WordPressで会員制サイトや、パスワードを知っている人だけの閲覧ページでもGoogleの画像検索で画像だけ見えてしまう場合があります。手法はいくつかあると思いますが、既に公開して画像が大量にある場合など、公開後の対応についてまとめてみました。
「アクセス制限したページでも画像が見えてしまう」とは?
意外と「うっかり対応忘れ」が多いかと思います。会員制ページを作りたいと言うクライアント要望に使い勝手良くカスタマイズして、しっかりできても「Googleの画像検索」は別対応となるのでうっかり注意です。

対処の種類と手法
調べると対応砲はいろいろとありますが、ノンプログラマーとしてベターな手法をピックアップしてみました。当然サイトの公開前に処方しておくことがベストですが、うっかりさんの為に公開後の対処と分けてみました。
会員制や限定閲閲覧のページがある場合の準備
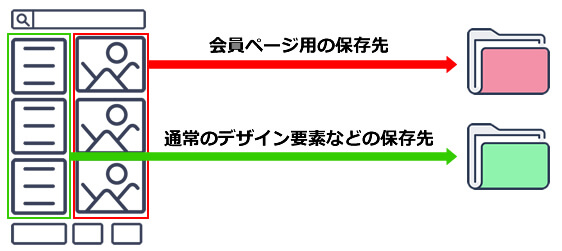
WordPressをインストールしてそのままCMS上からサイト制作をすると、デザイン的な画像ファイルと、公開後の掲載される記事単位の画像ファイルが、1箇所のフォルダに混ざってしまいます。
ですので、そもそも「会員制や限定閲覧のページを作成する場合」は、デザイン要素の画像のアップロード先と、投稿で増えていく画像のアップロード先を分けて作る様にした方が良いです。

Options.phpの設定
WordPressにデフォルトで備わっているUIから操作できる機能。
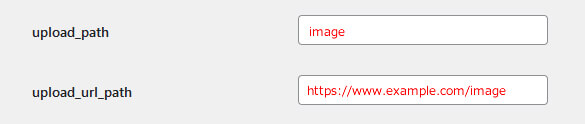
upload_pathとupload_url_path
画像データのアップロード先を指定します。通常はuploadフォルダなので、ここでフォルダ名をしています。変更する必要が不要な場合もありますが、検索に掛かりたくない画像があって、デフォルト階層に置きたくない場合は、ここで設定します。
設定内容
upload_path:デフォルトは空欄(Null)で、フォルダ名を指定。
upload_url_path:デフォルトは空欄(Null)で、アップロードフォルダーへの URL パスを記載。

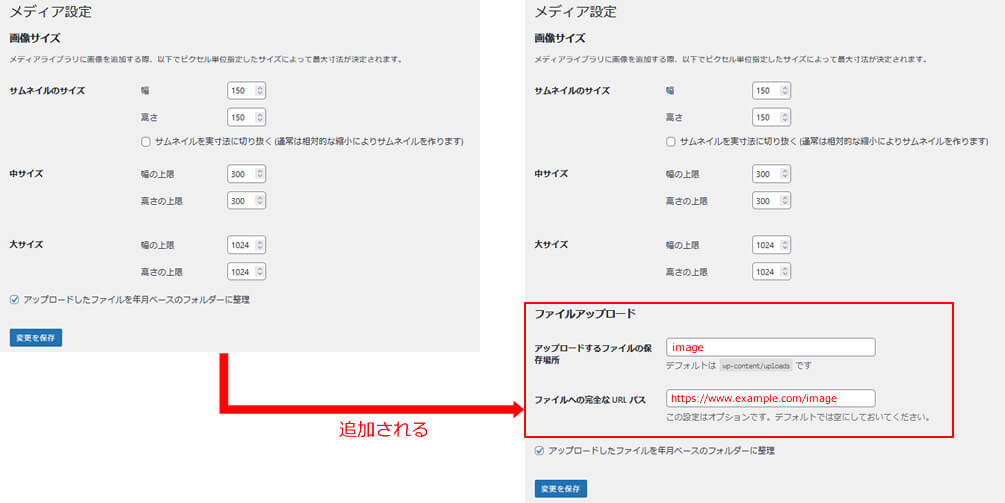
設定するとWordpressの「メディア」ページに変更が出てきます。

こんな考えの方は有効
- デフォルトのフォルダだと、置かれる階層構造が分かり易いのでヤダ。
- デフォルトフォルダだと、画像階層が深くなるのでスッキリしたい。
image_default_link_type
ここは影響度合いが判らないのですが、基本何もさせない、余計なソースを入れないと言う意味で「none」を指定。
設定内容
デフォルト:fileで、添付ファイルのページにしたい場合は「attachment」、何もさせない場合は「none」にする

robotsファイル
指定フォルダ以下を全て検索非対象にしたい場合は、以下を記載します。この時の「image」は自分でFTPなどで好きにフォルダを作ってしていします。
上記の「upload_pathとupload_url_path」も設定した場合は、フォルダ名は合わせてください。
指定フォルダ以下全てを指定する
User-agent: *
Disallow: /images/robotsファイルはサイトのルートフォルダに置く必要があるので、設置したら、URLを直打ちしてrobots,txtが表示されるか確認してください。
https://www.example.com/robots.txt
robots.txtファイルは、検索エンジンへの「お願い」するファイルなので、効力が確実か?と言われると効力が低い場合もあるので、おまじない程度と思っておいた方が良いです。
htaccessファイル
htaccessを使って、HTTPヘッダーの設定をします。この設定は、指定された拡張子の画像ファイルに対してインデックスを禁止するX-Robots-Tagヘッダーを追加します。
<FilesMatch "\.(jpg|jpeg|png|gif)$">
Header set X-Robots-Tag "noindex, nofollow"
</FilesMatch>サイトアドレスがサブドメインで、htaccessの設定が1つしか設定できない場合
# .htaccess file in the root directory of sub.example.com
<FilesMatch "\.(jpg|jpeg|png|gif)$">
Header set X-Robots-Tag "noindex, nofollow"
</FilesMatch>
上記のrobots.txtだけだと心配と言う感じの対応なので、両方とも行った方が良いです。両方の設定をする事で、robots.txtファイルを設定して新たなクロールを防ぎ、さらにHTTPヘッダーを設定して既存のインデックスからも削除されるようにします。
プラグインを使う
WP Original Media Path
- メディアファイルの保存先として、サブディレクトリやカスタムディレクトリを設定できます。
- 月ごとのフォルダ作成など、従来のWordPressのディレクトリ構造にも対応しています。
Media Library Folders for WordPress

- メディアファイルをフォルダーごとに整理し、保存先を変更できます。
- 簡単にファイルの移動や管理ができるため、直感的なインターフェースが特徴です。
Upload Media Path

- アップロードされるメディアファイルのパスをカスタマイズできます。
- WP Original Media Pathと似た機能を提供し、メディアファイルの保存先を簡単に設定できます。
WP Media Folder

- メディアライブラリにフォルダー構造を追加し、ファイルの保存先を柔軟に管理できます。
- ファイルをドラッグ&ドロップで移動できるため、操作が簡単です。
Google Search Consoleの操作
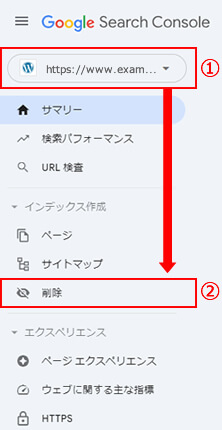
コンテンツを選択し、メニューから削除
Google Search Consoleのログインして、削除したいコンテンツをプルダウンから選択し、削除を選びます。

新しいリクエストを選択
削除のコンテンツ設定の「新しいリクエスト」をクリック。

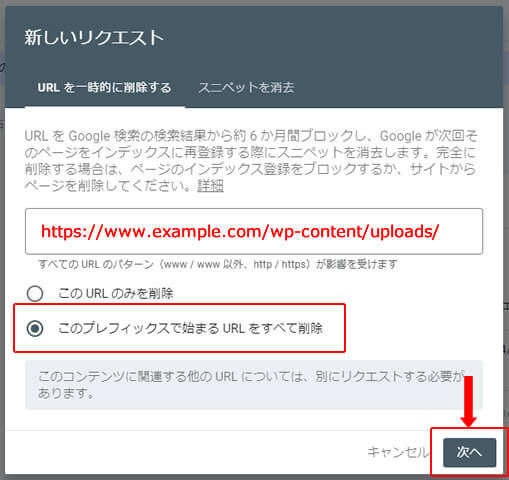
削除したいURLを入力
削除したい画像のURLを指定しますが、今回は公開後コンテンツで画像が多くあり、1つずつの削除依頼が困難なケースを考えてますので、URLにはフォルダを指定します。
フォルダを指定したときはラジオボタンは「このプレフィックスで始まるURLを全て削除」を選択し、次へで削除申請します。

この画面で記載ある通り、6ヵ月はブロックしますので、上記で書いたrobots.txtやhtaccessなどで、それ以降はクローリングされない様にして置く必要があります。
最後に
結局ですが、一度でも検索に乗ってしまった場合、Google次第の対応となりますので検索させない対処についての、即効性や絶対と言う約束は出来ません。Google Search Consoleを使っても半年の効果のみなので今回紹介した方法と合わせ技になります。Google側でも「検索から削除されるのは数週間~数か月かかる場合もあります」と記載されてます。
ですので、一番は公開前にしっかりとした構成で作る事が重要です。









