ShopifyはWordpressと同じでテーマ(Theme)でデザインテンプレートが変更できます。テーマの販売も同じようにされています。
Shopifyの契約プランで出来ることに差がありますが、デザインを変更するには、管理画面にログインして作業するか、Theme Kit (ショッピファイ テーマ キット)で作業するのが一般的な方法です。
初心者向けにWindowsでShopify Theme Kit(ショッピファイ テーマ キット)をインストールする方法を解説します。
Shopify Theme Kit(ショッピファイ テーマ キット)インストールする方法
基礎知識
Shopifyは、HTML、CSS、JS、Liquidで構成されてます。HTML、CSS、JSは基本言語ですが、LiquidはShopifyがRubyで開発したオープンソースのテンプレート言語です。
全体的に分かりやすく構成されてますが、Shopify Theme Kit(ショッピファイ テーマ キット)を入れてもこれらの基本言語の理解が必要です。
事前準備
Shopifyは、テーマの編集や、Liquidのサンプルソースや、説明がしっかりと準備されてます。
Shopifyブログ(https://www.shopify.jp/blog/partner-shopify-app-development)

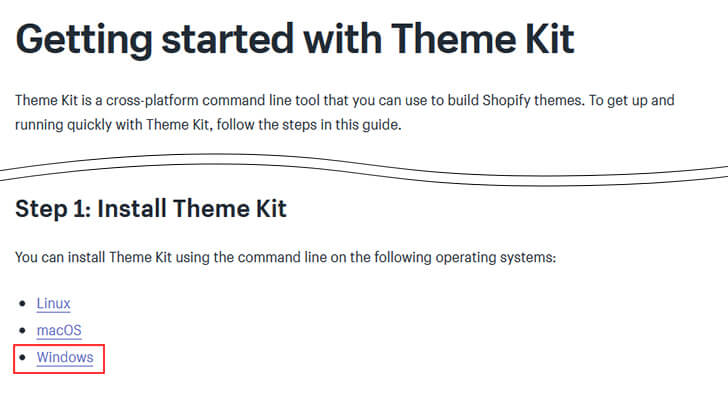
インストール方法(Windows版)
インストール方法もこのブログから分かりますが、今回は実際の手順の説明を紹介します。
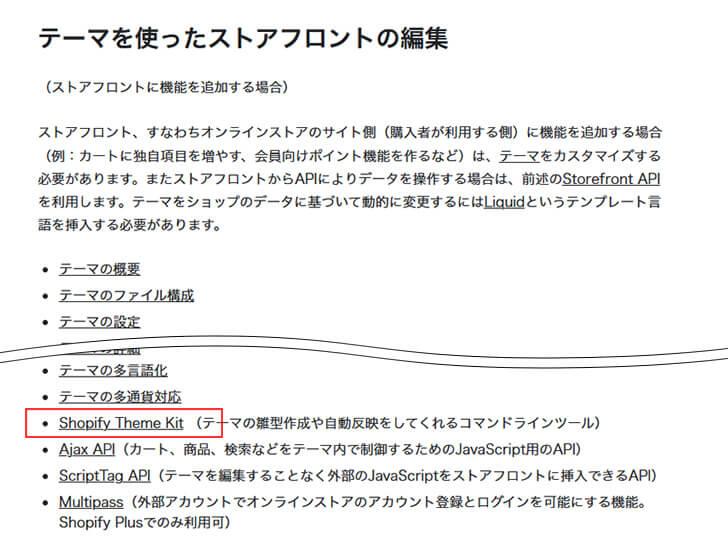
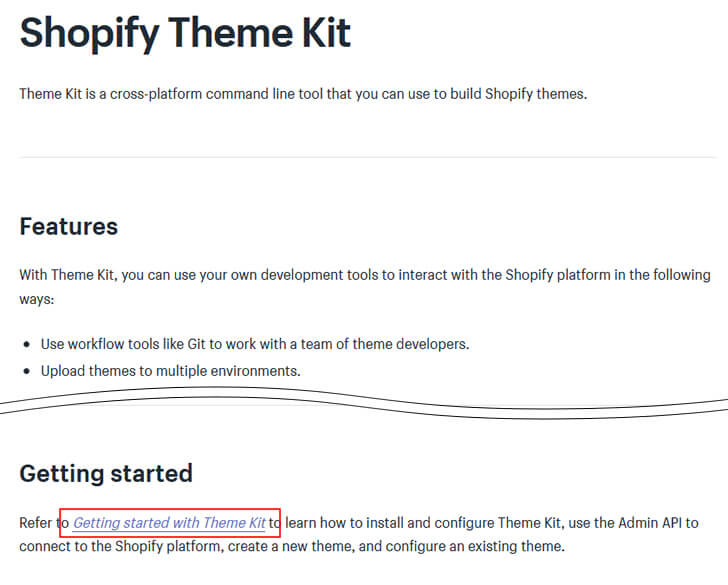
Theme Kitやチュートリアルを確認することができます。
リンク先をスクロールして「Getting started」の項目から、Getting started with Theme Kitをクリック。

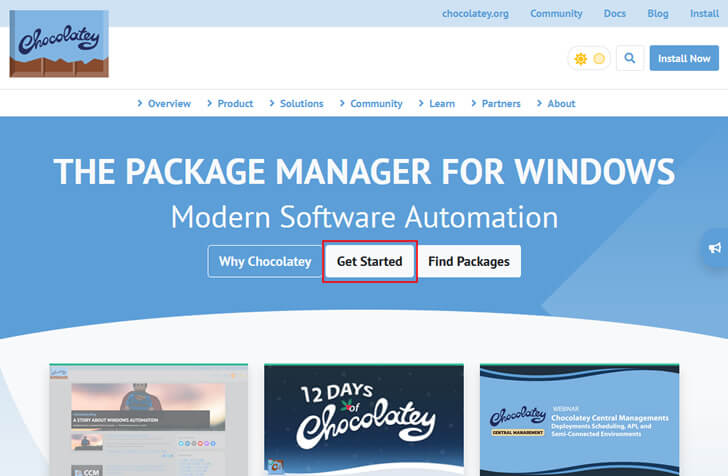
Chocolatey(https://chocolatey.org/)

Chocolatery公式サイトトプページにある「Get Started」をクリック。遷移先のページに沿ってインストールします。
※ここではChocolateyのインストールの説明は省かせて頂きます。Googleで「Chocolateyインストール方法」で検索していただければ詳しい説明をしているサイトが多くありますので、そちらを参考にしてください。

Chocolateyのインストール参考:https://qiita.com/kangetsu121/items/b6352b547cd32e71bc65
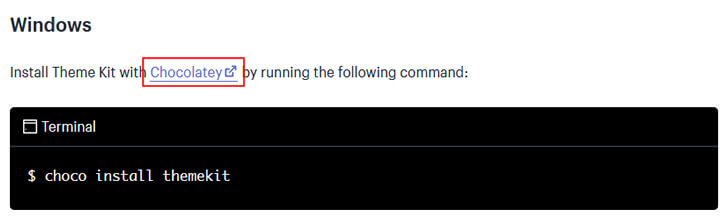
PowerShellにて、以下コマンドを入力
choco install themekitコマンドライン上で、Theme Kitがダウンロードされ、インストールして良いか聞かれます。
Do you want to run the script?インストールに進むので、
Yes[Y]でインストール開始されます。
Download of theme.exe(容量MB) completed.で完了です。
試しに
theme helpでhelpコマンドが表示されればインストールされている事が確認できます。
ローカルPCのテーマとShopifyを連携させるためのAPIキーの設定を行います。
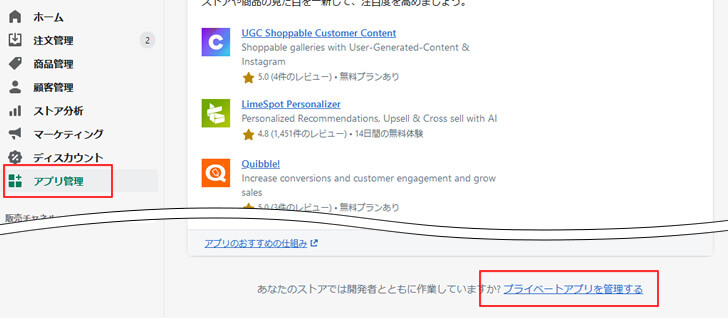
shopifyにログインして、「アプリ管理」メニューの一番下「プライベートアプリを管理する」をクリック。

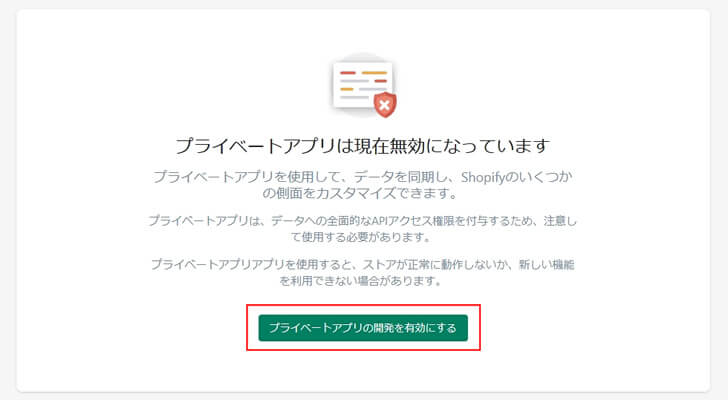
次の画面で「プライベートアプリを有効にする」をクリック

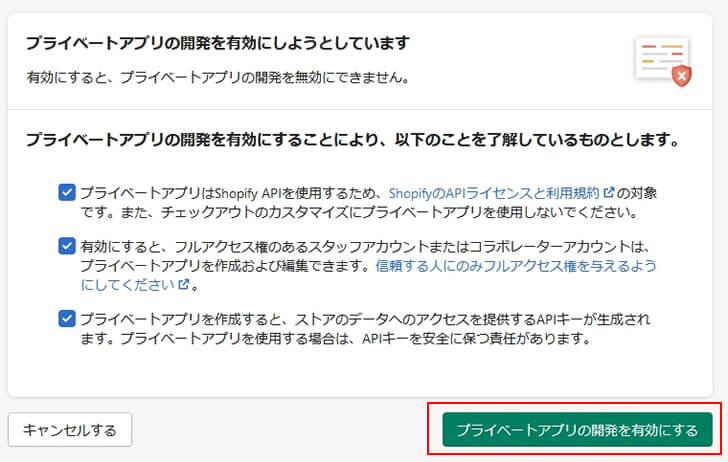
チェックボックスを全て入れて「プライベートアプリの開発を有効にする」をクリック
(※全部チェックを入れないとボタンは押せません)

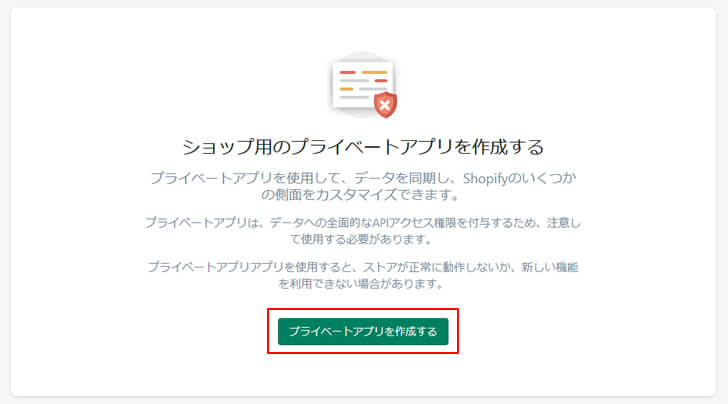
「プライベートアプリを作成する」をクリック

アプリの詳細で「プライベートアプリ名」「メールアドレス」を入力します。

Admin APIから何か1つ以上選択します。(何の権限を作成するAPIにもたせるか?と言う感じです)
今回はテーマの編集のみなので「Kit Skills」「テーマ」を「読み取り及び書き込み」にしてページ下の「保存する」をクリック

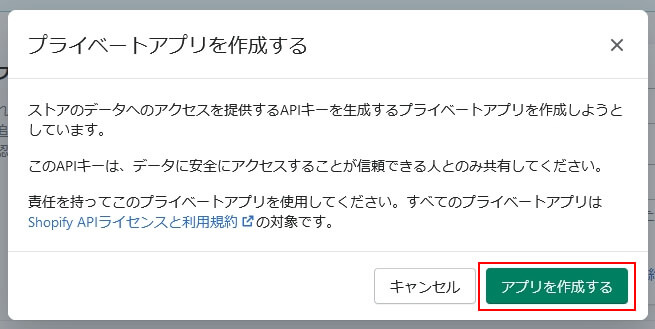
ポップアップから「アプリを作成する」をクリック(APIキーを使うと外部からの操作が出来てしまいますので注意です)

作成が完了すると「APIキー」「パスワード」が発行されます。
ここまでで準備は完了です。
テーマIDの確認は「管理画面」か「コマンド」で確認する事ができます。
<管理画面で確認する方法>
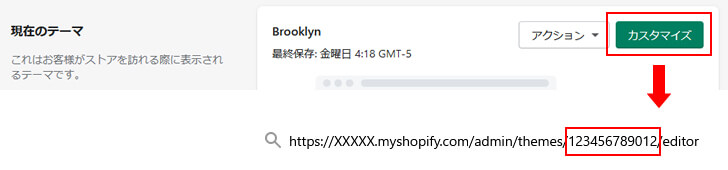
オンラインストアのメニューから現在のテーマの「カスタマイズ」ボタンをクリック
表示されたオンライン編集の画面のURLにある番号がテーマIDです。

<コマンドで確認する方法>
コマンドプロンプトを立ち上げて以下を入力。
your-api-passwordは発行した「パスワード」、
you-store.myshopify.comは「自分のショピファイサイトのアドレス」です。
theme get --list -p=your-api-password -s=you-store.myshopify.comテーマをPCに以下のコマンドでダウンロードして、作業できる様にします。
以下のどちらでも実行可能です。
theme get --password=your-api-password --store=you-store.myshopify.com --themeid=your-theme-idそのままでも良いですが、フォルダを作って分かりやすくする事も良いと思います。
その場合は、コマンドプロンプトのコマンドでフォルダを作ってください。
検索「コマンドプロンプト コマンド一覧」
shopifyでテーマをダウンロードすると「config.yml」と言うファイルがあります。
これは、環境の設定が入っているファイルです。
このファイルを変更する事により、本番環境、開発環境へのデプロイが楽になります。
development:
password: APIパスワード
theme_id: “テーマID"
store: sample.myshopify.com
ignore_files:
- config/settings_data.json
production:
password: APIパスワード
theme_id: "テーマID"
store: sample.myshopify.com
ignore_files:
- config/settings_data.json「ignore_files:」で更新必要のないファイルは外してください。
Theme Kit コマンド
テーマのID一覧
theme get --list -p=your-api-password -s=you-store.myshopify.comブラウザでテーマを開く
theme openテーマのカスタマイズ画面を開く
theme open -Eリアルタイムに変更をアップロードする(キャンセルはControl + c)
theme watchテーマをダウンロード
theme download開発環境だけにデプロイする
theme deploy --env=development本番環境だけにデプロイする
theme deploy --env=production全てのファイルをアップする
theme deployconfig.ymlで設定してある全ての環境にアップする
theme deploy -aテーマをはじめから作るとき
theme new --password=[your-password] --store=[your-store.myshopify.com] --name="New Blank Theme"Shopifyはログインした管理画面と、ThemeKitを使った方法とで編集できます。
両方の環境で作業すると、上書きされてしまいソースが若返ったりしますので、作業はどちらかにします。作業時は必ず一度テーマをダウンロードし、それを開発環境にデプロイして同期させてから作業するようにします。
2020年10月のTheme kitの更新により、公開しているテーマに対して変更を加える場合は、末尾に「–allow -live」が必要です。
最後に…
shopify(ショッピファイ)は管理画面からでもテーマの編集は可能ですが、見やすさ作業のしやすさを考えると、ThemeKitからの方が安全で良いと思います。検索するとたくさん情報がありますので、ノンプログラマーでも是非チャレンジしてみてください。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
- 【Chocolatey入門】導入から注意点、今後の可能性まで
- ローカルでShopifyテーマの開発環境をセットアップする3ステップ
- Getting started with Theme Kit
- Shopifyテーマの構造解説。各ディレクトリとファイルの役割を知る
- 【Shopifyでの環境構築】開発環境を作ってエディターでコード編集をしてみましょう!
- 【Shopify】Theme Kit でテーマ開発をしよう
- Shopify Theme Kit を使ったテーマ開発
- shopify theme kitでよく使うコマンド
- Shopify Theme Kit でテーマを開発する
- ローカルでテーマを開発するためのShopify Theme Kit導入方法
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。