当サイトでは「SWELL」と言うWordpressのテーマを使っております。今のところ気に入ってブログ執筆も続いております。テーマ制作者参加のコミュニティやテーマの更新頻度も良く、機能も多く安定しているテーマだと思います。
機能豊富な事もあると思うのですが、リストタグでどうも上手くいかなかったので、自分なりに調べてみたところ、どうやら「おまじない」が必要な感じでしたので、同じ内容でお困りの方いらしたらどうぞ。
- SWELLのリストタグの困ったが対応できる
- SWELLがより良く使える様になる
SWELLのおまじない(リストタグ編)
おまじないの場所
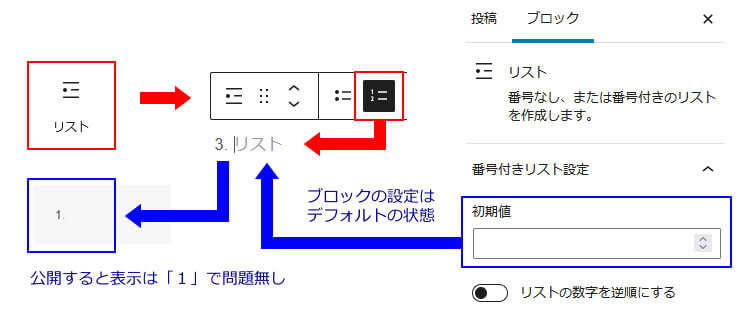
ブロックにある「リスト」です。
ブロックで「リスト」を入れると、WYSIWYG(ウィジウィグ)の編集画面上では「3.リスト」となりますが、プレビューや公開すると「1.リスト」となります。表示問題なければOKと言う事で。

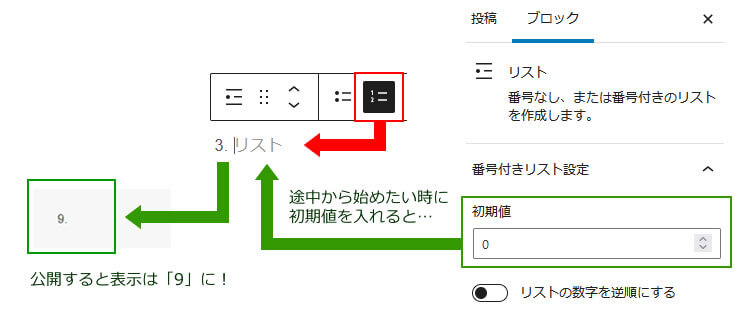
ただし、途中から始めたい時に、初期値に数字を入れると数値がズレてしまいます。多分、リストを入れる場所でその前にある要素で数字をカウントしてしまっているのでは?と思います。

原因と思われる個所
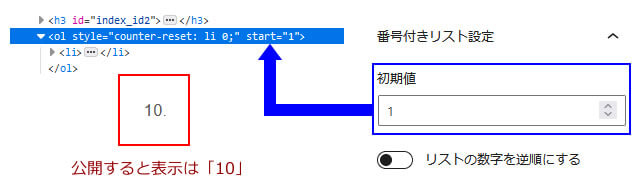
例えば、初期値を「1」と入れるとソース上では以下の様になりました。デフォルトのママ空欄だとolタグのみの表示。

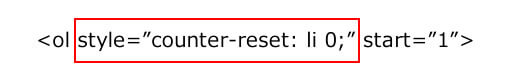
styleで入っているのをみると、初期値を入れると自動で「counter-reset」を直接ソースに入るみたいです。

単純にリストの部分にこのstyleを打ち消せば解消されるみたいでしたが、毎回記事ごとに打ち消すstyleを書くのは面倒。
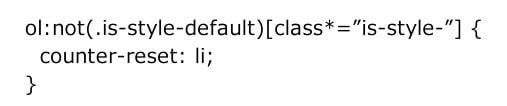
この設定内容について、ソースを遡っていくと以下のクラスを変更する「おまじない」を書けばとりあえずは解消されそうです。

ちなみにこのCSSを日本語にすると…
「is-style-default」以外のolタグでクラスに「is-style-」が付くものに「counter-reset: li;」を入れてください。
と言う内容。
おまじないのコード(コピペでどうぞ)
リストのブロックは記事の中のどこに入れるかは、決まっていないので本文全体に効くようにCSSを入れたいけど、olタグはメニュー部分にも使われていてるので、どんな影響が出るか分からないので以下の条件に。
おまじないCSSの仕様
- 本文全体が対象
- メニュー(目次)に影響が無い
- リストブロックの設定で数値が入っているものだけ
- リストブロックのスタイルは「デフォルト」
この条件の「おまじない」コード
ol:not(.p-toc)[start]{
counter-reset: revert-layer !important;
}設置方法
おまじないの設置はいくつか方法があるので、サイトルール(自分でやり易い)仕様で。
一般的には以下の3つの方法かと思います。
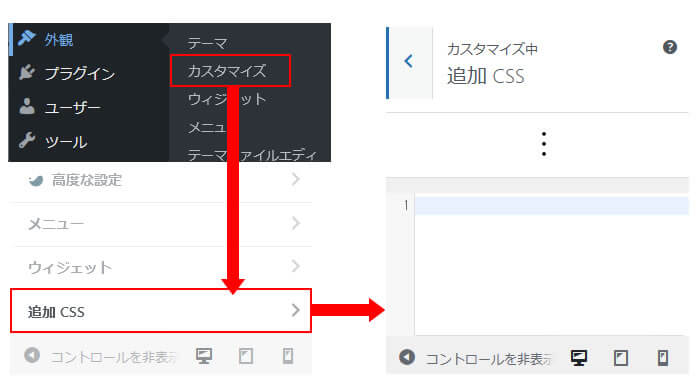
テーマ内のカスタマイズに記載する
カスタマイズの「追加CSS」で記載する事ができる。

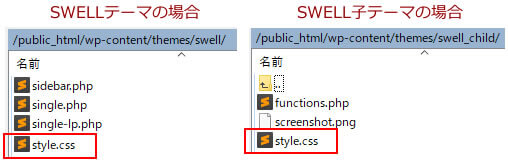
FTPでCSSファイルに記載する
サーバーにFTPできれば、SWELLのテーマに記載するファイルがあるので追記してください。
style.cssの中では、最終行に入れる様に。

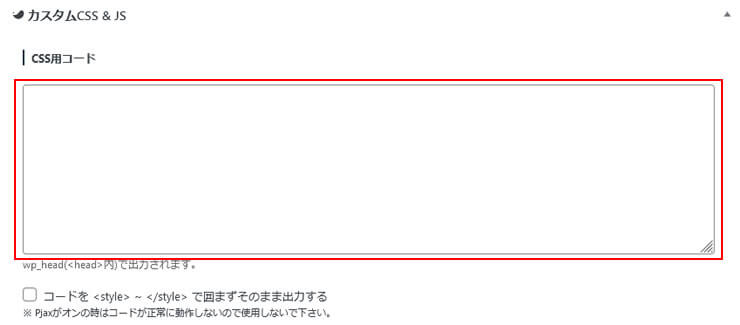
記事単位に記載する
今回は記事単位に書くのが面倒で作った「おなじない」ですが、設置方法としてはアリなので。

最後に
おまじないを作ってみましたが、記事はじめに記載した内容を再度記載します。
SWELLは使いたいお気に入りのテーマなので、おまじないを書いてみました。
(製作者さん勝手にすいません。。。ご連絡あれば記事は変更もしくは削除します)








