この時期に気が付いたタイミングで、少しだけ初心に帰ります。WEBサイトの仕事をしているとトラブルや間違いは必ず起きます。人それぞれですが、一番の対応は早く原状復帰する事だと思います。やってしまった事をグチグチと探求するのは良いですが、やはり一番大事なのはリカバリーのスピードだと考えてます。
WordPressではプラグインを必要に応じて入れていると思いますが、プラグインの更新でサイトが表示しなくなったりするトラブルも十分あり得ますので、トラブルを押さえつつ、最速でリカバリーが出来る様に準備しましょ。
WordPressのエラーを最速で対応する方法
プラグインの更新でブログが見えなくなった時の解決方法
慌てない!
これ、超重要。
経験が少ない人ほど慌てるのでは無いでしょうか? 受託案件だとクライアントも怒るでしょうし、自分が一番ヒヤッとしているのに、周りから更にあおられる感じになるので、どんどん焦ります。
焦ると、ちょっと難しくても、やり方が書いてあれば「できるかも?」と思って手っ取り早く見つけた「読みやすい」ブログの内容に沿って手をつけ始めてしまったり、少しわかっている人だと、ごちゃごちゃとシステムをいじって、ファイルを消したり、書き換えたりしてしまいます。
WordPressはデーターベースを使ったシステムなので、操作を誤った後に「Ctrl+Z」や、ブラウザの「戻るボタン」とかでやり直すことはできません。
やってしまってどうしようもなくなってから、プログラマーに依頼してもプログラマーも直せません。
まずは落ち着いて状況を整理して対応しましょう!
一番簡単なのは、予想外の行動でエラーでブログが真っ白になったときは、パソコンから手を放して落ち着きましょう!
深呼吸の1つでもしてください。その後で、直前の作業を思い出してみてください。
- 見えなくなる前の操作は?
- 見えなくなった「今」の時間は?
- バックアップはされているか?
- 本当にエラーか?
- アドレスはあっているか?
見えなくなったブラウザ(タブ)をそのままにして、アドレスをコピーして他のブラウザ(タブ)で開いてみる。
この時にエラーの内容を必ずみてください。エラーのプラグイン名などが書かれている場合があります。
※見えなくなったタブをそのままにするのは、エラー証拠を念のため残すためです。
エラー表示が出て治らない時は、対応を始める前にまず現状のデータをダウンロードしておくと良いと思います。
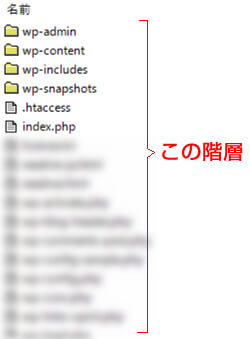
ファイル「wp-loginphp」がある階層から下をダウンロードします。(Wordpressをインストールした階層です)

FTPでログインしてエラーファイル名を書き換え
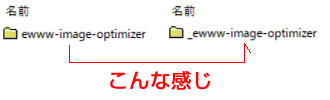
エラーのプラグインがわかっている場合、FTPでログインして「plugins」の中にある「エラープラグイン名前のフォルダ」をリネームします。名前の変え方はなんでもOKです。
例:
変更前フォルダ名「ewww-image-optimizer」
変更後フォルダ名「_ewww-image-optimizer」
上記の様にアンダーバーをつけるだけでもOK。
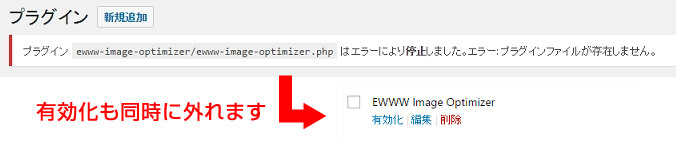
これでエラーのプラグインは読み込まれなくなるので、エラーはなくなります。表示後ログインすると、エラーのプラグインは停止の状態になってます。プラグイン一覧には「ファイルが読み込まれないので…」と表示されます。

ファイル名を戻す場合、元の名前に変更しても、プラグインは停止のままなので有効化をしてください。
WEBブラウザでログインして解決する
FTPが無い人、使い慣れていない人はレンタルサーバーに良くついている「ブラウザを使ったFTP」で対応してください。最近のレンタルサーバーだったら大抵この機能はあると思います。Xserverの場合はログインするページにあります。

ログイン後のファイルの書き換えなどは、上に書いた方法と同じなので、プラグインはこれで対応できるハズです。
エラーがあっても大丈夫な手順と環境を整える
エラーが起きると通常業務に影響が出るのは確かなので、エラーが起きても大丈夫な環境を整える事が重要。バックアップはプラグインやサーバーのサービスなどで簡単に採れる方法は多くあるので、面倒な感じもありますが出来る限り準備します。
テスト環境を準備する
エラー対応方法を上記でいろいろと書きましたが、本来はテスト環境で問題なかったら公開環境に反映させます。
(反映:テスト環境でプラグインを入れても問題なく動作できたら、公開環境にもプラグインを入れると言うことです)
手間が掛かるのですが、テスト環境で無くてもコンテンツの引越などの案件でも同じ作業はしますので、経験として行った方が良いです。
テスト環境を作る場所はいくつか方法があります。ローカル環境(自分のPC内)で作る方法と、同じサーバーで作る方法、外部サービス環境で作る方法など様々。自分にあった方法で良いと思いますが、同じ環境で無いとテストにならないので、公開しているサーバーと同じサーバー(同じ環境)で作るのがベストです。
バックアップの方法とルールをまとめて置く
バックアップを毎回手動でFTPでダウンロードしていただいても構いませんが、やっぱり忘れるし、ほしい時になかったりするものなので、可能な限り自動化しておくことをお勧めします。
バックアップお薦めプラグイン「All-in-One WP Migration」
個人的なバックアップで一番のお薦めは「All-in-One WP Migration」。自動化の機能はついていないのですが、使いやすさで選んでます。使い方や詳細は過去記事を参考に。

バックアップお薦めプラグイン「BackWpup」
有名なバックアッププラグインで、解説されている方も多くいます。始めはこれを使ってましたが、リストア(バックアップを戻す)方法が、ノンプログラマーなので合わない感じでした。
有名な方法だと思いますので、「BackWpup」プラグインを使われる方は、ググっていただければと思います。


バックアップお薦めプラグイン「Duplicator」
バックアップを取るのは、手動でFTPで簡単にダウンロードするだけで取れます。WordpressはDBで動いているので、FTPでダウンロードしただけではバックアップになりません。意外とその部分は意識していない人が多いのでは?と思います。
ノンプログラマーにお薦めはこちら。画面の説明に沿って進めるだけで、リストア(データを戻す)のも簡単でした。


Duplicatorのエクスポート手順
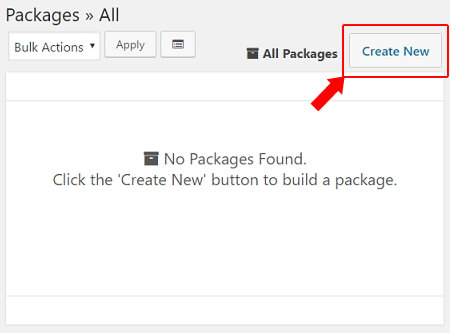
Packages » All のページで、内容が無いページが開きます。
右上の「Create New」をクリック。もしくはプラグインメニューから「Duplicator」の「Manage」をクリックしてから「Create New」をクリック


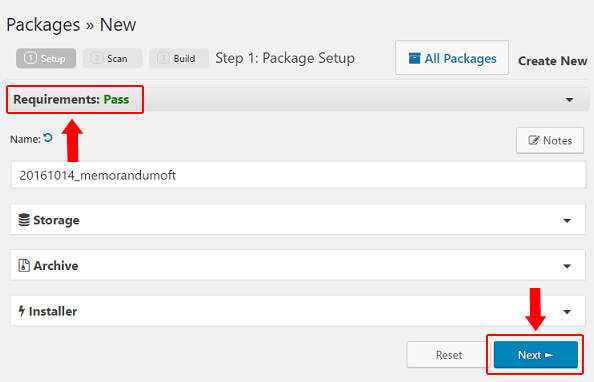
「Create New」をクリックすると「Requirements: Pass」と表示されます。EROORが表示されたら、すぐ下の項目を開いて確認してください。「Requirements: Pass」を確認したら、下の青いボタン「NEXT」をクリック。

読み込みバーが表示されチェックが始まります

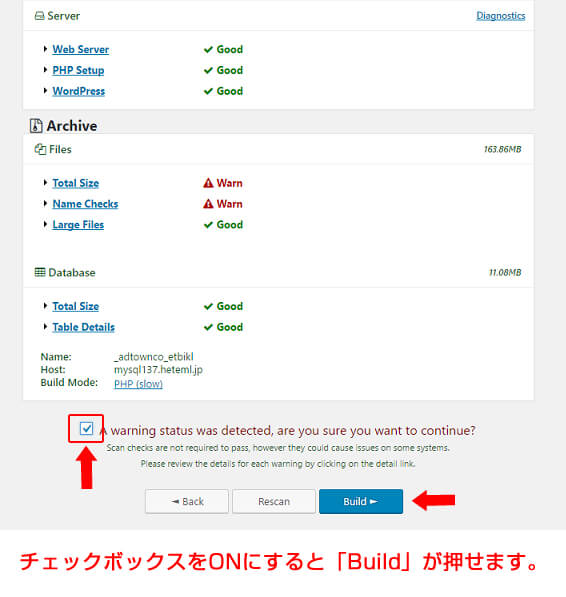
チェックが終わると結果が表示されます。「Warn」と表示されるところがあっても、下のチェックをいれて「Build」ボタンをクリック。ファイルが出来上がれば、Warnが表示しても大丈夫です。(チェックボックスをONにすると「Build」ボタンが押せるようになります)

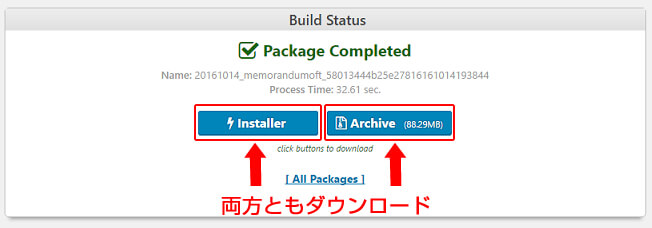
Packageができたら、インストールファイルと、データファイルをダウンロードして完了。

Duplicatorのインポート手順
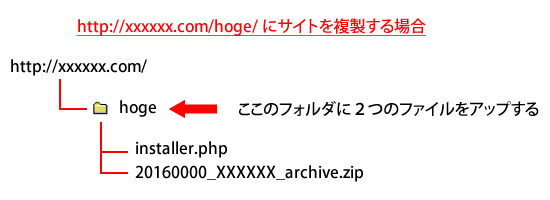
ダウンロードした2つのファイルをFTPで表示したい階層にアップします。

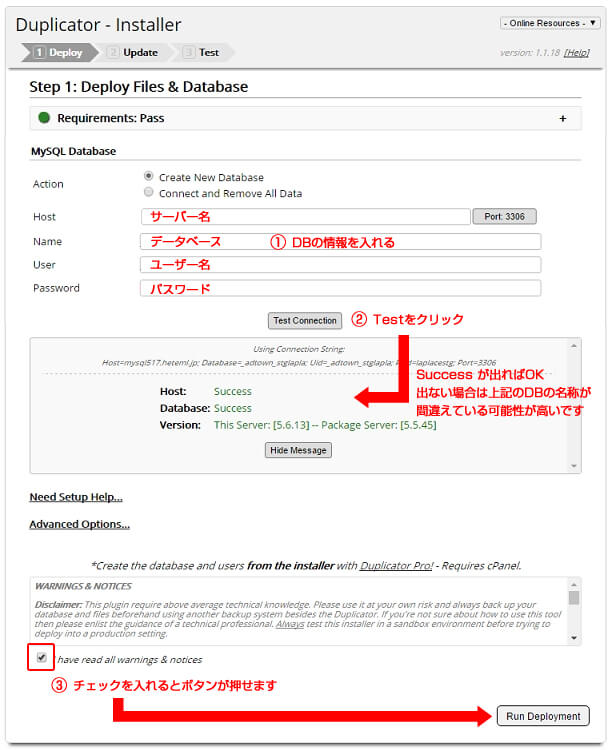
新規の場所に入れる場合は、DBを作っておく必要があります。作業を始める前に使っているサーバーにDBを作っておきます。この時、DBのサーバー名、ユーザー名、データベース名、パスワードをメモしておきます。
installer.phpにアクセスします。上図の場合は、http://xxxxxx.com/hoge/installer.php
アクセスするとインストール画面が表示しますので「Run Deployment」をクリック。

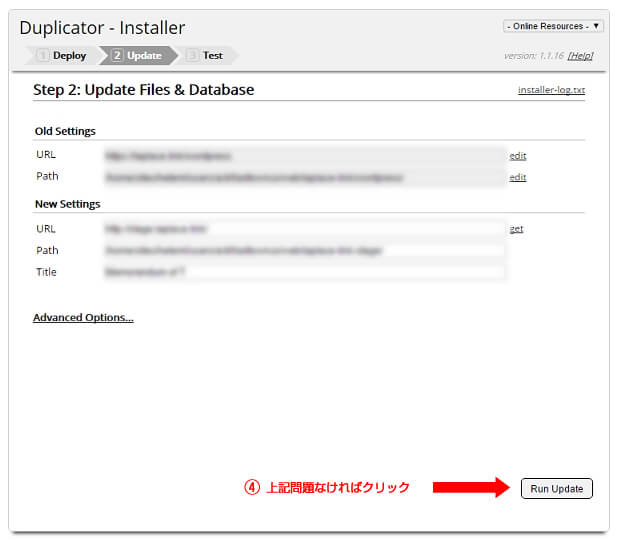
確認画面で問題なければ「Run Update」をクリック。

最後に「Security Cleanup」をクリックして、余計なファイルを削除して完了です。
注意
- 元のサイトの環境をそのまま持っていくのでログインのIDやPASS、他の設定も全て移行されるので気を付けてください。
- SSLのサイトを移設するとSSLの設定のままなので、移設先がSSLで無いとエラーで見れない場合もあります。
最後に
テスト環境は大事です。自分もサイトが真っ白になってテスト環境の大切さを痛感しました。Wordpressの場合は、プラグインもたくさんあるので自分にあった方法で良いと思いますので、エラー対応、バックアップ、リストア(復元)の方法をチェックしておいてください!








