Shopify(ショッピファイ)のテンプレート言語は「liquid」を使って書かれてます。構造がWEBサイトの通常使われてる言語としては特殊なので、制作備忘録です。
Shopify(ショッピファイ)の商品ページ
実際に直したい部分は?
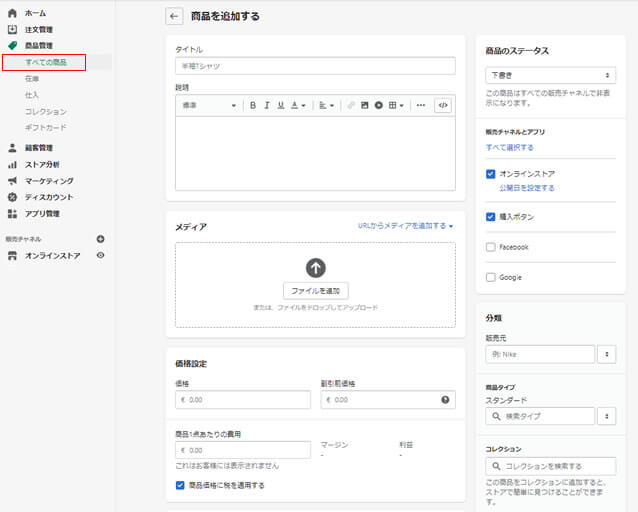
管理画面で言うと以下の部分で作成される「商品を追加する」で作れる商品詳細ページを、商品毎に違うデザインやレイアウトに変更したい時の方法です。

商品の見せ方を簡単に説明
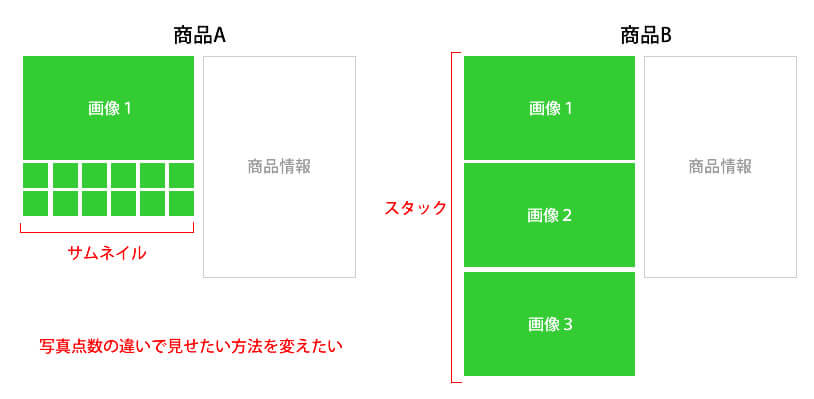
簡単にShopifyの商品ページ構造について図解にしてみました。

商品ページについて
商品ページは、販売する商品の基本となるページです。このページは使われるテーマによっても表示するされ方は違いますが、今回紹介の様に商品毎で違うレイアウトにする方法が「レア」なパターンだと考えられます。
楽天市場やAMAZONなどでも、商品ページは全て同じレイアウトで構成されています。これは運営側のメンテナンス性を考えた構成と言う部分もありますが、ユーザー側としても同じレイアウトの方が統一感が出て見やすいです。
レイアウトを変更したい理由
- ある商品だけサイズやオプションの数が多く、それぞれの写真を載せると、商品ページが長過ぎて見にくくなる為、サムネイル化して見せたい。
- 他の商品はサムネイル化して見せたくない。

shopifyの設定上、すべての商品を「サムネイル」で見せるか「スタック」で見せるかのどちらかの選択しか選べなかったので、テンプレートを変える必要がありました。
商品ページカスタマイズの流れ
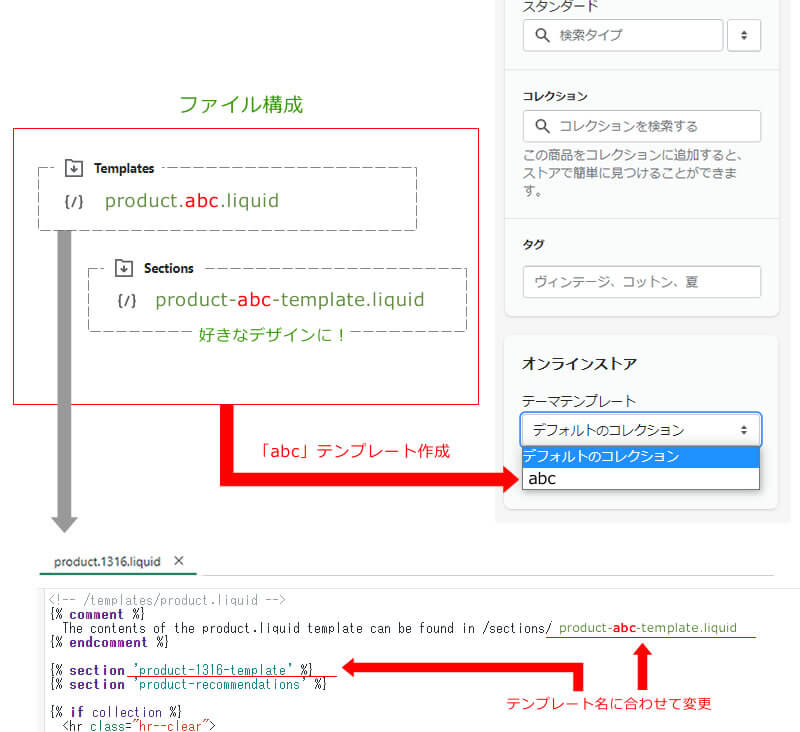
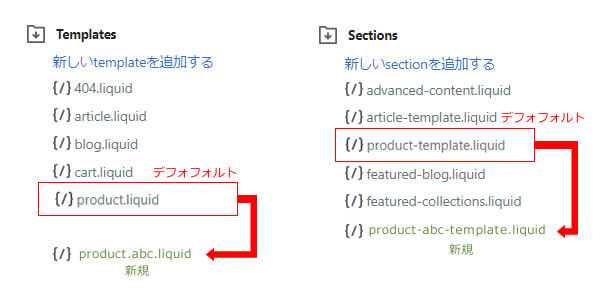
商品ページの構造は 「product.liquid」と「product-template.liqdid」 の2ファイルで1組となってますので、2つのページを新規に追加します。
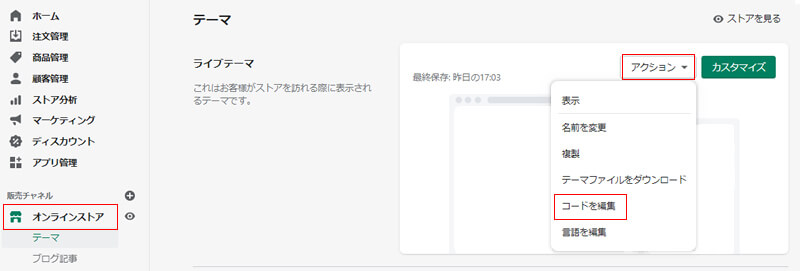
メニューから「オンラインストア」を選択し、「テーマ」内の「アクション」プルダウンから「コードを編集」を選択します。

デフォルトのliquidファイルは残した方が良いと思いますので、コレクション毎にliquidファイルを作成します。
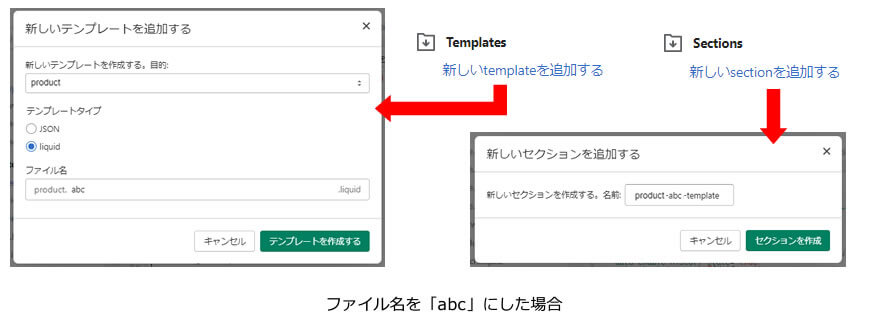
コレクションのliquidファイルは2つで1組です。ファイルは「Template」と「Sections」で1組になるので、 それぞれの場所で「新しいTemplateを追加する」より新規作成します。

新規で作ったファイルは真っ新の状態なので、デフォルトである「product.liquid」と「product-template.liqdid」の中身をそれぞれ全選択してコピペします。
そうすると、デフォルトと同じ内容で名称が違うコレクションページの型が1つ出来上がります。

商品ページでは、管理画面UIからの入力になりますので、意図して行いたい部分へ表示を入れる事が難しいです。静的なhtmlであれば、入れる事が簡単なので、ペラ1のLPを作成する感覚でカスタマイズできます。
商品ページで登録する際のポイント
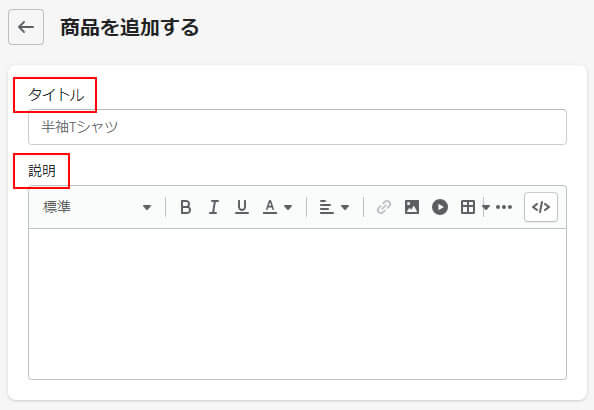
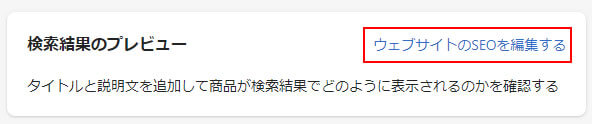
商品を登録する際に、最上部にある「タイトル」「説明」の項目は必ず入力すると思います。この2点を入力すると一番下にある「検索結果のプレビュー」も自動的に同じ内容が保存されます。

そのままでも手間が省けて登録公開する事は可能ですが、URLのハンドルはタイトルがそのまま入ってしまい、日本語のアドレスになります。これはWordpressと同様の流れですが、URLは英数が良いので「ウェブサイトのSEOを編集する」テキストをクリックして修正する事をオススメします。

最後に
liquidは、近場では、shoify以外で使われるのはあまり見ませんが、越境ECが急激に身近となってきているのでWEB制作を行っている方であれば、接する機会も出てくると思います。
shopifyは他のページも同じような構造になっているので、応用して頂ければちょっとしたカスタマイズは簡単に行う事ができます。








