先日ver5.7へのアップデートでサイトにデバック表示がされて焦った方も多かったと思います。そんな「ContactForm7」ですが、思っていた以上にカスタマイズが出来ます。Google検索で探しやすいと思いますが、相談を頂く事も比較的多く、自分でも気が付かなかったけど、デフォルトの設定で出来る事も多々あったので、利用頻度が高そうなカスタマイズ設定のまとめ。
- ContactForm7で使える設定方法が分かる
- ContactForm7を使った簡易予約システムの作り方が分かる
意外といろいろと出来る ContactForm7
以前別記事で、ContactForm7も良いけど、低コストなフォームサービスがあるので外部サービスを使った方が簡単でより多くの付加情報が得られると紹介しました。その記事と矛盾しているかもしれませんが、過去記事で外部サービスのフォームをまとめたの良ければ参考にどうぞ。

ContactForm7の設定例とコード説明
送信ボタンを押して動き方を確認できます。
送信後メッセージの表示
[response]id、classの指定方法(クラスが複数の場合は設定数分入れる)
[text* your-name id:aaa class:bbb class:ccc]placeholderを入れる
[text* your-message placeholder "希望日程:00月00日"]入力途中でリロードしても入力内容を残す or 残さない
[text* your-name autocomplete:name]
[text* your-name autocomplete:off]チェックボックスで1つだけしか選ばせない(排他処理)
[checkbox* your-fruit exclusive "リンゴ" "バナナ" "ブドウ"]チェックボックスでデフォルト設定
[checkbox* your-sports default:1_3 "サッカー" "テニス" "野球"]
[checkbox* your-sports default:2 "サッカー" "テニス" "野球"]ラジオボタンのデフォルト設定
[radio your-sportss default:2 "パソコン" "タブレット" "スマートフォン"]最後の選択肢を自由入力にする
[checkbox* your-sport free_text "国語" "数学" "その他"]プルダウンで値を複数選択(SHIFT、CTRL同時クリック)
[select* your-self multiple "車" "バイク" "徒歩"]入力内容をユーザーに変更させない
[text your-self readonly "入力内容は固定されてます"]同意チェック(タグに挟まれている内容が対象)
[acceptance your-consent] 私はこの条件に同意します。[/acceptance]より詳しい説明については以下よりご確認できます。
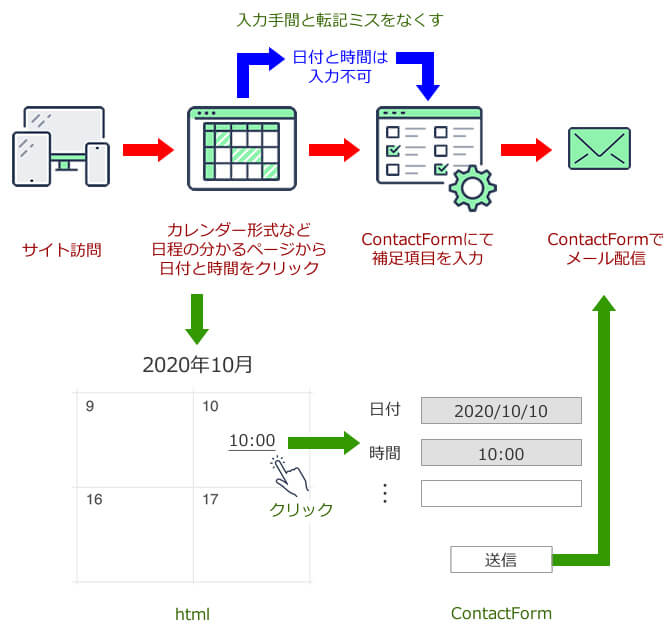
(応用編)ContactForm7で簡易予約システムを作る
ContactForm7はページをまたいで値を渡すことができるので、上記のコードにもありますが入力内容を固定させる事で、ユーザーの入力ミスを防いだ形で予約システムっぽいものが作れます。
構成説明

html側からは、通常のaタグでリンクをContactForm7へ飛ばします。この時に「?」で値を持たせます。
複数値を持たせたい場合は「&」で繋げます。
ContactForm側では「default:get readonly」と付ける事で、受け取るだけ、読むだけと指定します。
「default:get」は、サイトのリンクを辿ってカレンダー以外から予約フォームに来た場合に入力をさせない為で、「readonly」は、入力された値をユーザー側で変更できない様にする為です。
html側
<a href="https://xxxxxx.com/reserve/?r-day=20201010&r-time=10:00">この曜日に10:00からメールで申し込む</a>ContactForm側
[text r-day default:get readonly]
[text r-time default:get readonly]ContactFormを使って簡易的に作るものなので項目が手入力。ミスや更新手間など気になるところは多くありますが、ノンプログラマーで且つ、外部リソースやサービスに頼らず作る事ができます。
その他の設定でひとひねり
あまり使わないかもしれませんが「その他の設定」タブでひとひねりした事ができます。気になる方は目を通して置くと後日役に立つかもしれません。
最後に
ContactFormはWEBサイトではどんなサイトでも必須な機能です。思っている以上に多くの事ができるので、一歩踏み込んだ設定方法を知っているだけで、余計な作業や状況に応じたベターな提案もできると思います。
紹介の設定方法は、一部だと思いますので、興味ある方はもう少し深掘りしてみると面白いかもしれません。









