当サイトでは「SWELL」と言うWordpressのテーマを使っております。今のところ気に入ってブログ執筆も続いております。テーマ制作者参加のコミュニティやテーマの更新頻度も良く、機能も多く安定しているテーマだと思います。
過去にリストタグのおまじない記事を書きましたが、今回はその続編です。
- SWELLのSTEPブロックを目次に出せる
- STEPブロックにページ内リンクが自動で張れる
SWELLのおまじない(STEPブロック編)
まずは前回のおまじない記事はこちら。

目次の仕組みについて
SWELLで記事を書くと、通常H2タグとH3タグを入れる事で自動に目次が生成されます。タグの種類や目次表示階層、見せ方は「外観」>「カスタマイズ」>「投稿・固定ページ」>「目次」で設定できます。

目次の表示も2種類あり、上図の「目次のリストタグ」を「ol」タグにするか「ul」タグにするかで分ける事ができます。

今回の目次おまじないは「ul」タグの場合で作ってます。
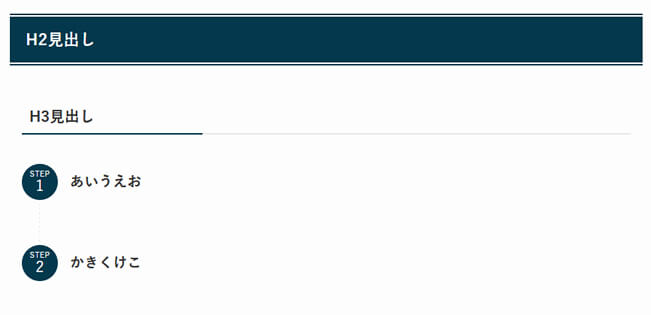
STEPブロックを入れた表示
通常通り、記事にSTEPブロックを入れるとSTEPのタイトルは目次には表示されませんが、STEPのタイトル部分に目次からページ内リンクを張りたいと思う時が多々あります。むしろ目次からあった方が便利かと思います。

STEPを目次に出す「おまじない」
STEPブロック内にH3タグを入れると、目次に表示されますが、これだと記事上ではH3の装飾になります。

これに「おまじない」を掛ける事で、通常の表示にします。

おまじないのコード(コピペでどうぞ)
この条件の「おまじない」コード
.swell-block-step__body h3{
font-size: var(--swl-fz--large) !important;
border-top: 0px solid #fff;
border-bottom: 0px solid #fff;
padding: 10px;
margin-top: 40px;
margin-bottom: 20px !important;
}
.swell-block-step__body h3::before{
height: 0px;
}設置方法
おまじないの設置はいくつか方法があるので、サイトルール(自分でやり易い)仕様で。
一般的には以下の3つの方法かと思います。
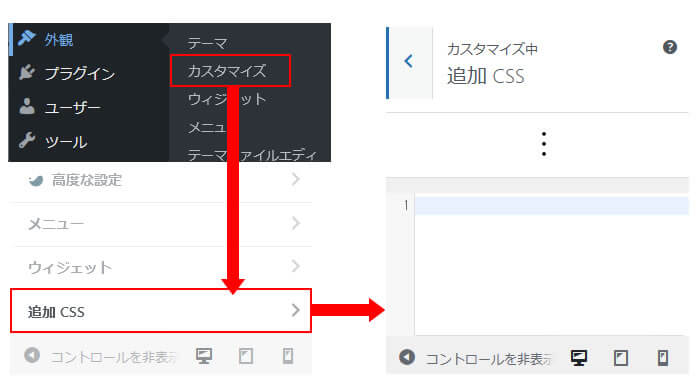
テーマ内のカスタマイズに記載する
カスタマイズの「追加CSS」で記載する事ができる。

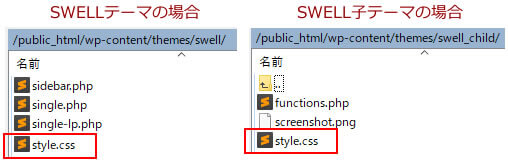
FTPでCSSファイルに記載する
サーバーにFTPできれば、SWELLのテーマに記載するファイルがあるので追記してください。
style.cssの中では、最終行に入れる様に。

記事単位に記載する
今回は記事単位に書くのが面倒で作った「おなじない」ですが、設置方法としてはアリなので。

最後に
今回も、おまじないを作ってみましたが、記事はじめに記載した内容を再度記載します。
SWELLは使いたいお気に入りのテーマなので、おまじないを書いてみました。
(製作者さん勝手にすいません。。。ご連絡あれば記事は変更もしくは削除します)








