制作案件は内容と運用スキルを聞いて提案する時が多いのですが、Wordpressをベースにしたいと言う希望が多いです。コスト面も考えてなるべくフリーのテーマを使う様にしてますが、有料テーマにはオリジナルの機能が付いているものが多くあります。
クライアントの要望に合わせてプラグインで追加もできると思いますが、はじめからテーマ開発と一緒に組み込まれている方が、バージョンアップや安定してバランスよくテーマ維持が出来ます。
問題は、有料テーマの利用規約、コストや機能、テーマのファイル構成等が受託制作に合ったテーマがあるか?と言う事です。
フリーランス・受託案件に最適なWordpressテーマ
数多く国内外の有料テーマを購入し試してましたが、株式会社ベクトルの「Katawara」が使い勝手が良かったです。
- WordPressテーマ「Katawara」の使いやすいポイントが分かる
- WordPressテーマ「Katawara」のレイアウトをカスタマイズする方法が分かる

Katawaraの利用料金は?
株式会社ベクトルは提供している有料テーマです。株式会社ベクトルはワードプレステーマ「Lightning」の方が有名かと思います。

Lightningも良いテーマで無料版もあるのですが、有料版の機能を使い効率よく制作したいので受託制作視点でみると利用料金が気になるところ。

Lighningは定期的に費用が発生するサブスクリプション形式。クライアントに納品するものでもあるので、定期的に費用が発生するのは避けたいところ。
「Katawara」は買い切り制で、金額も有料テーマの中では高くない方なので、コストとしても安心。
買い切りですのでLightning Proのように大幅な機能変更・追加はしないため、カスタマイズがしやすく、受託の制作や設定代行作業などで利用しやすいテーマです。また、Lightning Proの便利な機能は引きついでいるため、今までLightning Proで作業をされていたWEB制作者さまにはとても使いやすいテーマになっております。
株式会社ベクトル katawaraサイト説明より
利用についても「良くある質問」で聞きたい部分はハッキリと書かれてます。
受託制作・複数のサイトへの使用について
Vektorサイト「よくある質問」より
・弊社の製品はすべて100%GPLを遵守しております。利用者の使用を制限していません。複数のサイトで利用できますし、どのようなサイトにも利用できます。
・弊社の製品はすべて100%GPLを遵守しております。受託案件でも自由に利用いただいてかまいません。
子テーマもあって、対応アプリケーションや対応ブラウザの提示も明記されているので助かります。Katawara以外にもいくるかテーマがあるので確認してみてください。
Katawaraで使える独自ブロック
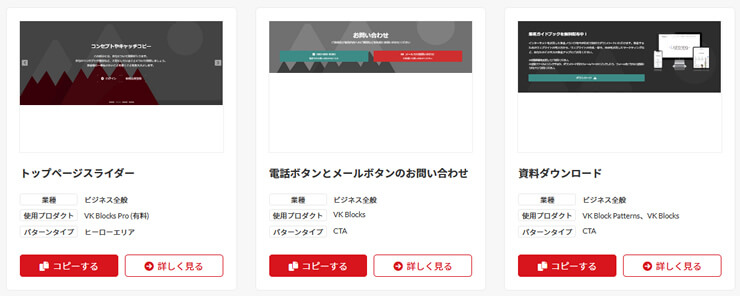
独自のブロック「VK Blocks」「VK Blocks Pro」「VK All in One Expantion Unit」が付いてきます。スライダーやFAQ、ステップとタイムラインブロック、アニメーション、アコーディオンなど、良く使われるものがあらかじめあるので便利。一般的なサイトであれば、このブロック群だけでも問題なく出来る感じです。
独自のブロックでも便利なのですが、更にパターンのライブラリーを提供サイト「VK Patterns Library」から他のパターンを使う事も可能です。VK Patterns Libraryの方がパーツ的なブロックと言うよりも、目的やレイアウトに合わせた一塊をまとめてコピペで持ってくることが可能です。思っていた以上にこれが便利!
VK Patterns Library

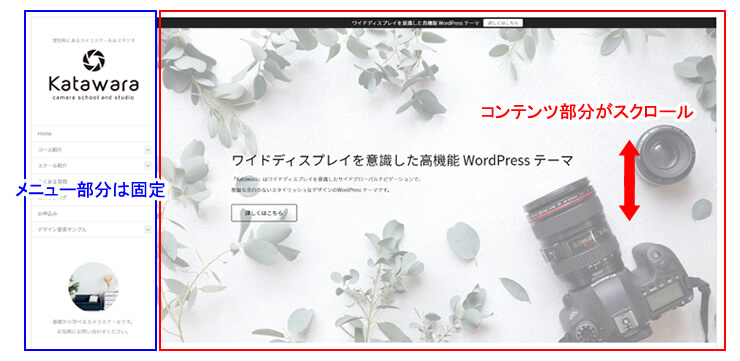
Katawaraテーマのレイアウト
Katawaraテーマは「グローバルナビゲーションを左に固定れてている」こと。制作サイトもこの形の場合は何の問題もありません。ですが、複数のクライアントや受託制作のテーマとして使うにはいろんなレイアウトのパターンが欲しいところ。
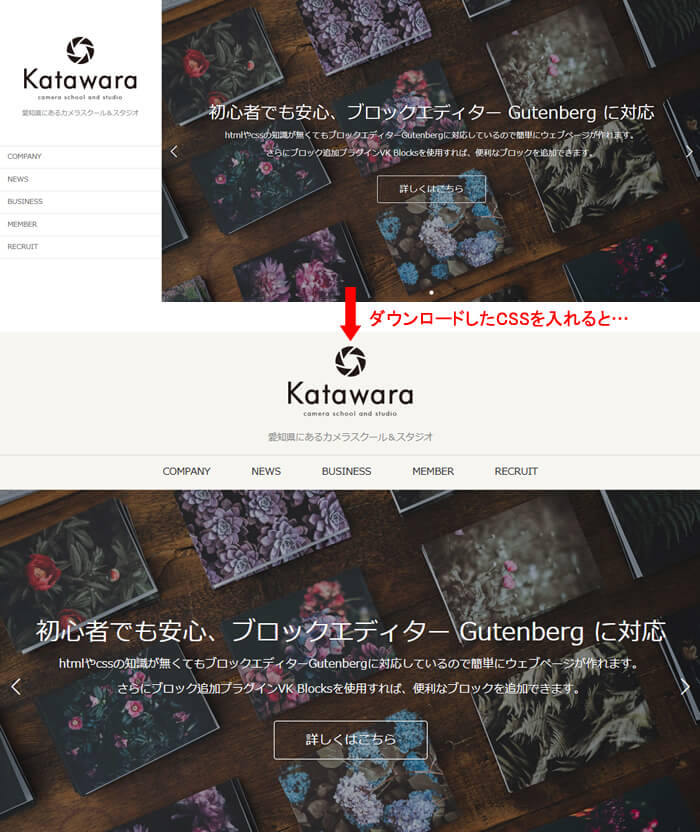
Katawaraテーマでは残念ながらこの部分を変更できる機能は備わってませんが、CSSでカスタマイズすれば変更も可能です。

Katawaraテーマでグローバルメニューも含めて1カラムにする【コピペOK】
Katawaraは左メニューが固定になっているのですが、レスポンシブなのでブラウザの幅(992px以上)で上部にメニューが移動されます。CSSを使う事で常に1カラムのサイトレイアウトに変更する事ができます。
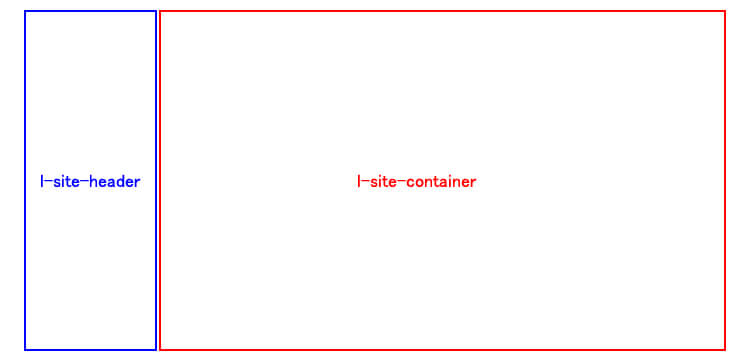
上図の様に外枠で、左メニュー部分は「header」として作られています。

1カラムにする手順としては以下。簡単に出来る様にCSSファイルのダウンロードも準備しました。ご自由にどうぞ。
- 左メニューの解除
- 右コンテンツ部分を1カラムにする
- グローバルメニューの並び調整
- 隙間、バランスの調整

最後に
冒頭でも書いたのですが、久しぶりに制作側の事情を汲み取ってくれているテーマだと思います。基本的にはこのテーマを使って受託制作をしていく予定です。SEOやアフィリエイトに強いと言われているテーマも多くありますが、その分設定が細かかったりして、通常のサイト制作では運用スキルも必要となるので、SEOやアフィリエイトに振り回されず、クライアントの目的と使いやすさでベースとなるテーマは選ぶようにしましょ。








