comments.php' ); // コメント
remove_menu_page( 'themes.php' ); // 外観
remove_menu_page( 'plugins.php' ); // プラグイン
remove_menu_page( 'users.php' ); // ユーザー
remove_menu_page( 'tools.php' ); // ツール
remove_menu_page( 'options-general.php' ); // 設定
}
add_action( 'admin_menu', 'remove_menus' );他の指定方法
function remove_menus() {
global $menu;
unset( $menu[2] );// ダッシュボード
unset( $menu[5] );// 投稿
unset( $menu[10] );// メディア
unset( $menu[20] );// 固定
unset( $menu[25] );// コメント
unset( $menu[60] );// 外観
unset( $menu[65] );// プラグイン
unset( $menu[70] );// ユーザー
unset( $menu[75] );// ツール
unset( $menu[80] );// 設定
}
add_action( 'admin_menu', 'remove_menus' );サブメニューを非表示にする(権限関係無し)
編集対象ファイル:functions.php
使用方法:コピペ
function remove_menus() {
remove_submenu_page( 'edit.php', 'edit-tags.php?taxonomy=category' ); // 投稿 / カテゴリー
remove_submenu_page( 'edit.php', 'edit-tags.php?taxonomy=post_tag' ); // 投稿 / タグ
remove_submenu_page( 'edit.php', 'edit-tags.php?taxonomy=staff' ); // 投稿 / カスタム分類
remove_submenu_page( 'edit.php?post_type=book', 'edit-tags.php?taxonomy=book_cat&post_type=book' ); // カスタム投稿タイプ / カテゴリー
remove_submenu_page( 'edit.php?post_type=book', 'edit-tags.php?taxonomy=book_tag&post_type=book' ); // カスタム投稿タイプ / タグ
}
add_action( 'admin_menu', 'remove_menus' );他の指定方法
function remove_menus() {
global $submenu;
unset($submenu['edit.php'][15]); // カテゴリー
unset($submenu['edit.php'][16]); // タグ
}
add_action( 'admin_menu', 'remove_menus' );カスタマイズするIDなどを確認する(ダッシュボードに表示)
編集対象ファイル:functions.php
使用方法:コピペ
メインメニューのIDを表示
function remove_menus() {
global $menu;
var_dump( $menu );
}
add_action( 'admin_menu', 'remove_menus');サブメニューのIDを表示
function remove_menus() {
global $submenu;
var_dump( $submenu );
}
add_action( 'admin_menu', 'remove_menus');コード説明
メインメニュー、サブメニュー共に、function.phpに記載した後に、ダッシュボードメニューをクリックするとIDが表示されます。

その他のID
remove_menu_page( 'wpcf7' ); // Contact Form 7 非表示
remove_submenu_page( 'wpcf7', 'wpcf7-new' ); // Contact Form 7 サブメニュー非表示※気が付いたものは追記していきます。
権限やユーザーIDでサイドメニューを非表示にする
編集対象ファイル:functions.php
使用方法:コピペ
権限の場合
function remove_menus () {
if (current_user_can('権限対象') || current_user_can('権限対象')) {
//ここに非表示にする項目を記述
}
}
add_action('admin_menu', 'remove_menus');IDの場合
function remove_menus(){
global $current_user; wp_get_current_user();
if ($current_user->ID == '2' || $current_user->ID == '3') {
//ここに非表示にする項目を記述
}
}
add_action('admin_menu', 'remove_menus');サイドメニューにリンクを追加する
編集対象ファイル:functions.php
使用方法:コピペ
function add_custom_menu() {
add_menu_page(
'記事カテゴリー', // ページタイトル
'記事カテゴリー', // ラベル
'manage_options', // 表示するユーザーの権限
'edit-tags.php?taxonomy=category', // スラッグ名
'', // 遷移後に実行する関数
'dashicons-category', // アイコン
'13' // 表示位置
);
}
add_action('admin_menu', 'add_custom_menu');サイドバーの並び順を変更する
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function sort_side_menu( $menu_order ) {
return array(
"index.php", // ダッシュボード
"edit.php", // 投稿
"edit.php?post_type=page", // 固定ページ
"separator1", // 区切り線1
"upload.php", // メディア
"edit-comments.php", // コメント
"separator2", // 区切り線2
"themes.php", // 外観
"plugins.php", // プラグイン
"users.php", // ユーザー
"tools.php", // ツール
"options-general.php", // 設定
"separator-last" // 区切り線(最後)
);
}
add_filter( 'custom_menu_order', '__return_true' );
add_filter( 'menu_order', 'sort_side_menu' );アドミンバーにメニューを追加する
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function custom_menu_adminbar($wp_adminbar) {
// add menu
$wp_adminbar->add_node([
'id' => 'newpostlist',
'title' => '投稿一覧',
'href' => 'https://www.hogehoge.jp/wp-admin/edit.php',
]);
// add menu
$wp_adminbar->add_node([
'id' => 'newpost',
'title' => '記事を投稿する',
'href' => 'https://www.hogehoge.jp/wp-admin/post-new.php',
]);
}
add_action('admin_bar_menu', 'custom_menu_adminbar', 999);アドミンバーからメニューを削除する
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function remove_admin_bar( $wp_admin_bar ) {
$wp_admin_bar->remove_menu( '引数1' );
$wp_admin_bar->remove_menu( '引数2' );
}
add_action( 'admin_bar_menu', 'remove_admin_bar' );引数説明
(引数)
WordPressロゴグループ wp-logo
サイト名グループ site-name
更新グループ updates
コメントグループ comments
新規投稿グループ new-content
ユーザーグループ my-account
(WordPressロゴグループ)
WordPressについて about
WordPress.org wporg
ドキュメンテーション documentation
サポート support-forums
フィードバック feedback
(サイト名グループ)
サイトを表示 view-site
(新規投稿グループ)
投稿 new-post
メディア new-media
固定ページ new-page
Block new-block_lab
ユーザー new-user
(ユーザーグループ)
ユーザー名 user-info
プロフィールを編集 edit-profile
ログアウト logoutログインページのロゴを変更する
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function custom_login_logo() {
?>
<style type="text/css">
#login h1 a {
display: block;
background-repeat: no-repeat;
background-size: cover;
background-image: url(/path/to/logo.svg);
width: 200px;
height: 60px;
}
</style>
<?php
}
add_action( 'login_head', 'custom_login_logo' );ロゴクリック時の遷移先を変更する
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
※デフォルトは、https://ja.wordpress.org/
function custom_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'custom_login_logo_url' );エディターの自動保存時間を延長する
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function change_autosave_interval( $editor_settings ) {
$editor_settings[ 'autosaveInterval' ] = 3600; // 3600秒=1時間
return $editor_settings;
}
add_filter( 'block_editor_settings', 'change_autosave_interval' );タグ一覧を任意の場所に表示する(ショートコード対応)
編集対象ファイル:functions.php
使用方法:コピペ、コード内修正
function.phpに記載
function displayAllTags() {
$tags = get_tags(array('hide_empty' => false));
$html = '<span>タグリスト</span>';
if ( $tags ) {
foreach ( $tags as $tag ) {
$taglink = get_tag_link( $tag->term_id );
$html .= "<a href='{$taglink}'><span class='tag_display'>";
$html .= $tag->name."</span></a>";
}
}
return( $html.'</p>' );
}
add_shortcode( 'tag_display', 'displayAllTags' );表示したいところに以下のショートコードを記載
[tag_display]タグなどの自動整形機能の無効化(Pタグ、brタグを入れない)
編集対象ファイル:functions.php
使用方法:コピペ
remove_filter('the_content', 'wpautop');404はトップページに転送させる
編集対象ファイル:functions.php
使用方法:コピペ
function is_404_to_homeurl(){
if( is_404() ){
wp_redirect( home_url(), 301 );
exit();
}
}
add_action('template_redirect', 'is_404_to_homeurl');reCapコンタクトページ以外非表示
編集対象ファイル:functions.php
使用方法:コピペ
function load_recaptcha() {
if ( ! is_page( 'contact' ) ) {
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts', 'load_recaptcha',100 );URL構造から「category」を消す
編集対象ファイル:functions.php
使用方法:コピペ
function remcat_function($link) {
return str_replace("/category/", "/", $link);
}
add_filter('user_trailingslashit', 'remcat_function');
function remcat_flush_rules() {
global $wp_rewrite;
$wp_rewrite->flush_rules();
}
add_action('init', 'remcat_flush_rules');
function remcat_rewrite($wp_rewrite) {
$new_rules = array('(.+)/page/(.+)/?' => 'index.php?category_name='.$wp_rewrite->preg_index(1).'&paged='.$wp_rewrite->preg_index(2));
$wp_rewrite->rules = $new_rules + $wp_rewrite->rules;
}
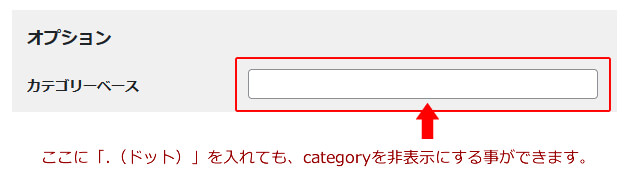
add_filter('generate_rewrite_rules', 'remcat_rewrite');コード説明
パーマリンクの設定にある「オプション」の項目で、カテゴリーベースの欄に「.(ドット)」と入力する事でもアドレスから「category」を削除する事ができます。

更新したらマークを付ける
編集対象ファイル:functions.php、表示させたいphp
使用方法:コピペ、コード内修正
function keika_time($days){
$today = date_i18n('U');
$entry_day = get_the_modified_time('U');
$keika = date('U',($today - $entry_day)) / 86400;
if ( $days > $keika ):
echo '<div class="entry-new">',"更新:{$days}日以内",'</div>';
endif;
}表示したいところに以下のショートコードを記載
<?php keika_time(3);?> /数字は日数コード説明
マークの付け方は主に次の方法があります。
- プラグインで行う
- 表示させたいphpのファイルに直接書く
- fanction.phpで関数化して、表示させいたいphpファイルに直接書く
今回は3番目の「fanction.phpで関数化して、表示させいたいphpファイルに直接書く」のやり方。
今後複数個所に入れる場合を考えるとメンテナンスもfunction.phpの1か所で済むので◎。1か所で他には今後入れないと言う事であれば、2番目で直接でも良いです。
以下のコードでどれくらいに更新したか分かる様に日付の変数を入れてます。
echo '<div class="entry-new">',"更新:{$days}日以内",'</div>';投稿ページにカテゴリー別のClassを付ける
編集対象ファイル:shingle.php(当行ページのPHP)
使用方法:コピペ、コード内修正
元のソース⇒<article id="main_content" class="l-mainContent l-article">
対応方法1⇒<article id="main_content" <?php post_class('l-mainContent l-article'); ?>>
対応方法2⇒<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>コード説明
元のソースにPHPの記載が無い場合を例にしてます。
【対応方法1】元のソースに始めからclassが付いていて、それを残したままカテゴリー別のclassを追加する。
(この方法だと、カテゴリー以外のclassも表示されますが、カテゴリのclass名は付きます)
【対応方法2】元のソースを全て変更してIDもclassも追加する。
その他、PHPの if構文で投稿ページやカテゴリを指定して分岐しても出来ると思いますが、この方法が一番シンプルな対応方法だと思います。
トップページの一覧リストから特定のカテゴリを除外する
編集対象ファイル:function.php
使用方法:コピペ、コード内修正
//特定のカテゴリの除外
function exclude_category( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'cat', '-1,-2,-3' );//マイナスをつけてカテゴリIDを除外する(複数の場合はカンマ区切り)
}
}
add_action( 'pre_get_posts', 'exclude_category' );コード説明
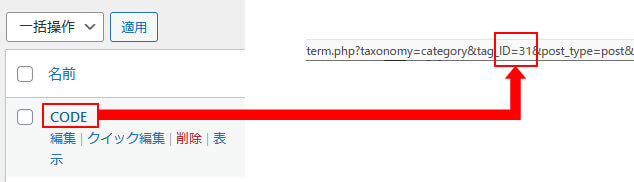
カテゴリIDはカテゴリーの設定ページで、除外したいカテゴリー名をマウスオーバーすると表示されるアドレスで見る事が出来ます。(カテゴリ名をクリックした場合は、アドレスバーに表示されます)
使用するテーマによっては、カテゴリー設定ページで、IDも一緒に表示されるものもあります。

指定記事のみリダイレクト(記事IDで指定)
編集対象ファイル:function.php
使用方法:コピペ、コード内修正
add_action( 'get_header','my_redirect_funtion');
function my_redirect_funtion() {
$ridirectpostid = 111; //リダイレクトさせたい投稿ID
$redirectto = 'https://hon-dana.org/xxxxxx/'; //リダイレクト先のURL
global $post;
if ($post->ID==$ridirectpostid && !is_user_logged_in()) {
wp_redirect($redirectto);
exit;
}
}※注意※ 同じ記事のリダイレクトをする形はループになるのでNGです。
「ページのURLを間違えて投稿したので、正解のURLにリダイレクトをしよう」と言う場合はNG。
指定記事のみリダイレクト(URLで指定)
編集対象ファイル:function.php
使用方法:コピペ、コード内修正
add_action( 'template_redirect', 'my_redirect_function' );
function my_redirect_function() {
$redirect_from_url = 'https://hon-dana.org/some/original-path/'; //リダイレクト元のURL
$redirect_to_url = 'https://hon-dana.org/sns/meta-threads/'; //リダイレクト先のURL
$current_url = home_url( $_SERVER['REQUEST_URI'] ); //現在のページのURLを取得
if ( $current_url == $redirect_from_url && !is_user_logged_in() ) {
wp_redirect( $redirect_to_url );
exit;
}
}指定記事のみリダイレクト(複数指定)
編集対象ファイル:function.php
使用方法:コピペ、コード内修正
add_action( 'template_redirect', 'my_redirect_function' );
function my_redirect_function() {
// リダイレクト設定を配列で管理
$redirects = array(
'https://hon-dana.org/another-page1/' => 'https://hon-dana.org/new-destination1/',
'https://hon-dana.org/another-page2/' => 'https://hon-dana.org/new-destination2/',
// 必要なリダイレクトを追加
);
// 現在のページのURLを取得
$current_url = home_url( $_SERVER['REQUEST_URI'] );
// リダイレクトをループでチェック
foreach ( $redirects as $redirect_from_url => $redirect_to_url ) {
if ( $current_url == $redirect_from_url && !is_user_logged_in() ) {
wp_redirect( $redirect_to_url );
exit;
}
}
}
おまけ(SWELLテーマ向け)
当サイトは「SWELL」のテーマを使わせてもらってます。カスタマイズを行うにはfonction.php以外にも、表示させたいファイルに記載が必要なことも多くあるのですが、テーマのファイル構造については、コツコツと調べてます。
同じ状況でコツコツとテーマファイルを探すのも結構時間が掛かると思いますので、過去の経験から「こんな時はこのファイル」のメモです。(SWELLは更新頻度が高いのであくまでも補助的に見てください)
- トップページの投稿一覧に更新マークを付ける(parts/post_list/item/thumb.php)
- 投稿ページ毎に対応する(single.php)
最後に…
このページで紹介したスクリプトはGoogle検索で検索して見やすくしてみたものです。参考にさせて頂いたブログは多いので、ここで感謝とお礼とさせて頂きます。
随時追加修正していきますので、是非ブックマーク頂ければ嬉しいです!








