ワードプレスでブログを書いていると、何かの拍子にpタグやbrタグがwysiwygの投稿画面から消えますよね。慣れや好き嫌いもあるかと思いますが、解決方法の備忘録です。
記事投稿時のpタグ、brタグが消える問題
現象の出る操作
- テキストエディタ(タブ)で記入:pタグ、brタグは存在
- ビジュアルエディタ(タブ)に切り替え:pタグ、brタグは存在しているがエディタ上からは見えなくなる
- 再度テキストエディタ(タブ)に切り替え:pタグ、brタグが消えるが、公開するとタグはある
要するに… 『テキストエディタ → ビジュアルエディタ → テキストエディタ』とタブを切り替えた時に改行(br)タグや段落(p)タグが消えてしまう感じです。それを分かった上で書けば、大丈夫ではありますが、気持ち悪いですよね。
兎に角、現象にであったら、セーブをしなければ最悪な事態にはならずに済みます。
PS Disable Auto Formatting【プラグインで解決】
こちらを使うと、テキストエディタとビジュアルエディタを交互に切り替えても入力した改行タグや段落タグが消えなくなる見たいです。僕は入れているテーマや他のプラグインの性かエラーになったのでこのプラグインは確かめてませんw(http://www.nishi2002.com/8948.html参照)
TinyMCE Advanced【プラグインで解決】
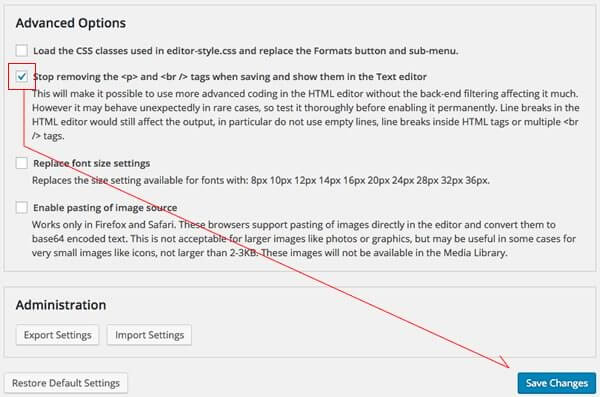
プラグインを入れた後、設定は1箇所のみですので、簡単に解決できます。


Advanced Options内にある「Stop removing……」のチェックを入れるだけ。
チェックを入れたら保存を忘れずに。
fanction.php【PHPコードで解決】
fanction.phpに以下のソースを書き足します。
// 自動挿入のPタグBRタグ削除
remove_filter('the_content', 'wpautop');1行書き足すだけで解決です!
プラグインの多用化は、サイトの表示を遅くしたり、コードがわかりにくくなるので、なるべく使わない方が良いです。
慣れていないと、表示しなくなったり壊れてしまうので、ご注意ください。
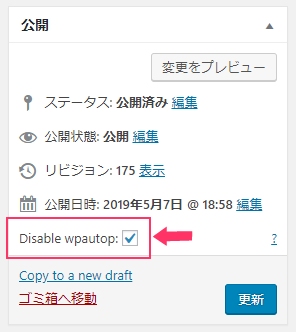
toggle wpautop【プラグインで解決】
前述の2つのプラグインよりも少し細かくしかも簡単に設定できます。

このプラグインはインストールすると、記事投稿部分にチェックボックスがでるので、pタグやbrタグを制御したい記事のチェックボックスを入れるだけです。

ページによってはプログラムでカスタマイズされていて、指定のページだけ対応したいという場合もあるかと思います。そんな時はこのプラグインが楽です。
最後に
改行も含めて行間の設定は、ブログ(読み物)としては重要なポイントです。はじめはEnterで行間が空くので楽チンだったのですが読み手を考えると読みやすい行間は自分で設定したほうがいいですよねw








