様々なツールが出ているので、今回の紹介は少し古い方法かもしれませんが、無料で構築できる事と、IFTTTの紹介も兼ねてます。
インスタグラムで写真を撮ったら自動でツイッターにも投稿する方法
ネットマーケティングや集客、サイト運営、ECなど、ツイッターやインスタグラム、Facebookなど不可欠。
また、それらを個別で運用して行くことが丁寧で良いのですが、個人で運営していると手間が掛かります。
時間は限られてますので、なるべく運用や更新の手間を減らして、やらなければならない業務に注力したいと思ってます。
出来ればこんな事できたら便利!
- ブログを更新したら、ツイッターに自動で投稿される
- インスタグラムで写真を撮ったらブログに自動で投稿される
- 毎日、20時に自動でニュースをチェックしたい
- 気になるワードのニュースがあったら自動でツイートしたい
- 1つの更新で、複数のSNSアカウントに連携して配信したい
WordPressのブログを使えば、プラグインでSNSの連携はできるのですが「かゆいところに手が届かない」と感じることが多々あって、僕はプラグインでの連携は最低限にしてます。
外部サービスもいくつか使ってますが「IFTTT」のサービスが簡単で、UIも良く出来ていて使いやすいかと思います。
英語版しか無いので少し戸惑うかもしれませんが、そのあたりも見れば、なんとなーく分かると思いますので安心してください。
今回は「IFTTT」を使って「インスタグラムで写真を撮ったら、自動でツイッターにも投稿する方法」をご紹介します。
IFTTTとは?
IFTTTは、ソーシャルメディアやプラットフォームを連携させるためのWebサービス。
「もし●●をしたら▲▲をする」という形で連携させます。日本人でも思考的に考えやすいと思います。

IFTTTをおすすめするには、以下の理由からです。
IFTTTのメリット
- 初心者から玄人まで使い込める
- 設定(使い方)が簡単
- 無料で利用できる
- 連携できるサービスが多い
- 1対1の連携だが、複数の組み合わせで1対多の設定ができる
- アプリもあるのでスマホでも設定運用できる
5番目のメリットが一番良いと思います。応用次第では運用・更新に役立つようになることも!
IFTTTの設定方法(アカウント登録)
先にも書きましたが「インスタグラムで写真を撮ったら、自動でツイッターにも投稿する」と言う設定について説明いたします。
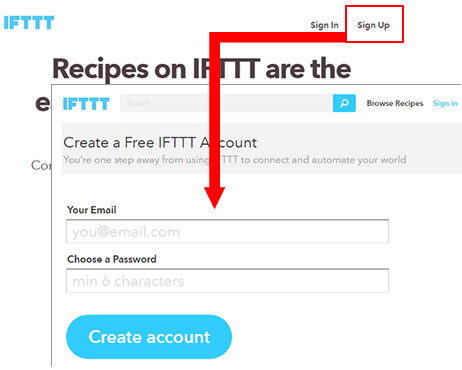
IFTTTにアクセス(https://ifttt.com/)して、右上の「Sign Up」をクリック。メールアドレスと、パスワードを入れてアカウントを作ります。

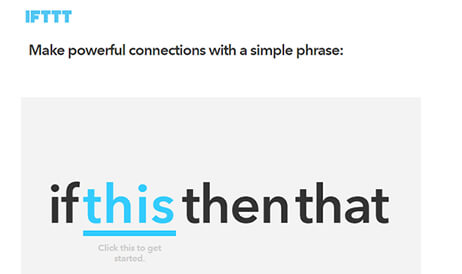
IFTTTの代表的な設定画面「if this then that」が表示されます。
「this(この時に…)」にアクション「that(こうする)」みたいな感じで設定していきます。thisをクリックすると、勝手にアクションのアプリが選択されて、次にthatを押すとまたアクションが選択されます。

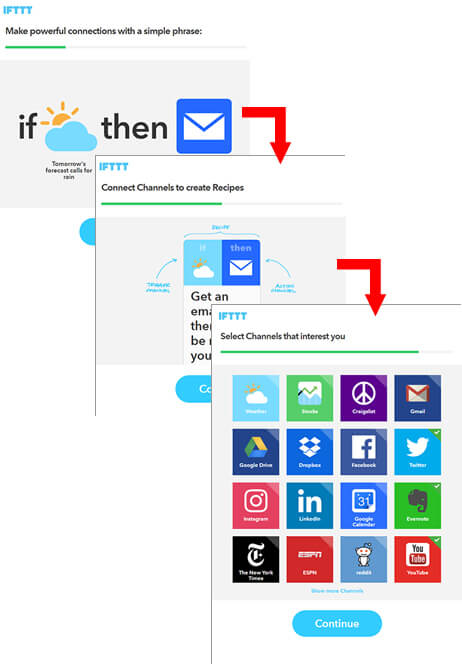
最後にアプリを3つ選びます。なんでもOKです。ツイッターの初期登録にある「誰かフォローしましょう」みたいな設定です。
3つ適当に選んで「Continue」を押すと登録完了です。

IFTTTの設定方法(本番設定)
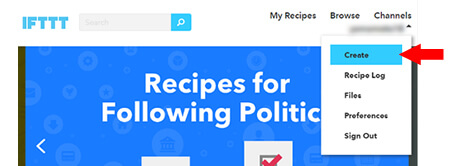
アカウント名(図では「ぼかし」を入れてます)クリックして、プルダウンに出てくる「Create」をクリックします。

チュートリアルにあった「if this then that」が表示されます。
「this(青文字)」をクリックすると対応できるWEBサービスが沢山出てきます。探すの面倒なので検索で「Instagram」を入れます。「ins…」まで入れるとアイコンが出てきます。アイコンをクリックすると「Instagram」の設定になります。もし間違えたら右上の「back」をクリックで戻れます。

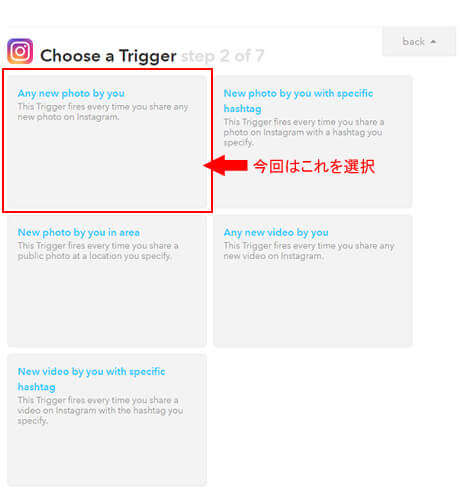
今回は「写真がアップされたら」というアクションをトリガーにしたいので「Any new photo by you」を選択。(このアクションの部分は選択したWEBサービスによっていろいろあります。)設定ができたら「Create Trigger」をクリックしてインスタグラム側の設定は完了です。

次に「that(青文字)」部分、ツイッター側の設定をします。

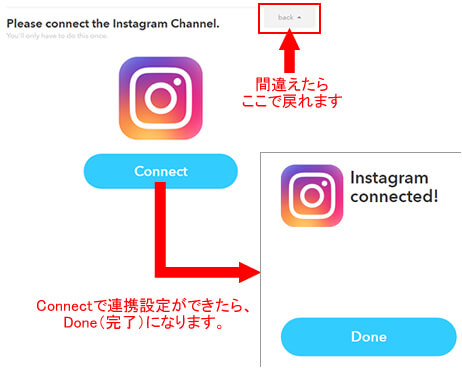
「this(インスタグラム)」の時の設定と同じで「that」をクリックして、ツイッターを選択します。インスタグラムと同じ流れで、連携の設定ができたら、ツイッターの「アクション」の設定をします。
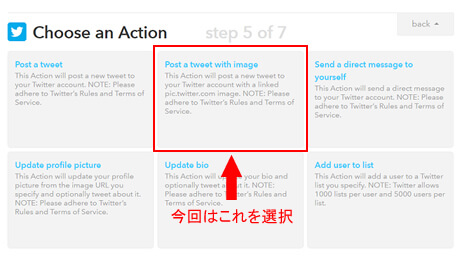
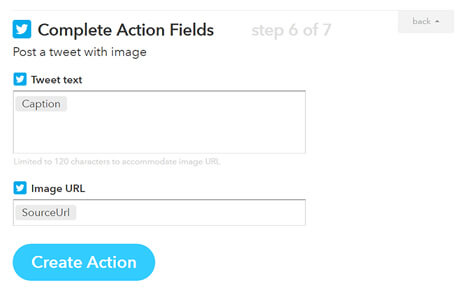
画像をツイートしたいので「Post a tweet with image」を選びます。

ツイッターの場合は、画像をポストする時に、インスタグラムのキャプション(投稿時のテキスト)と別に定型テキストも一緒に入れることができます。また、画像のアドレスも設定することができます。
(後で変更もできますから、今回はこのままでOKです)
今回はこのまま「Create Action」をクリックします。

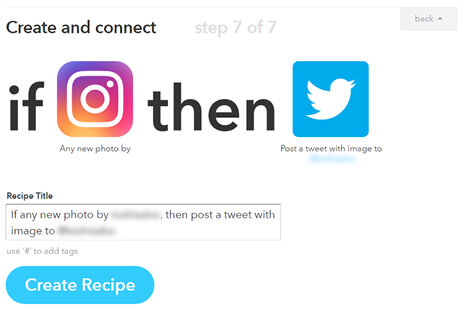
最後に出来上がった設定を確認する画面になりますので、設定に間違えがなければ「Create Recipe」をクリックして完成です。

設定が完了すると、既に実行されている状態です。設定ごとにメニューがあります。よく使う部分は以下の3つ。

- Turn off:設定のON・OFF。実行を止めたい時にはOFFに。
- Check now:動作確認を直ぐに行いたいときに強制的に実行します。設定を変えたり、自分が思っていない動きをしているときによく使います。
- Delete:読んでそのまま削除です。OFFしておけば良いかもしれませんが、直ぐ出来るので使う予定の無い物は削除してアカウントをキレイにしておきましょう。
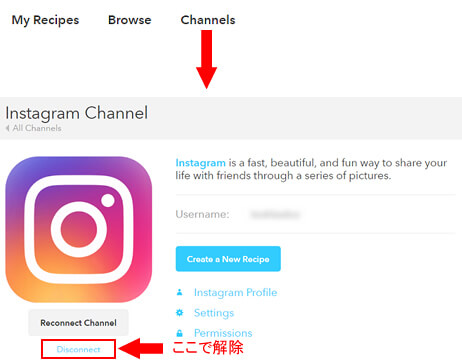
設定した自分のアカウントを変えたい(解除したい)場合は、画面上部の「Channels」をクリックして、解除したいアプリを選択します。

最後に
今回紹介したようなWEBサービスは沢山あり、ケースバイケースで使い分けたり、複数のサービスを掛け合わせて運用する場合が出てくると思います。複数のサービスを使っていくと何が何だか分からなくなっていきますので、UIや使い勝手がなるべくシンプルなサービスを使うことをおすすめします。使っているのは自分なので、WEBサービスに使われないように!








