Shopifyでサイトを作った後にアプリ化したい要望も。Shopifyの公式アプリでもいくつか良さそうなものを見つけましたが利用料金や導入タイミングが構築後でもできるのかが判らない事もあり探して試して見ました。サービス上の説明で「作成後のサイトでもアプリ化できる」様な感じがした「appypie」がお手軽に出来そうなので試して見ました!
「appypie(アピーパイ)」とは?

「appypie(アピーパイ)」は、No-Code AI Platform(コード不要のAIプラットフォーム)。調べたところ、アメリカに拠点を置く企業で、モバイルアプリ、ウェブサイト、チャットボットなどをプログラミングなしで作成できるツールなど、ノーコード開発およびワークフロー自動化プラットフォームを提供している様です。

企業体としても大きそうなので、海外サービスを利用する目安としても大丈夫かと思います。
Shopifyのアプリ化以外にもいろいろと出来そうです
「appypie(アピーパイ)」でShopifyサイトをアプリ化する条件
今回やりたい事の内容は以下です。
- 「shopify」のサイトをアプリ化する
- 「shopify」のサイトは構築済み
- アプリの対象は「Android」と「iOS」の両方
- コード(プログラム)修正は行わない
- なるべく安価…。
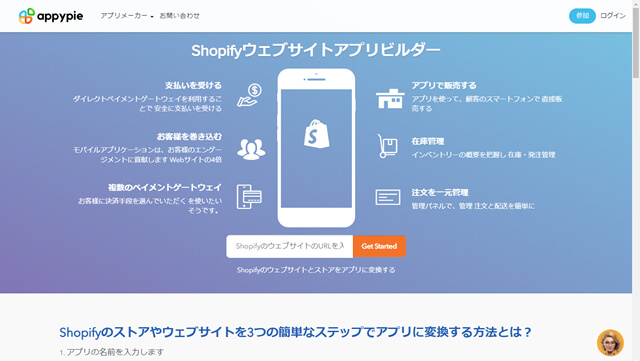
appypieの変換する事ができると思わせるページ。

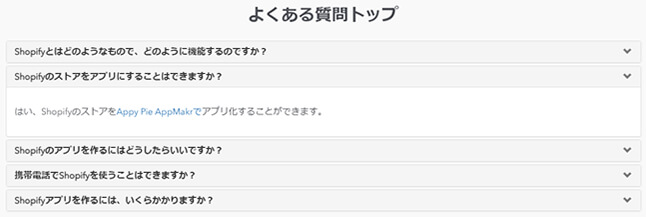
良くある質問でもはっきりと明言。

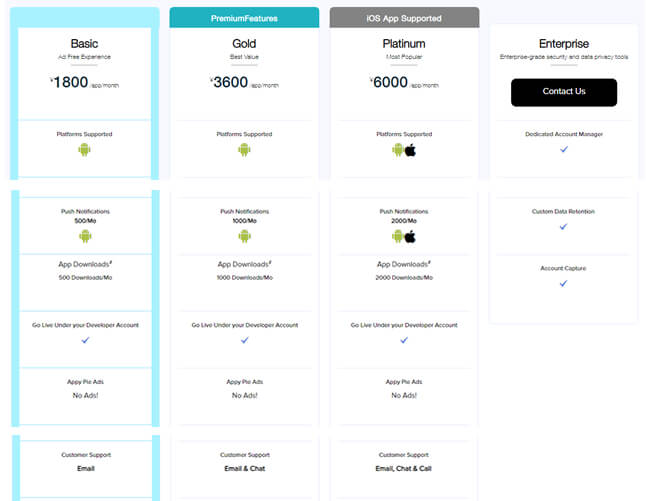
「appypie(アピーパイ)」の利用料金
料金に含まれる項目はもっと多く記載ありますので、抜粋の料金表です。「Android」「iOS」かで料金差があると言う感じ。円表記されているので分かり易いです。(詳細は以下URLよりご確認ください)
「Android」「iOS」の両方で行うと6000円(税別)掛かる感じです。
※これ以外に公開時にiOSアプリ(iPhoneアプリ/iPadアプリ)の場合は「Apple Developer Program」で開発者登録を行い、アプリを公開している限りおよそ1万〜1万3000円程度の年間費が必要だったと思います。

「appypie(アピーパイ)」でアプリ化する手順
設定方法
アカウント作成してログイン
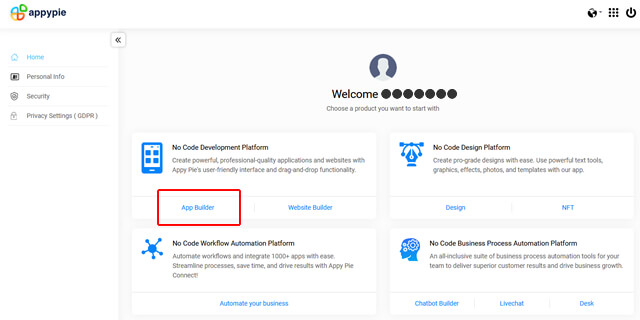
サイトの「JOIN」ボタンから、アカウント登録すると、メールで本人確認でIDを入力すると、ログインする事ができます。ログインしたら「App Builder」をクリック。

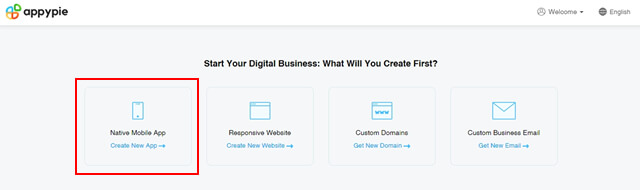
Native Mobile Appを選択

サイト名を入力
※Shopifyのサイトだけアプリ化するには不要ですが、このステップを通る必要があるみたいです。

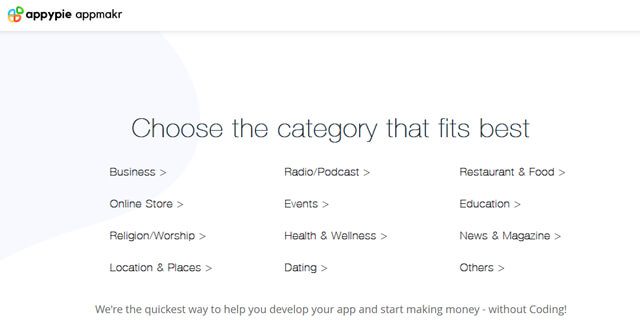
アプリのカテゴリーを選択
※Shopifyのサイトだけアプリ化するには不要ですが、このステップを通る必要があるみたいです。

アプリのベースカラーを選択
※Shopifyのサイトだけアプリ化するには不要ですが、このステップを通る必要があるみたいです。

アプリのデバイスを選択
※Shopifyのサイトだけアプリ化するには不要ですが、このステップを通る必要があるみたいです。

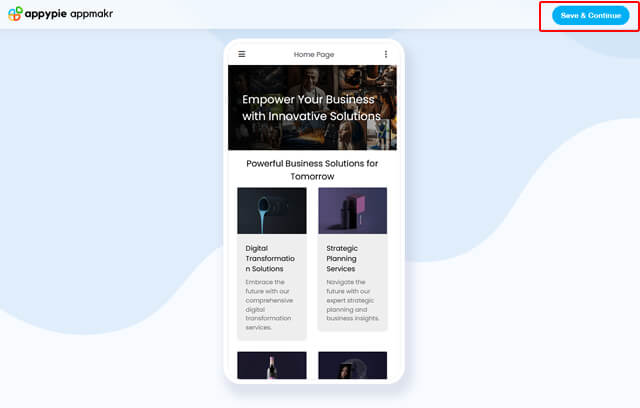
サンプルサイトを確認
※Shopifyのサイトだけアプリ化するには不要ですが、このステップを通る必要があるみたいです。

右上の「Save&Continue」をクリックすると、7日間のトライアルがでますので「TRY IT FREE」をクリックします。

トライアルには支払いを登録する必要があります。
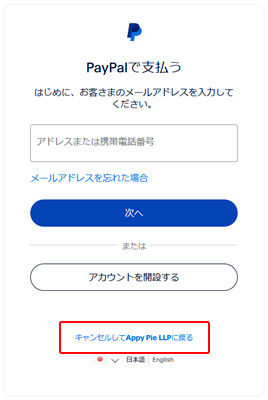
「Paypal」の支払い方法が出ますが、Paypalが無い場合、クレジットカードで後ででもできますので、その場合は「キャンセルしてAppyPie LLPに戻る」をクリックします。

支払い手続きをしないと、画面が先に進めず、戻れずの状態になるので、一度画面を閉じて、appypieサイトを開き直します。開いているURLをサブドメインまで戻ってもOK。
サブドメインまで戻って開くか、もしくは再ログイン
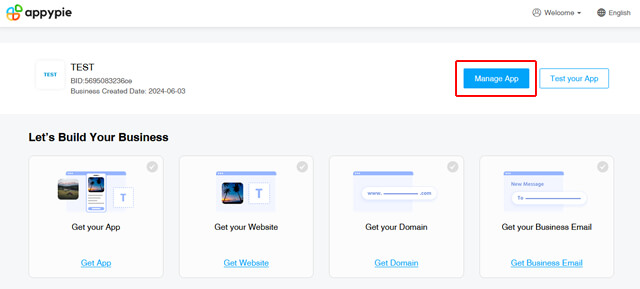
再度ページを開くと、先ほどまで作ったアプリサイトが登録されてます。(ここではTESTサイト)
「Manage App」をクリックします。

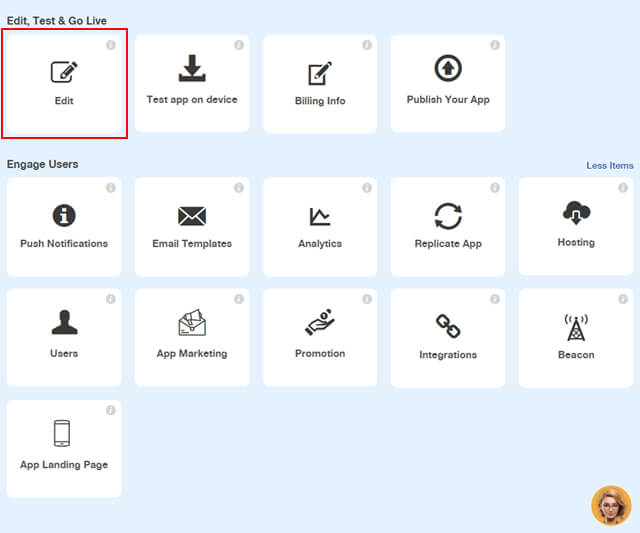
Editをクリックしてアプリを設定する
ここから先、Editを押すと「課金(Upgrade)」登録画面になります。

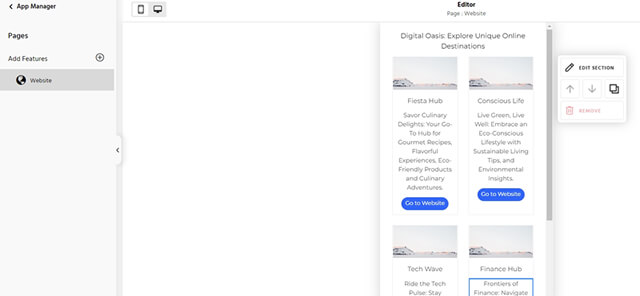
アプリの設定画面になります。初めはココでつまずきやすいと思います。
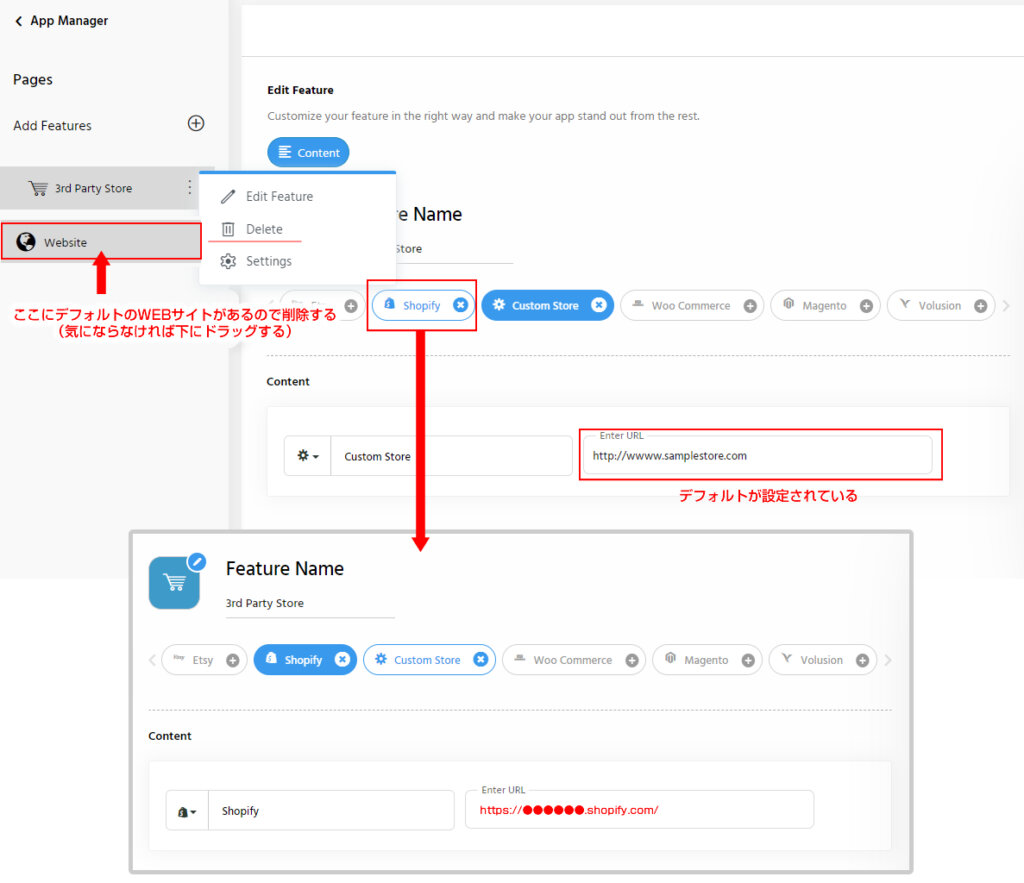
ここでは、上記の「STEP3~5」で選択した内容のWEBサイトアプリが表示されてます。
ShopifyのURLを入れるUIのページ(下図)から登録しても、サンプルのWEBサイトが表示されます。

「appypie(アピーパイ)」Google検索するとShopify変換できそうな画面も。
下図のShopifyのURLを入れれば、Shopifyのアプリができると思いますが、実際に行うとSTEP3~5で選択して作られた、デフォルトのWEBサイトになります。

Editの「3rd Party Strore」からShopifyの登録
Shopifyのサイトにするには、Edit画面で設定を行います。上記のGoogle検索結果から、ShopifyのURLを入れたとしてもできません。(登録させたいためのLPと思われます)
Edit画面はトライアル期間もしくは、有料登録が必要です。
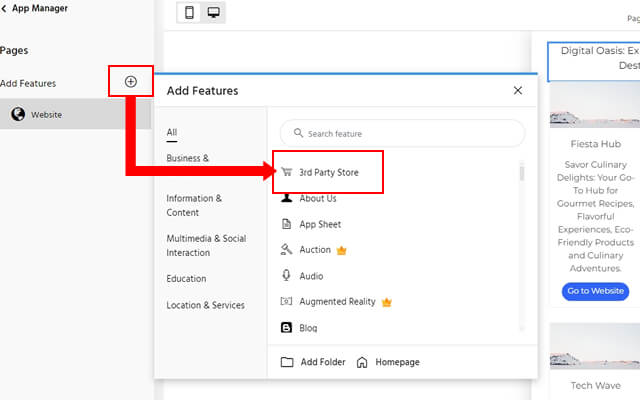
「Add Features」から「3rd Party Strore」を選択。

「3rd Party Store」にある「Shopify」を選択して、自分のShopifyのURLを入力します。

スマートフォンでアプリを確認する
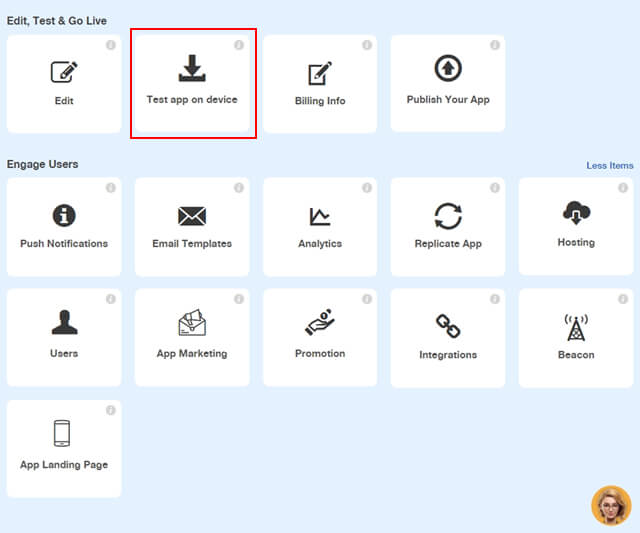
Editボタンの隣にある「Test app on device」クリック。

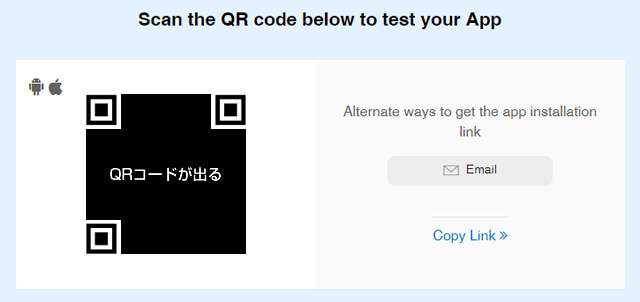
上記の「Test app」ボタンをクリックすると以下のQRコードが発行されます。

テスト用のアプリ「TestFlight」をインストールする必要がありますが、画面に表示されているQRコードをスマートフォンで読み込めば自動でアプリの指示がでますので、インストールされていない場合は、画面に従って進めば必要なアプリがインストール出来て確認する事ができます。

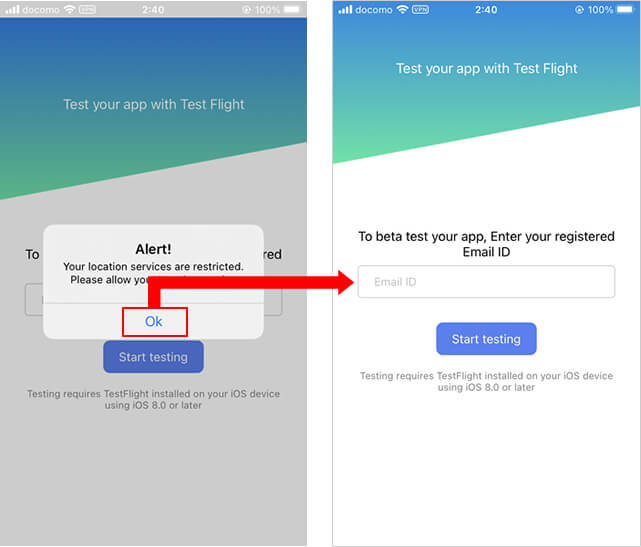
TestFlightアプリを開くと、確認するのスマートフォン実機で、位置情報を設定していないときはアラートがでますが、そのまま「OK」でアラートを消し、メールアドレスを入力します。
ここで入力するメールアドレスは、appypie(アピーパイ)のアカウントで登録しているメールアドレスです。

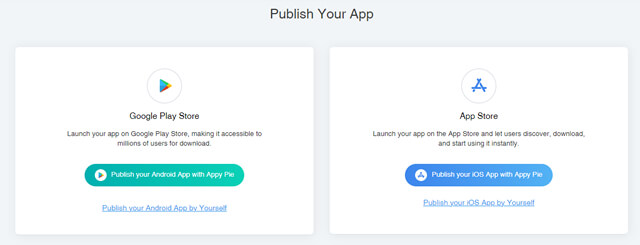
Publishしてアプリを公開する
このメニューからPublishして公開するハズ。
すいません、ここから先は費用が掛かるので試せずです・・・。

海外ツールを使う時に重要視している部分
海外製品を使う時に、ほぼ100%必要になる「お問い合わせ連絡」。基本「英語」ですが、片言しか話せないので、Google翻訳を使ったメールやチャット。昔は英語でのやり取りと思うだけで嫌煙してましたが、最近はちょっと楽しく思って来てます。
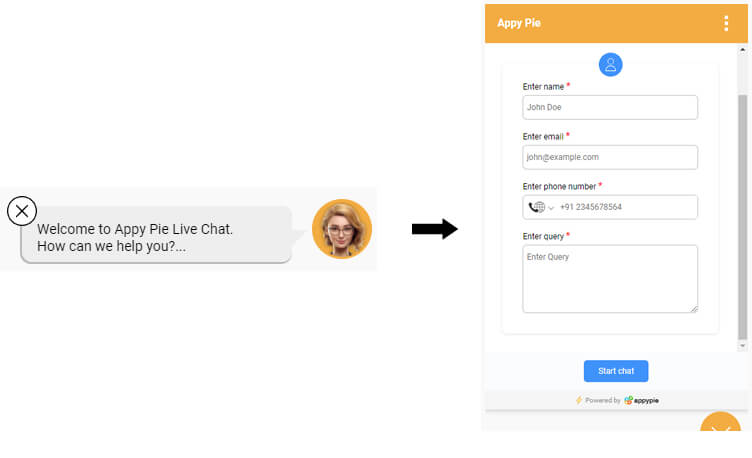
「appypie(アピーパイ)」では、メールの問合せもありますが「チャット」があります。メールより話の早いチャットがあるのは助かります!

必要な入力項目を入れて「Start Chat」。相手はアメリカなので夜の連絡になりますが、意外と早く繋がります。チャットは丁寧で相手に英語で「待って」と言えば、ちゃんと待ってくれます。
連絡がどれだけちゃんとコミュニケーションがとれるか?
今迄いくつかの海外ツールで連絡を取ってきましたが「appypie(アピーパイ)」のチャットは、対応してくれた人によって若干「差」がありました。コミュニケーション力の「差」になるかと思いますが、つながった相手が必ず毎回同じでは無いので、アタリハズレがある感じです。
今回は合計4人とやり取りしました、1人は全くダメで「課金しろ!」の一点張り。(してるんですけど・・・)
それでも4人中3人は良かったので◎。中には、向こうが翻訳で日本語にしてチャットしてくれた方もいたのがびっくり。こちらは翻訳で英語チャット、向こうは翻訳で日本語チャットと言う状態にも。
全く知らないサービスの管理画面だったり、海外のUIなので理解するまで少し苦労しましたが、解かれば簡単でした!
最後に
海外ツールを使用すると必ず思う事が「日本製ではない」と言う事。当たり前ですが。。。
何を言いたいかと言うと、日本のサービスは「出来が良い」です。良くも悪くもですが、バグが無いのが当たり前と言う感覚があると思いますが、海外製品は使いづらくて当たり前と思った方が良く、何なら「バグもあるかもね」と思って使った方が良いです。日本製は至れり尽くせりなので、その感覚で海外製品を使うと残念な思いをします。
ただし、日本よりもサービスの性能や小回り(話方次第ではサービスしてくれたり融通を聞いてくれる)は良いと感じます。クライアントワークとして提供するものとしては、クライアント側の理解が無いと、事故になるのでご注意。








