大分昔?からあるホームページ作成サービス「ペライチ」知っていたものの、関わるタイミングが無かったのですが、思った以上に使っている企業もある様です。レビューと言いたいところですが、イマサラなので使って見た感想と、備忘録メモを残したいと思います。
「ペライチ」とは?

ペライチは、ウェブページを簡単に作成できる日本のオンラインツール。
特にプログラミングやデザインの知識がない人でも、直感的なドラッグ&ドロップインターフェースを通して、短時間で美しいホームページやランディングページを作成することが可能です。
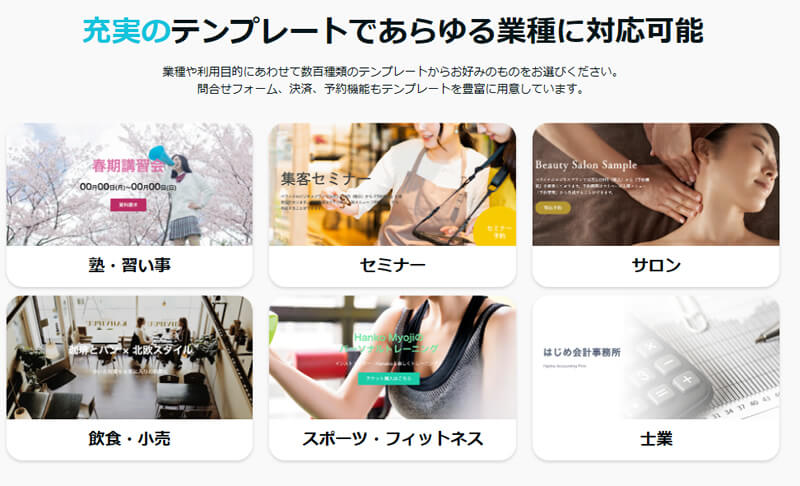
ユーザーはテンプレートを選び、テキストや画像を自由に編集して、個性的なサイトを作り上げることができ、SEO対策やレスポンシブデザインもサポートしており、スマートフォンやタブレットでも適切に表示されます。
ビジネスのプロモーションや個人のポートフォリオサイトとして多く利用されています。
サーバーやhtmlが判らない人でもパッと始められるところが利点かと思います。
過去記事でも触れているところがあるので是非。

設定できるブロック要素について
こんな感じでページ編集上で、準備されている好きにブロックを選ぶだけで簡単にできるとこは便利。画面を見ながら画像をクリックすると画像を変更でき、テキストをクリックすると好きなテキストを入力できる。

ペライチはブロックで区切って好きなレイアウトに構築する事ができますし、ある程度、LPやサイトで使われるものは既に準備されているので選択すれば、クリックと文字入力でサイトを作る事ができます。
ただ、経験者やサイト構築のスキルがある側からみると、表現に物足りなさを感じます。
ブロックを使った物足りなさ
- 「妙」な隙間が多い。間隔が広すぎる感じも。
- 入れる画像に自由度が少ない(ありもの画像だと収まりが悪い場合が多い)
- 画像などリンクを入れられる箇所が限定される
- 画像配置の微調整ができない
- 初期設定にある項目をUI上で「✕」で削除すると再設定ができない(もう一度初めから作れば出てくるがブロック単位で入力のし直しが必要)
- テキストエディタの改行や行間、どの文字に何が設定されているか視覚で分からない
- HTMLが入力できるブロック以外ではタグが使えない
- レスポンシブ設定は、ブロック毎の切り替えなので単純に倍の手間が掛かる(ブロックの複製はできる)
ザッと上げてもこれだけ項目があるので、WEBサイトの構築スキルがある方ですと、物足りない&手間が掛かる感じがありますが、フリーで入力できる「HTML埋め込み」ブロックや、CSSも使えるので出来ないわけでは無いです。
経験ある方は「HTML埋め込み」ブロックと、既存のブロックを良い感じで組み合わせて工数や制作スピードの向上を行うことができます。
ペライチに「Slickスライダー」を入れる
良く見かける「スライダー」がありません。またhtmlが出来ても「レスポンシブ」で自由にコンテンツを作る事も少し手間が掛かります。
以下の形でCDNを読み込む事で使う事が可能です。(実際のCDNはバージョン等あるので適宜変更してください)
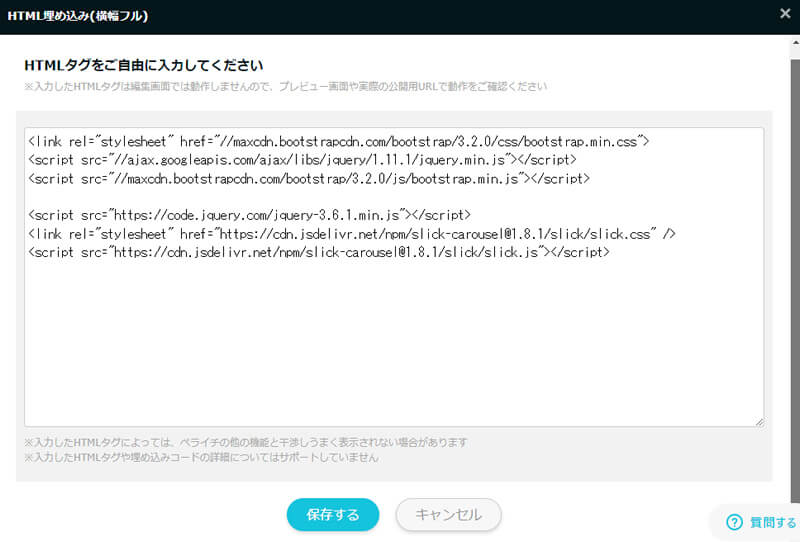
スライダー機能のslickスライダーと、bootstrapを使いたい場合、ペライチの「HTML埋め込み」でブロックを設定して、その中に記載します。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css" />
<script src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.js"></script>
ブロックの使い分けは自由ですが、CDN用のブロックとして1つ準備します。
ブロックはいくでも入れられる事と、操作UI上ポップアップの画面上にコードの入力窓がある「縦スクロールが2つ」の状態になるのでなるべく1ブロックでのコードを短くする為でもあります。
Slickスライダーの設定
Slickスライダーを使いたい場合、スライダーを表示するために、「HTML埋め込み」でブロックを設定してスライダーのコードを入れればOK。
<ul class="slider-2" id="js-slider-2">
<li><img src="https://XXXXXX.com~1.png" alt=""></li>
<li><img src="https://XXXXXX.com~2.png" alt=""></li>
<li><img src="https://XXXXXX.com~3.png" alt=""></li>
<li><img src="https://XXXXXX.com~4.png" alt=""></li>
<li><img src="https://XXXXXX.com~5.png" alt=""></li>
</ul>
<div class="dots-2"></div>
<script>
$(function () {
$('#js-slider-2').slick({
arrows: true, // 前・次のボタンを表示する
dots: true, // ドットナビゲーションを表示する
appendDots: $('.dots-2'), // ドットナビゲーションの生成位置を変更
speed: 1000, // スライドさせるスピード(ミリ秒)
slidesToShow: 3, // 表示させるスライド数
centerMode: true, // slidesToShowが奇数のとき、現在のスライドを中央に表示する
variableWidth: true, // スライド幅の自動計算を無効化
responsive: [
{
breakpoint: 1024, // 768〜1023px以下のサイズに適用
settings: {
slidesToShow: 3,
},
},
{
breakpoint: 768, // 480〜767px以下のサイズに適用
settings: {
slidesToShow: 2,
},
},
{
breakpoint: 480, // 〜479px以下のサイズに適用
settings: {
slidesToShow: 1,
},
},
],
swipe: true,
autoplay: true,
autoplaySpeed: 3000,
infinite: true,
centerPadding: '100px',
});
});
</script>Bootstrapの例は割愛しますが、同じ様にブロックを準備して、普通にコードを入力すればOKです。
ペライチの現在は…
簡単なアナリティクスもあり、SEOの設定も過不足は不明ですが分かり易い記載も見られます。
単純にサイト制作だけを考えると、物足りなさがどうしても感じてしまいますが、そもそもペイライチのWEBサイトでも記載がありますが、ターゲットとしてWEB構築のスキルが無い、もしくは低い人でも簡単にできるを売りにしていると思われるので、必要十分なのかと思われます。
文面作成補助で「AI」も利用でき、ページを作り以外に「決済」「マーケット」「SNS連携」「アニメーション」「フォーム設置」「独自ドメイン」「各種タグ埋め込み」「メルマガ配信」「予約」など多機能なところを考えると「1か所で済む」便利さと、別々で機能を契約するよりも割安感があります。

最後に
ペライチはデザインにこだわる場合は不向きかもしれませんが、ホームページを持って何をするか?と言った「目的」をしっかり持った運用をするのであれば、かなり便利だと思います。
ホームページを作って何かをすると言うのが当たり前の時代でもあり、どれだけ早く行動するかがビジネス上でも非常に重要なので、アレコレと考えるのであれば、ペライチでいろいろと試してみるのも良さそうです。








