次世代規格だった画像フォーマットのWebPも、ブラウザの対応も進み今は当たり前になってきてます。
制作としては面倒ですが、Wordpressであれば、プラグインで解決できます。
プラグインの設定内容をまとめてみました。
EWWW Image Optimizerの設定
「EWWW Image Optimizer」とは、WordPressの画像最適化プラグイン。インストールしておくと、Wordpressにアップロードする画像のファイルサイズを軽くし、WebP化も自動でしてくれます。
プラグインのインストールは、すでにご存じかと思うので省きます。

プラグイン設定内容
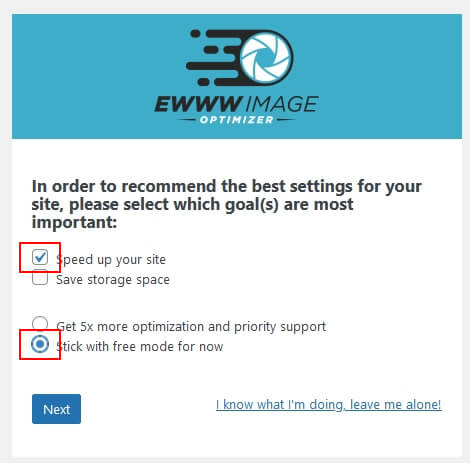
プラグインを初めて入れた時は、設定のナビゲーションが表示されます。はじめのステップは以下の形で、他のステップはそのままでOK。設定後、プラグインの設定画面で変更する事もできます。

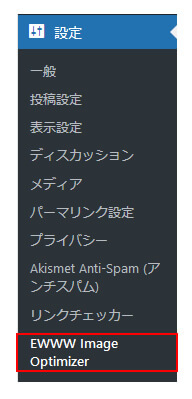
メニューの設定から「EWWW Image Optimizer」をクリックし、設定画面に切り替えます。

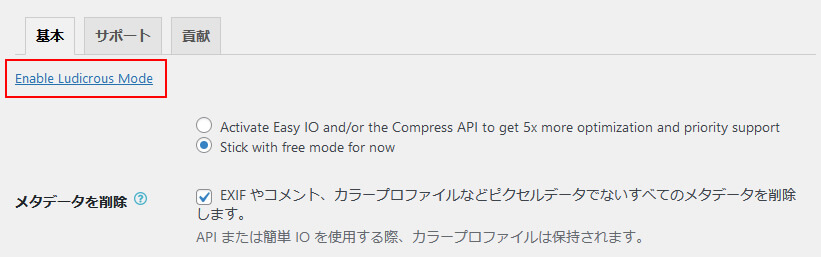
初期は「簡単モード」なので、クリックして「Enable Ludicrous Mode」に切り替えます。

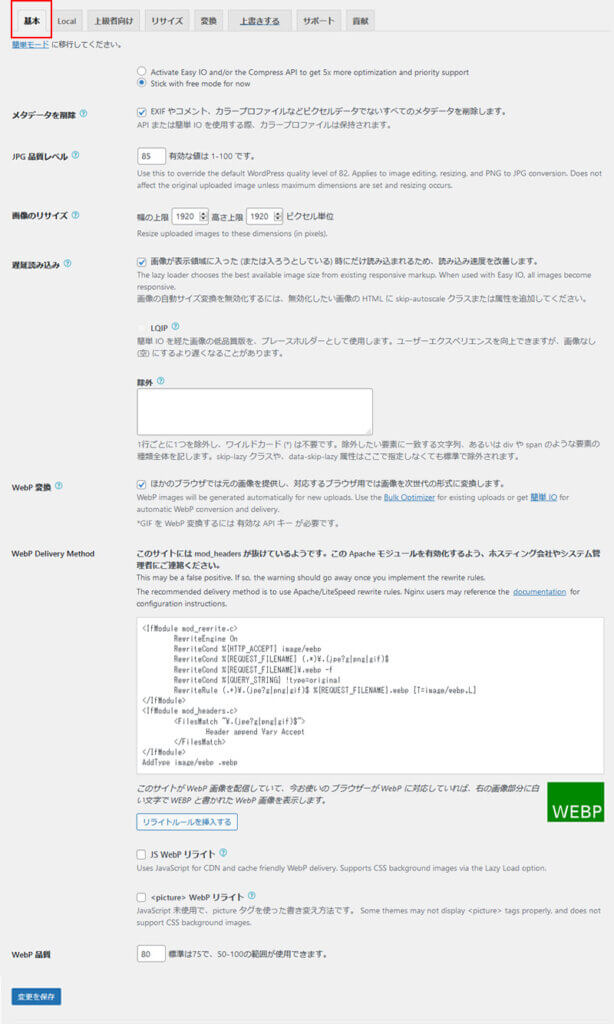
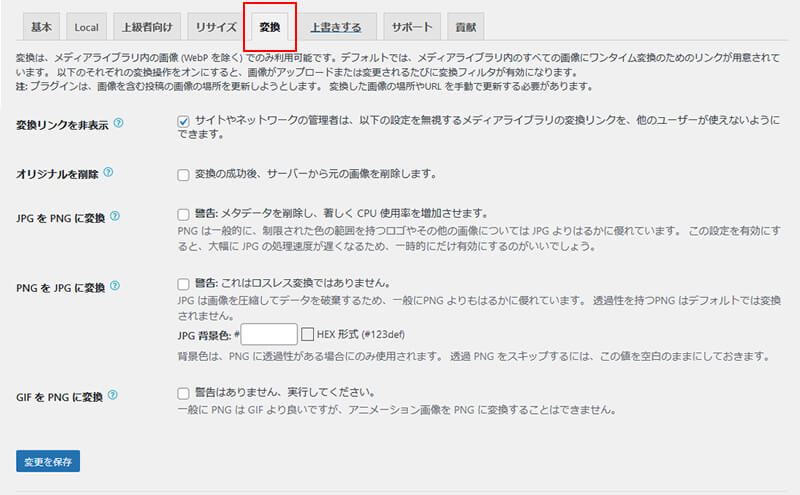
設定内容は以下を参考にしてください。
主に「基本」「変換」の設定タブはデフォルトから変更をしてます。記載のない設定タブはデフォルトのママ。


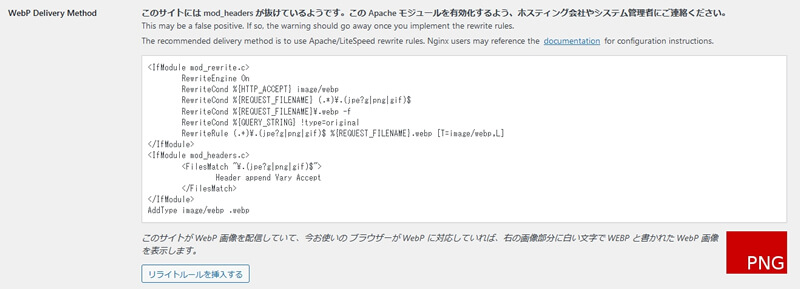
WebP Delivery Methodが「WebP」にならない場合
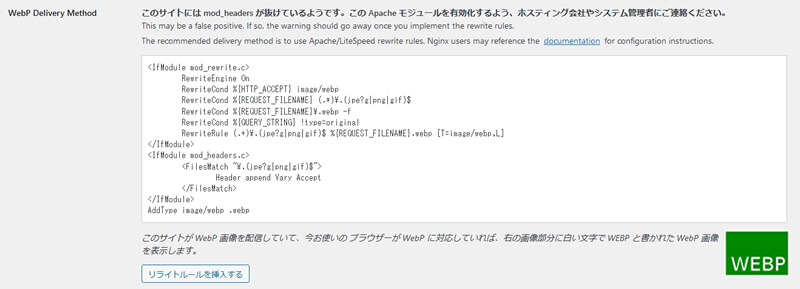
「基本」の設定タブで「WebP Delivery Method」の項目が「WebP」にならず、「PNG」の表示になる時があります。
(右下の赤枠でPNGと表示されている)

その場合、直ぐ上に書かれている内容を「htaccess」に追記することで解決できます。
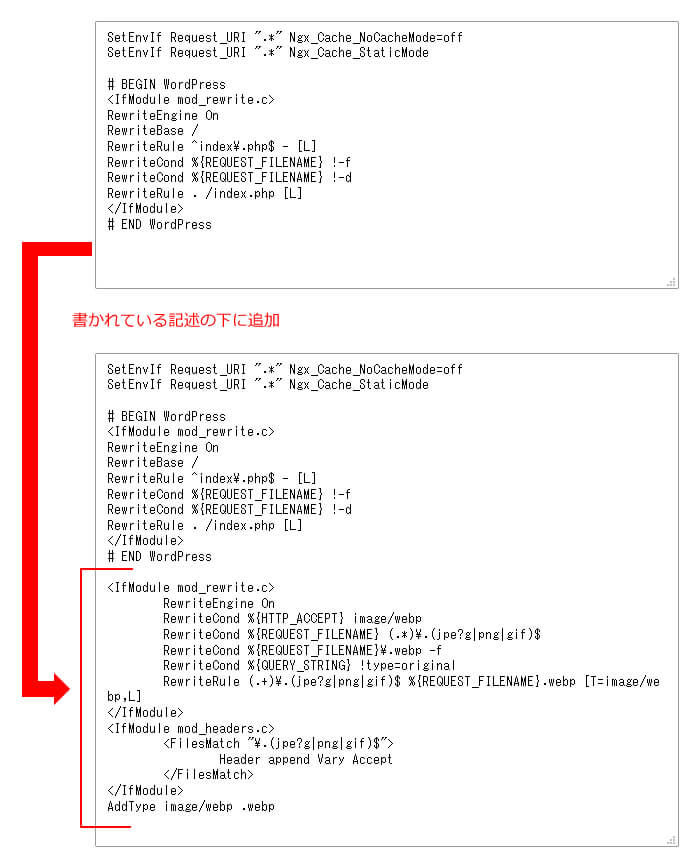
htaccessは、サーバーによって設定内容が異なるのですが、Xserverの場合は以下の様に記載します。

記載して「htaccess」を保存した後、プラグインの設定画面を見ると以下の様に「WebP」の表示になり、設定はOKです。
(右下の緑枠でWebPと表示されている)

コンバーターで変換する
WebPにした後、修正などで元ファイルが無いとWebPファイルをそのまま編集できる様にするには、PhotoShopなどのソフトでもアドオンの準備など手間が掛かります。
手っ取り早く変換できれば、その手間も無く作業出来ますので、以下の様なコンバーターが便利。
ブラウザにそのままドラック&ドロップで変換。マウスの右クリック(Windows)で変換後の画像を保存します。
JPG⇒WebP、WebP⇒PNGなども出来ます。








