Shopify(ショッピファイ)でECサイトを制作する上で、無料や有料のテーマをベースに作る場合が多いです。
テーマの状態からそのままECサイト運用(納品)が出来れば一番楽ですが、大抵の場合クライアントに合わせてサイト構築を行います。
実際に越境ECサイトを構築した経験から、ポイントをまとめました。
構築のポイント(実際の構築経験より)
liqidファイル編集
Shopify(ショッピファイ)の契約プランによって、カスタマイズできる範囲がありますが、はじめてECサイトを構築する場合は「ベーシックプラン」からのスタートが一般的。ベーシックプランでは、決済回りの部分はカスタマイズできませんが、それ以外のliquidファイルは修正変更できます。
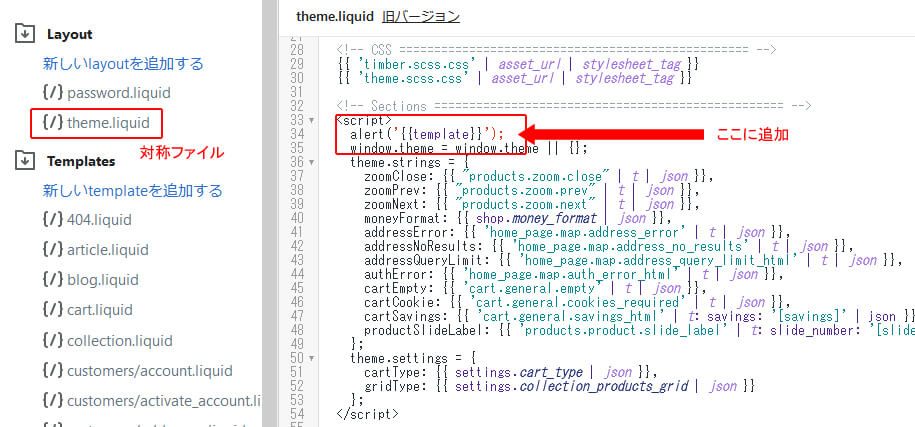
theme.liquid内の<script>タグの一番上に
alert('{{template}}');と入れると、管理画面からの操作で開いているページが何のファイルで呼ばれているか分かります

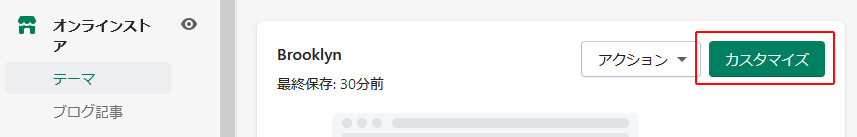
上記の部分にスクリプトを追加した後に、管理画面の「オンラインストア」から「カスタマイズ」を押すと…。


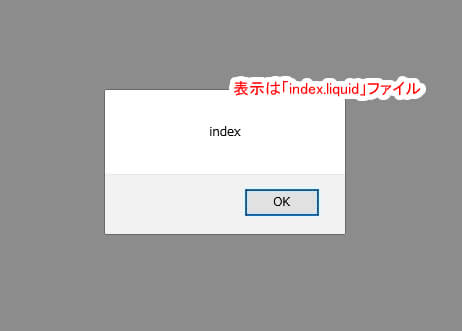
表示するファイルは「index.liquid」であることが分かります。編集対象のファイルが分かると作業しやすいです。
サーバー負荷
・Shopify(ショッピファイ)では、サーバーの負荷テストはできません。
同じIPから一定数繰り返しアクセスがあると、Shopify側で通信を遮断しているようです。経験上、負荷を気にする必要は無いと思います。
おススメアプリ
Shopify(ショッピファイ)は、アプリをサイトに追加する事で機能追加されます。なくてもECサイトとして最低限の機能はついてますが、ほとんどのShopifyを使ったECサイトでは何かしらアプリは入っていると思います。
アプリは専用サイトから直ぐに自分のサイトに追加できます。気にする部分としては、アプリを追加した後に不要になった際アンインストールすれば外れるのですが、アプリによってはliquidファイルにソースが追加されるので、不要なごみファイルが増えてしまう場合があります。また、有料・無料ありますのでその点も吟味してみてください。
- Shopify App Store
- PageFlyランディングページ構築
簡単に魅力的なランディングページ及び商品ページを作成 - Excelify
Shopifyのデータインポート/エクスポート
https://excelify.jp/
Shopifyのデータインポート/エクスポートをExcelifyで効率化 日本語サポートにも対応 - Locksmith
特定条件でパスワード保護できる
特定条件でパスワード保護できるShopifyアプリ『Locksmith』 - Multiple Google Shopping Feeds
Google ショッピング広告用のデータフィードを作成 - Shopify Theme Kit
Shopifyのテーマをカスタマイズする時に便利な公式キット - Shopify Liquid code examples
liquidのサンプルコード - Shopifyアプリの開発方法
公式ブログアプリの開発やテーマのカスタマイズについての詳細
参考サイト
Shopify(ショッピファイ)を取り組まれている方は多いので、参考になるサイトも多くあります。
- Shopify developers
- Shopify UI Elements Generator
リンクやフォームなど、必要な項目を入力すると、liquidのソースを自動で出力 - Printful
オリジナルグッズの 購入・販売サービス。自分のECサイトで受注して、グッズを発注、完成品がお客様に届きます。 - 【Shopify】独自言語「liquid」の基本的な書き方
- テンプレート言語Liquid
- Appify
コーディング不要でShopifyのECサイトを公式アプリ化 - Shopify 公式の Theme linter 「Theme Check」を使用してテーマの構文エラーをチェックする








