制作案件を頂く時は、クライアントから特別な理由や希望、行いたいサイトが一般的な内容の場合は「Katawara」を使ってます。何故、Wordpressテーマ「Katawara」を使うかについては、過去記事をご覧ください。
以前までは、無料テーマの方がコストもかからず、使いやすいものがあればより良いと思ってましたが、有料テーマの方が作業や構築コストの削減が出来るので、結局のところ無料テーマを使うより割安になります。
基本的な部分はテーマのカスタマイズや備わっている機能、また提供会社の「ベクトル」で出している独自ブロックで対応する事ができます。その中で対応出来ず、カスタマイズする必要があった部分の備忘録。
- タグ一覧ページでタグ別にコンテンツ内容を入れる方法が分かる。
「Katawara」を選んだポイント
受託制作としてのポイント
- 受託制作・複数のサイトへの使用についてが明確に記載されている。(受託制作・複数サイトOK)
- 比較的安価で使いやすく、有料=企業管理されているテーマなので安心。
- 独自ブロックも提供があるので制作工数を削減できる。
Katawaraテーマの詳細は提供サイトで確認

「Katawara」カスタマイズ【tagページ編】
Katawaraの標準機能でも出来る
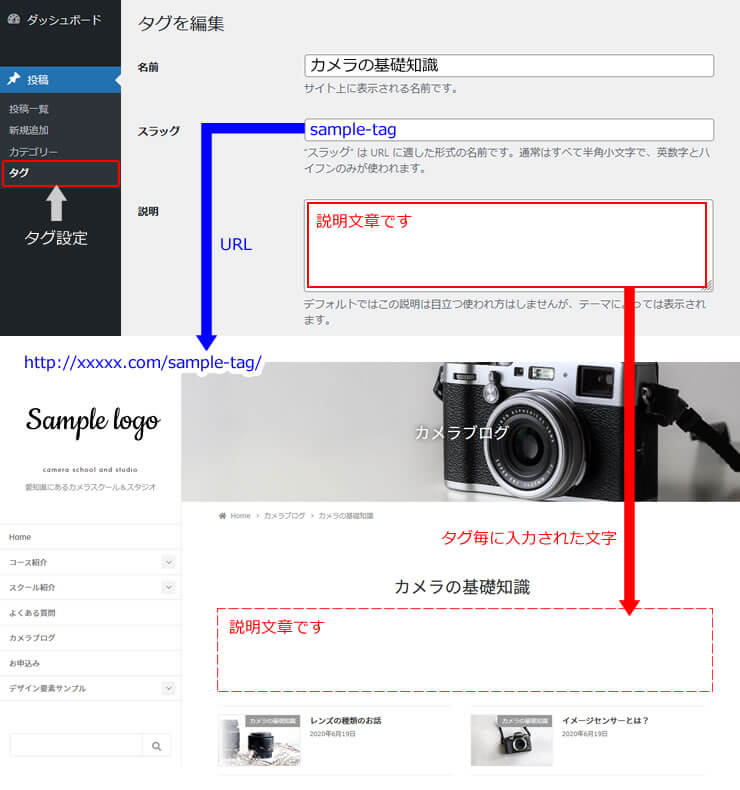
Katawaraのタグ設定するメニューから、実はタグ毎に説明分を付ける事ができます。
ちょっとした説明文だけだったら問題ありませんが、htmlのタグやCSSでデザインする事はできません。

カスタマイズしたい形はコレ
「概要」みたいな感じでテキストだけだったら良いのですが、装飾や項目分けしたい場合にはカスタマイズが必要。

tag毎のページでカスタマイズする方法
ノンプログラマーでは改修する場所と内容で調べたりするので、少し時間が掛かってしまいます。プログラマーだったら容易ですが・・・。
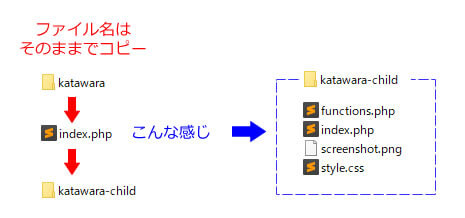
改修する対象のファイルはKatawaraの場合「index.php」
そのまま修正しても良いですが、テーマがバージョンアップされると上書きされてしまいますので、子テーマにそのままファイルをコピーしてから、子テーマの方のindex.phpを改修します。

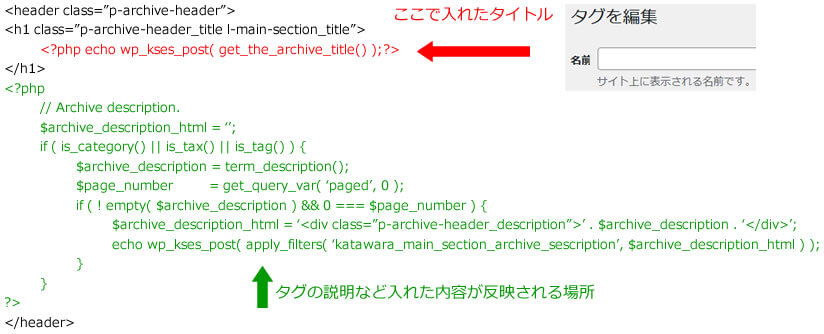
index.phpの<header>タグの部分が改修する場所。今回はタイトルと元からある概要部分は取っておきたいのでそのままにして、概要部分だけ追加します。

分岐はphpの分岐構文なので、複雑な分岐もできます。Googleで検索してみてください。

コピペは以下でどうぞ。
<?php if ( is_tag('スラッグ1') ) : ?>
<div class="tag-description">
<p>見出し●●●●●</p>
<p>概要●●●●●●●●●●●●●●●</p>
<p>事項事項●●●●●●●●●●●●●●●●●●●●●●●●●</p>
</div>
<?php endif; ?>この方法はベストな改修では無いと思ってます。理由としては2点。
- そもそもプログラムの書き方がスマートでないかもしれない。
- 使い勝手やメンテナンス性が良くない。
固定された内容で変更が無い場合はこの方法でも良いと思います。
ベストはそれぞれタグ毎に管理画面から修正や変更が出来る様になっていた方が使い勝手やメンテナンスも楽なので出来ればそうしたいところ。ベストな形での改修は、もう少しプログラム知識が必要ですし、外部や誰かにお願いすると費用も掛かるので、全体の作業工数や内容によってそのあたりは判断頂ければと思います。
最後に
WordPressは多くのテーマファイルあり基本は同じですが、分かりにくい構成になっている事も多々あります。自分が使いやすいテーマを見つけて自由に使える様になってから他のテーマも扱う様にした方がノンプログラマーとしては良いと思います。








