reCAPTCHAと聞いても聞きなれないかもしれませんが、WEBの入力フォームから入力する時に良く使われているので、名前は知らなくても利用経験は皆さんあると思います。
reCAPTCHAは無料で使えるGoogleが提供しているスパム対策ツールです。以下の様なものです。

導入の仕方はいろいろありますが、今回はWordpressで良く使われている「Contact Form 7」で導入する方法をまとめます。
Contact Form 7でreCAPTCHAを入れる
Contact Form 7のプラグインをいインストールするとデフォルトで、reCAPTCHAを設定する部分があります。

reCAPTCHAについて
reCAPTCHA APIの最新バージョンはこの記事を書いている時点では(v3)です。
バージョン5.1以降のContactForm7は、reCAPTCHA(v3)APIを設定します。
reCAPTCHA(v3)は「ユーザーが認証操作を行う必要がない」仕組みになっているのが、非常に大きな利点です。
reCAPTCHAのキーを取得
reCAPTCHAのキーを取得するにはGoogleのアカウントが必要です。もし無い人はまずはGoogleアカウントの取得からしてください。
Googleアカウントにログインしてから、キー発行ページ「Google reCAPTCHA」にアクセスします。
新規で発行の場合
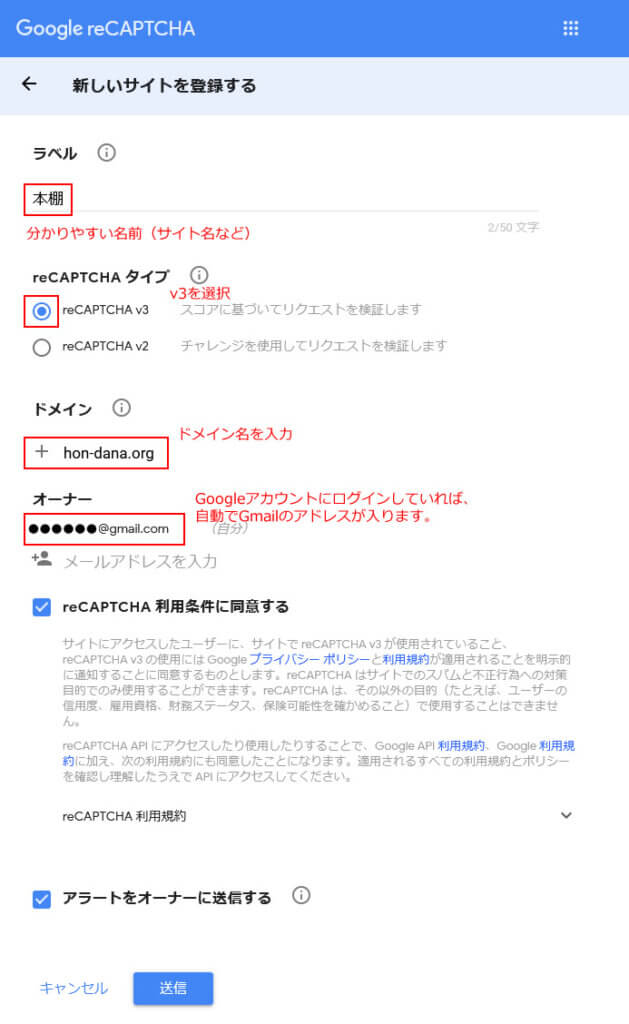
新規発行時は以下の画面から発行します。

上記設定したら「送信」をクリック
追加で発行する場合
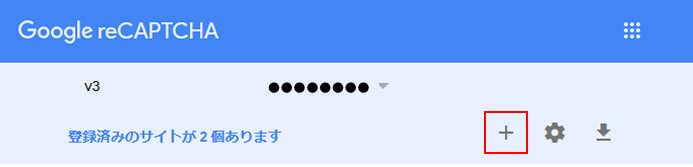
既に発行済の方は、以下の様な画面になります。
追加で発行する場合は「+」をクリックすると新規発行(上記)の画面になります。

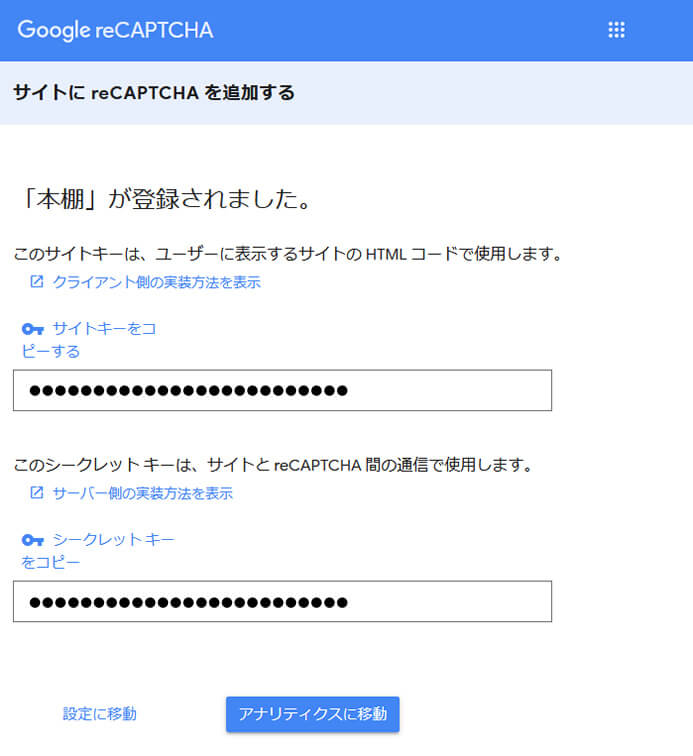
上記画面で表示される「サイトキー」「シークレットキー」をコピーします。

Contact Form7に設定する
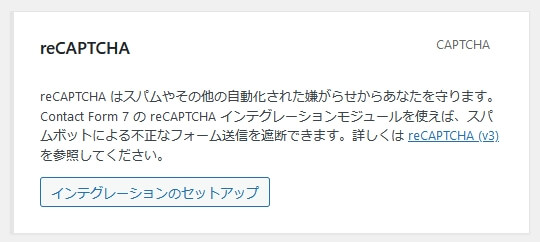
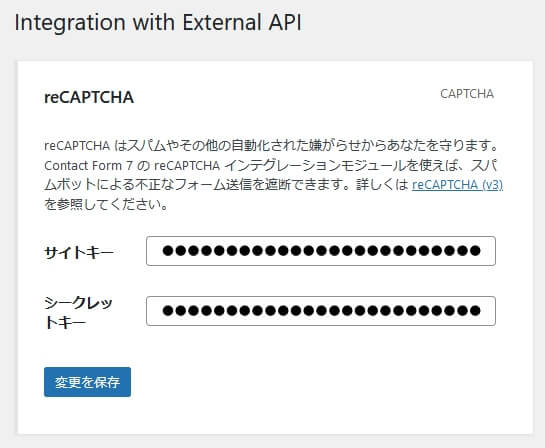
Contact Form 7のメニューから「インテグレーション」をクリックし、reCAPTCHAの項目から「インテグレーションのセットアップ」を選択。

インテグレーションの設定画面で、メモしていた「サイトキー」「シークレットキー」を入力します。

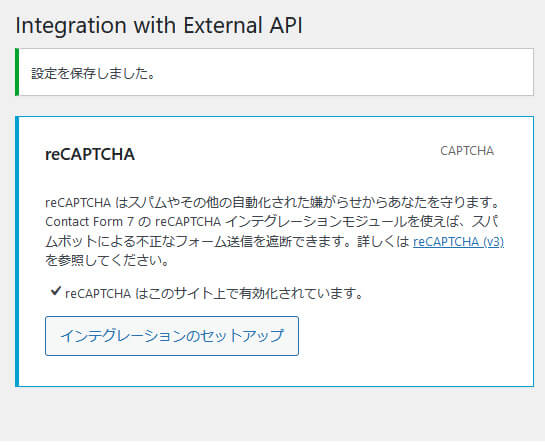
設定内容に問題なければ、以下の様な完了画面になります。

reCAPTCHAのアイコン表示を必要なページだけにする
reCAPTCHAを入れるとサイト全体にアイコン画像が表示されます。全てのページに入るので他のボタンの邪魔になる事もあります。これはfunction.phpにコードを追加する事で、指定のページのみに表示させる様にできます。

reCAPTCHAのアイコン表示を消す









