Shopify(ショッピファイ)はテーマからカスタマイズしている人が多いと思います。カナダ発と言う事もありデザインやレイアウトがカッコイイのですが、日本人向けにローカライズされている訳では無いので、通常あって当然と思う部分が無かったりします。パンくずも無いテーマが多いのですが、やはり慣れているので入れたくなります。
- Shopify(ショッピファイ)にパンくずを設定する。
- Shopify(ショッピファイ)に「パンくず」が無いテーマで制作を進めていて、後から入れたくなった場合の対応方法が簡単に分かる。
Shopify(ショッピファイ)にパンくずを入れる方法
この方法はShopify(ショッピファイ)の公式サイトでも紹介しております。
正直なところ「分かりにくい」です。
公式でも紹介しているだけあって、Google検索で検索すれば多く対応方法は出てきますが、liquidやhtmlなどのソースをあまり分からない人でも分かりやすく説明します。
無料テーマ「Brooklyn」に設定してみる
WEB制作している人であれば、十分理解していると思いますが、念のため「パンくず」とは以下の様なもので、ページの階層が分かり、リンクも設定してあるのでページの移動もできるナビゲーションです。
HOME > 階層1 > 階層2 > 商品名Brooklynのテーマファイルについては、公式サイトにて紹介してます。またダウンロードする事もできます。
設定手順(コピペで出来ます)
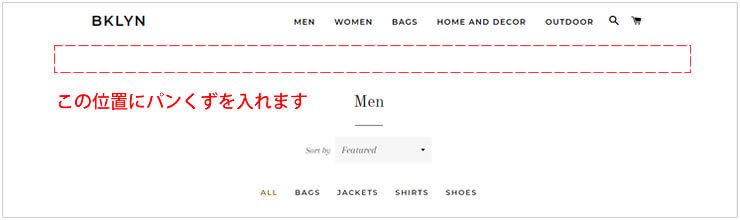
パンくずを入れる場所はグローバルメニューの下、商品毎のページの上の場所です。

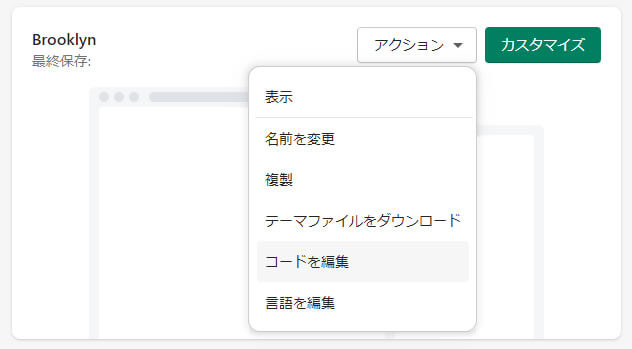
管理画面のトップのテーマの部分で、アクションプルダウンから「コードを編集」を選択します。

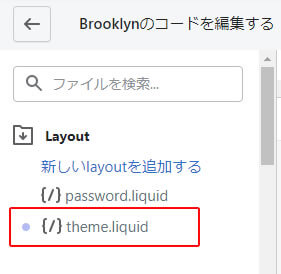
Brooklynのテーマの場合、今回入れたいパンくずに該当するLiquidは「theme.liquid」になるので、コード編集のLayoutにある「theme.liquid」をクリックしてソースを表示します。

「theme.liquid」のソースで該当部分はココ。

上記の該当場所に、以下のコードをコピペします。
コピペするコード
{% … %}の外側にdivのタグで括ってますが、これは合っても無くてもOKです。パンくずのレイアウトやデザインを調整したかったので入れてます。
<div class="pankuzu">
{% assign menu = linklists.main-menu %}
<a href="/">ホーム</a>
{% for link in menu.links %}
{% if link.active or link.child_active %} <a href={{link.url}}> > {{ link.title }}</a> {% endif %}
{% for sub_link in link.links %}
{% if sub_link.active or sub_link.child_active %}> <a href={{sub_link.url}} > {{ sub_link.title }}</a> {% endif %}
{% for sub_sub_link in sub_link.links %}
{% if sub_sub_link.active %} > <a href={{sub_sub_link.url}} > {{ sub_sub_link.title }}</a> {% endif %}
{% endfor %}
{% endfor %}
{% endfor %}
</div>これで編集を画面右上の「保存する」をクリックして保存します。
パンくずが上手く表示しない場合
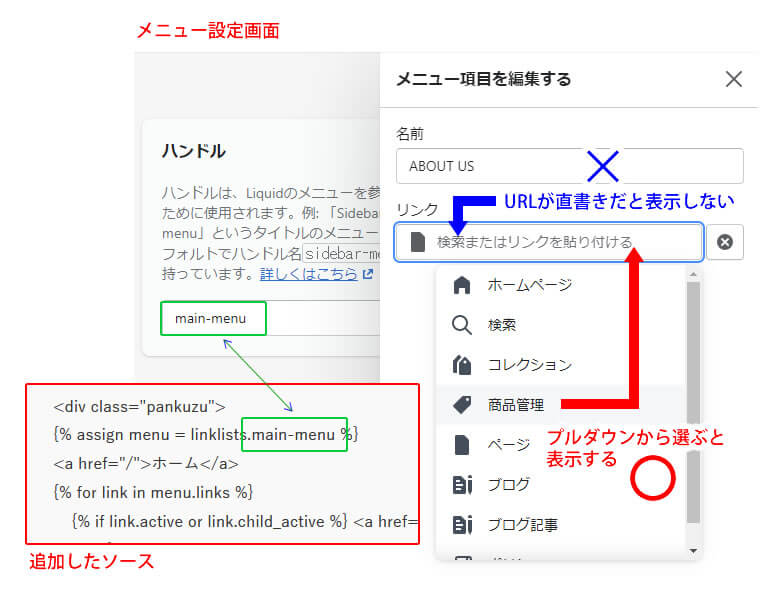
追加したソースは管理画面メニューで設定した内容と紐づいてます。メニューのリンク先はURL(https://~)でも入れる事が出来ますが、その部分はプルダウンから選択した項目を入れる様にします。

後からパンくずを入れる場合でWEB制作を行った事がある人だと、リンク先はURLで入れてしまっているケースが多いと思いますので注意です。
最後に
Shopify関連の情報もGoogle検索でだいぶ出る様になってきてますし、公式の方でも日本語ローカライズも進んできているので、改めて見直すと出来る事が新しく増えているので、是非核種情報チェックしてみてください。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。








