サイト内容や、人によっていろいろとあると思いますが、個人的に行っている内容です。
WordPressをインストールして設定する機会も多く、忘れがちなので自分に向けて。ご参考まで。
WordPress立ち上げ時はじめに設定する事
前提条件としては以下。
- WordPress/5.7(Gutenberg/グーテンベルク)
- サーバー/共有レンタルサーバー(Xserver)
- 編集スキル/サンプルがあればphpファイルの編集もできる
SSLとhtaccessの設定
http://~でアクセスした際にhttps://~に自動リダイレクトの設定をhtaccessに記載する必要があります。
Xserverの場合、無料のSSLが設定できてその方法も簡単です。Xserverの管理画面からの作業で完結します。
管理画面の「htaccess編集」から「設定対象ドメイン」からhtaccess設定したいドメインを選択します。
他の記述がある場合もあるので、ファイル内のなるべく上に記載します。
<htaccess記述>
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>パーマリンクの設定をSEO向きにする
コンテンツや運用方法によって、一概にはベストは言えませんが、個人的には以下の内容を考えて設定してます。
- シンプル
- 分かりやすい
- 英語
- 美しい(?)
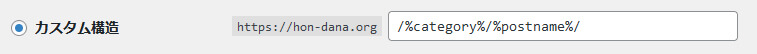
「カスタム構造」のメニューから、「カテゴリーとポストネーム(/%category%/%postname%/)」にします。

カテゴリのアドレスにある階層「category」を削除する
パーマリンクの設定だけですと、URLのカテゴリーにの前に「category」と自動で入ってしまいます。
上記のカスタム構造で設定し「shopify」と言うカテゴリで投稿(post)タイトルが「hoge」とすると、
https://hon-dana.org/wordpress/hoge/ となるはずですが、
https://hon-dana.org/category/wordpress/hoge/ と「category」が入ってしまいます。
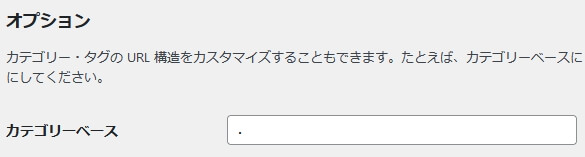
パーマリンクの設定画面のオプションで「.(ドット)」を入れることで「category」の表示は取れますが、深い階層になったりすると表示されてしまう事があります。

その場合は、オプションの「.(ドット)」は使わず、function.phpに以下記述して対応します。
function remcat_function($link) {
return str_replace("/category/", "/", $link);
}
add_filter('user_trailingslashit', 'remcat_function');
function remcat_flush_rules() {
global $wp_rewrite;
$wp_rewrite->flush_rules();
}
add_action('init', 'remcat_flush_rules');
function remcat_rewrite($wp_rewrite) {
$new_rules = array('(.+)/page/(.+)/?' => 'index.php?category_name='.$wp_rewrite->preg_index(1).'&paged='.$wp_rewrite->preg_index(2));
$wp_rewrite->rules = $new_rules + $wp_rewrite->rules;
}
add_filter('generate_rewrite_rules', 'remcat_rewrite');SSLに合わせた公開アドレスの変更
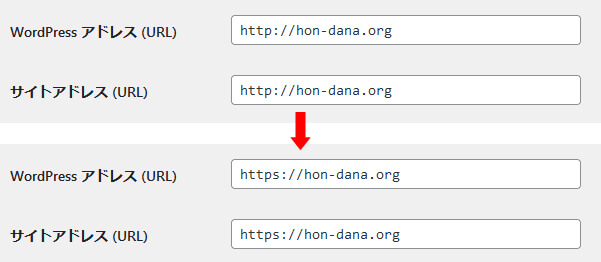
「一般設定」メニューの「サイトアドレス (URL)」と「WordPress アドレス (URL)」をSSLの形にする。
Xserverでインストールした際、サーバーのSSL設定を行ってもWordpressの表示設定はhttpsになってません。
「s」を追記して、SSLの表示設定にします。

テーマファイルの設定
テーマもサイトの内容や、無料・有料の条件など様々ですが、何かしらのカスタマイズは必ず出てくると思います。
テーマの本体を編集する事でカスタマイズ対応もできますが、テーマのアップデートがあるとカスタマイズしたファイルも上書きされてしまうので、子テーマを入れて、カスタマイズは子テーマを使うようにします。
子テーマはテーマ開発先から提供されている事が多いので、提供元のサイトで探すか「テーマ名 子テーマ」でgoogle検索しても良いと思います。子テーマの提供が無ければ、独自に作って入れることもできます。
このサイトのテーマは以下のSWELLを使用してます。SEOに良いとされる海外の「Genesis」、その他海外の有料テーマ、日本の「Lightning(ライトニング)」「Cocoon(コクーン)」や、ブロガーオリジナルのテーマなどいろいろと使って来ましたが、以下の点を重視したかったので「SWELL」に落ち着いてます。
SWELLを選んだおススメのポイント
- WordPressのファイル構成が分かりやすい
- 自分でカスタマイズもしたい
- サポートやマニュアルがしっかりしている
- 見た目のデザインが好き
- 余計なものが少なく使いやすい
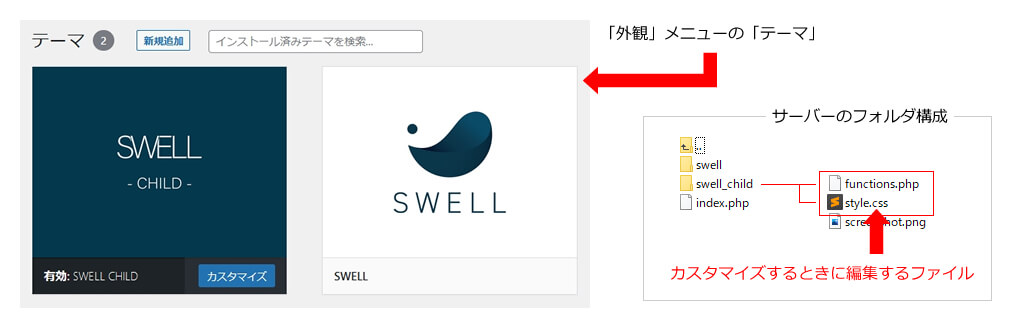
子テーマの設定
SWELLのテーマは子テーマが提供されてます。子テーマの設定は簡単で、通常のテーマの形でインストールします。インストール後、子テーマの方を有効にして設定完了です。
見た目、操作感などは全く変わらずで「function.php」「style.css」は子テーマの方を編集します。
本体のSWELLのテーマのアップデートがあっても、子テーマは上書きされないので、安心して本体のテーマをアップデートする事ができます。

プラグインのインストール
プラグインは使い慣れているものもあるかと思いますが、自分の今までの経験上から最低限、以下のプラグインは初期段階でインストールするようにしてます。設定方法について紹介している記事もありますので合わせて確認してください。
プラグインとテーマの相性もあります。SWELLのテーマは製作者が推奨のテーマ、非推奨のテーマを紹介してますので、SWELLのテーマを使用されている方は確認してみてください。
自動のスパムなどを防ぐプラグイン

バックアップやサーバー移行など1クリックできるプラグイン

リンク切れを通知してくれるプラグイン

問い合わせなどのフォームのプラグイン

画像の圧縮とWebPに自動で変換してくれるプラグイン

Googleアナリティクスやサーチコンソールなど、設定をしてくれるプラグイン

SEOの設定をするプラグイン

リビジョンをコントロールしてくれるプラグイン










