連続でクラウドデザインツールを検証してます。これからはクラウドツールも上手く使って行かないとあらゆるものに乗り遅れる気がします。「AdobeXD」などWEBデザイン系だと他にもツールはいろいろとあると思いますが、自分にあったツールを探すのではなく行いたい用途にあったツールを選ぶようにします。
- Figma(フィグマ)を使うか検討している人向けのポイント
- Figma(フィグマ)を現役デザイナーがチェック
Figma(フィグマ)を使ってみた
Figma(フィグマ)はクラウドのWEBデザインツール。Canva(キャンバ)と似てますが、それよりも規模が大きめなサイト向きな感じです。
- Canva(キャンバ)
1つのプロジェクトを自分もしくは2~3人での作業のみの場合、ディレクターや営業に近い方のプレゼン用に適しているかと思います。 - Figma(フィグマ)
WEBサイトの制作を行っていて外注利用やサイト規模が大きいもの、またはリモートワークがメインでデザイナーの方に適していると思います。


Figma(フィグマ)とは?
ブラウザ上でWEBデザインを行い、複数人で共有する事も出来るWEBデザインツール。Figma(フィグマ)のサイトから2015年ローンチされたようです。比較的最近のツールですが、完成度は驚くほど高いです。
2015年に、ウェブのアクセシビリティとネイティブアプリの機能を組み合わせた最初のデザインツールが誕生しました。そして、誰でも無料で始められるようにしました。世界中の誰もが最終的に同じデザインファイルで一緒に作業できるようになりました。「最終バージョンはどこにありますか?」などの質問があります。過去のものになります。
Figma(フィグマ)サイトより(Google翻訳使用)
出来た当初は否定的な意見も多かった様ですが、実際に使って見ると意見がガラッと変わった様です。
 使う前の意見
使う前の意見・かっこいいアイデアですが、実用的ではないようです。
・これがデザインの未来であるなら、私はキャリアを変えています。
(Figmaマサイトより)
 使った後の意見
使った後の意見・結局のところ、リアルタイムコラボレーションはそれほど怖くありませんでした。
・チームは多くの人々の設計プロセスを歓迎しました。
・ワークフローがスピードアップし、もっと楽しくなった。
(Figmaマサイトより)
Adobe XDとの違い
Figma(フィグマ)があげているAdobeXDやスケッチとの違いも説明ありますが、いくつか違いをピックアップしました。
クラウドでより速く
Figmaを使用すると、ファイルはWeb上に存在します。これ以上のバージョンの取り違えはありません。これ以上のクラウド同期はありません。仕事用とパソコン間でファイルを転送する必要はもうありません。
コラボレーションファースト
ファイルの共有は簡単で、共同編集者は適切なフィードバックを提供するための適切なコンテキストを持っています。コラボレーション機能を既存の製品に追加するのは困難です。
小さすぎるディテールはありません
FigmaとAdobeXDの両方を試したデザイナーは、違いは細部にあると言っています。Figmaは、細部に細心の注意を払っています。
SketchのWebベースの代替
Sketchを使用するには、デザインだけでなく、ファイルを開いて検査するためのMacが必要です。Windows、Linux、またはChromeなどFigmaはプラットフォームに依存しません。
Sketchプラグインの様にFigmaにもプラグインがある
Figma内からプラグインを検索してインストールできます。wwwでプラグインを探す必要はもうありません。さらに、Figmaプラグインは常に最新であり壊れることはありません。
Figma(フィグマ)サイトより(Google翻訳使用)
クラウドのためWEB上のファイルが常に最新なので、複数の作業には適してます。しかもFigmaは既存のデザインソフトと同様の機能を追い続けてますので、WEBデザインの主要ツールになるのは近いかもしれません。
Figma(フィグマ)のプラグイン
https://www.figma.com/community/plugins

機能や操作性など使い勝手は?
Figma(フィグマ)は、ツールの有効性を強く発信してます(当たり前ですが…)。ですが、既存のAdobeなどのソフトから乗り換えを薦めるのではなく、それぞれの良い部分を使って行く事も提案してます。
Figma(フィグマ) は、海外発信のツールと言う事もありメニューなど内容全て「英語」です。この部分では日本人にとって使い勝手が良いか?と言われるとツライところです。しかし、 Figma(フィグマ) は、ありがたい事に「日本語化」ができるChromeの機能拡張があります。共有し複数人のチームで1つのファイルに書き込みが出来るので、大変便利です。
WEB上で作業の共有と言う部分もありますが、デスクトップアプリもあるので、ネットの無いところで作業をして、後日マージすると言うguihubみたいな使い方も出来ます。(Organizationプラン)
- 画面共有しながらデザインについてディスカッションできる
- デザインの指摘や指示もできるが、直接手を加えていくことができる
- 公開イメージと同じ見栄えなので、参加者で共通認識を持ちやすい
Chromeの機能拡張で日本語化
Chromeの機能拡張で日本語化する事が出来ますが、Adobeのフォトショップや他の海外ツールを使っている人であれば、そのままの英語でも直観的に分かると思います。
Chrome ウェブストア
https://chrome.google.com/webstore/category/extensions?hl=ja
上記のChromeウェブストアで「figma 日本語」と検索すると直ぐ出てきます。

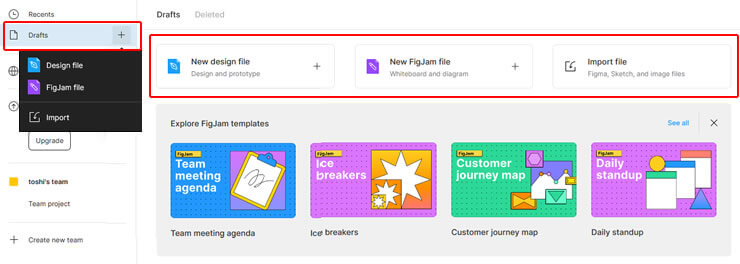
内容に合わせて「design(WEBデザイン)」か「FigJam(ホワイトボード)」を選ぶ
ログインすると英語表記に慣れていないと、戸惑うかもしれませんが、分かりやすく書かれてます。
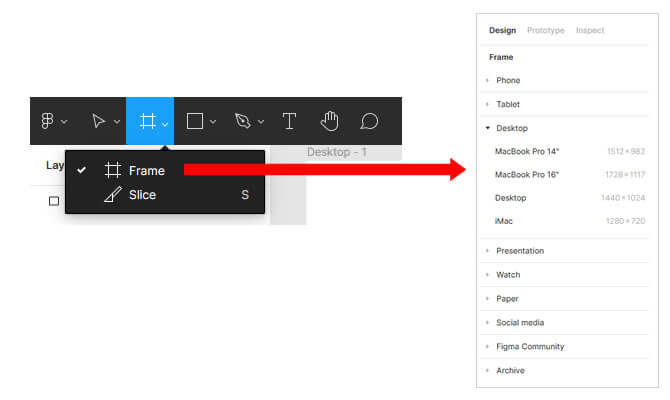
まずは、下図の赤枠のdesignの制作をするのか、ホワイトボードの制作をするのか選びます。(左メニューにもあります)

それぞれ、UIも分かれていて使いやすいメニューになっています。
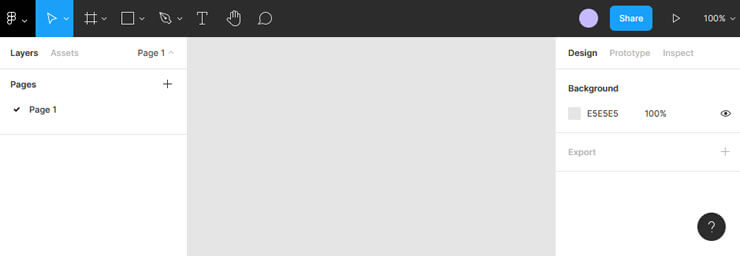
WEBデザイン選択の場合
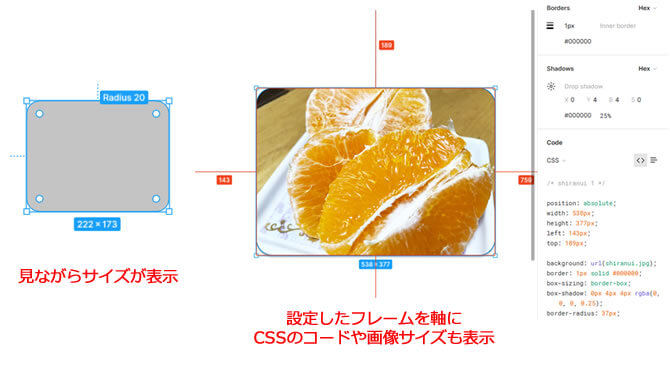
デザインの方はレイヤーもあり、コーディングに必要なCSSの情報も表示される。

はじめは上部メニューの「#」のところからフレームを選ぶと、土台が出来るので制作に入りやすいと思います。もちろん、フレーム無しでもいきなり始められます。

画像やマスクなどWEBデザインで必要なものは一通りできる。少し独特の操作だけど、慣れれば問題ありません。
また、見ながら画像大きさや確度が表示され、CSSも表示してくれるのが助かります。

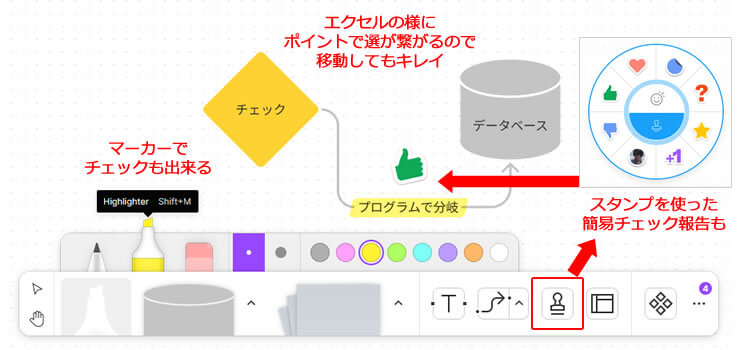
FigJam(ホワイトボード)選択の画面
必要で使いやすくなっていて、視覚的にも直ぐ分かるようになってます。

直観的に直ぐ使えるのが凄い。また、複数人での作業も想定したスタンプの機能や自由に書けるマーカーもあるので、初心者でも良い感じのホワイトボードが始められます。

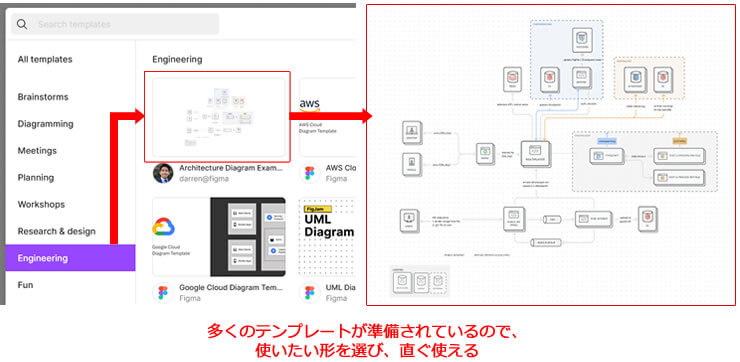
ホワイトボードのテンプレートも豊富で、選んだテンプレートでテキストやレイアウトを変更して完成時間も短縮できますので、良く使いそうなテンプレートをチェックして置くと◎。

有料版と無料版の違い
一番のオススメは「無料版」がある事。共有と閲覧だけであれば、登録もいらないです。

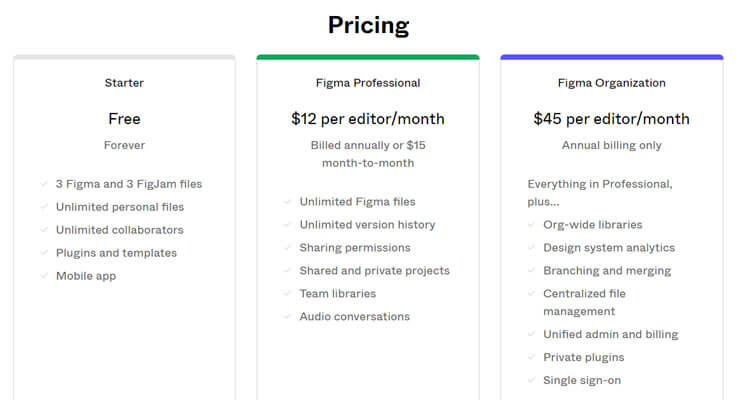
機能が豊富でプラグインも別にあるので申し分ないツールですが、Freeプランと有料プラン(Professional & Organization)で気になる差がある機能は以下。
Figma(フィグマ)のプラン別で気になる機能
- プライベートプロジェクト(無料とPro以上)
チームがプライベートに作業するための招待専用スペースを作成できる。無料版の場合、参加は出来るけど、招待は出来ないです。 - チームライブラリ(無料とPro以上)
チームが使用する共有UIコンポーネントを使用して設計システムを作成。複数人で作業する為には必須です。ボタンを作る場合も基本UIは共有しないと揃わなくなるのでクラウドで作業の意味が無くなります。 - 分岐とマージ(無料とOrg以上)
別のブランチで作業し、準備ができたら変更をメインファイルにマージ。この機能があるとネット環境が無い場所での作業も後日差分を埋めつつ共有する事ができます。 - 共有フォント(無料とOrg以上)
Figmaで組織の共有フォントにアクセスします。すべての編集者がすぐに利用できます。フォントも意外と最後にトラブルになる可能性がある部分なので、はじめから共有で使えれば安心。 - プラグイン管理(無料とOrg以上)
組織がアクセスできるプラグインを管理し、ユーザーに代わってプラグインをインストールします。プラグインも豊富なのでプロジェクトで上手く使える様に共有した方が◎。
少し高めかもしれませんが「Organization」プランを使うと、Figmaの醍醐味が味わえると思います!
最後に
Figma(フィグマ)の様ツールの紹介は、無料プランやお得なポイントがあるからなどユーザー目線で選んでますが、このツールに関しては、複数人で作業を予定しているのであれば、始めからProプランをお薦めします。
これから試す方、Adobeソフトを考えている方は、一度試してみてください!









