仕事の関係でGoogle検索で「GAS」関連の情報を探していたら、以前より分かり易い記事が増えた感じもあり、苦手意識がありながらもプログラム関連を細々とやってきているので、少しずつ理解が深まっていた感じ。(多分、ここまで数年…)
分かりやすく自分に合った記事に出会えたのがラッキーで、12時間以上集中してソースを書く&調べるが出来ました。このチャンスを生かしてエンジニアへの1歩にしたいと思います。
- GASとは何か?が分かる
- JavaScriptから覚えてエンジニアに近づける
実は今年に入ってから2回目のマスターする宣言です。言い訳はいろいろありますが、要するに出来なかったと言う事です…。恥ずかしながら1回目のマスターする宣言はこちら。

GASから始めてJavaScriptをマスターする
ブログで良くある「ブログネタの根本説明」は実用的な内容を調べている人には必要ない(むしろ邪魔だったり)と思っているので、説明としては1回どこかであれば良いと考えてます。そんな感じで繰り返し記載したくないので、過去の記事ですいませんが、宜しければ読んでみてください。
「JavaScriptをGAS(Google Action Script)で始めてみる」
GoogleActionScript(GAS)から始めるのが自分に合っていた
今まで多くのエンジニアの方に「はじめてプログラムを覚えるのはどんな言語が良いですか?」と聞いてきて、近年の実用性から「PHP」「Ruby」「JavaScript」を進められてきました。「PHP」はWordpressでも使われているし「Ruby」はアプリ開発関連で良く使われていたのでどちらの言語も魅力的。
ですが安易にやり始めた時にいきなりハードルだったのが「開発環境」。プログラムを動かす前に、環境を作る事が必要でしたが当然初心者なので、開発環境の構築で撃沈しました…。
その点「JavaScript」は特別な開発環境が無くても直ぐ作って動かす事ができたので自分に合っていたのでしたが、その分凝ったことはできないので、サイトからコピペで使う程度で中途半端な状態が続きました。
Google Action Script(GAS)が出てから、くすぶっていた中途半端な知識が長く続いていた甲斐もあって、意外とすんなりとは入れる事が出来る様に。Googleが持っている多くのサービスとの連携など少し複雑な事もできるので、楽しくは入れる様に。苦節何年か分からないですが、やっとです。
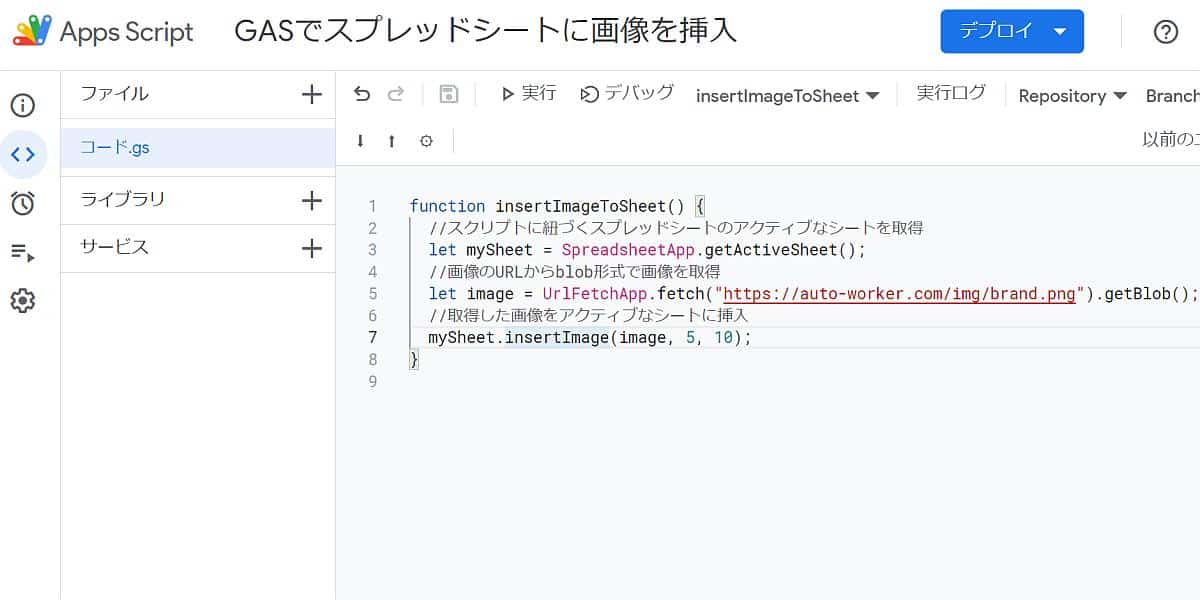
こちらのブログ記事で習得に向けて1歩進めた
もっと沢山あるのですが、特に自分に合っていた記事は以下。これからやってみたい!と言う方は是非。素人の自分でもブログ記事を読んで実行する事ができました。





やる気が出る初めの一歩
プログラムを習得しようとして動作を試した時に動かなかったら、調べ直したり、やり直ししたりしますが、そもそも分からないところからのスタートなので、調べ直し&やり直しはそんなには続かないと思います。
ですので、初心者がプログラムを習い始める時に最も大切な事は「コピペで試したものが1発で動いて見れる事」だと思います。出来れば、1発で動いた後も2~3回の修正は行った通りの修正が出来て動く事が出来る事が大事。
タイミングを逃すと次に何時やる気が出てくるか分かりません。折角のやる気を大事に!
GASを通してJavaScriptへ
Googe Action Script(GAS)から入ると多くのプラットフォームがあるので、その連携なども出来るため楽しいです。あれもこれもやってみたい事ができます。ただし、GASはGoogle専用のスクリプトになるので、キチンとJavaScriptやjQuaryを使える事を目標にした方が良いです。
(素人目ですが)GASとJavaScriprtはほとんど同じなので、GASを習得したらJavaScriptもほぼ習得したも同然だと思いますので、ある程度GASの構築に慣れてきたら、JavaScriptのフレームワークやライブラリの何か1つは完全習得をお薦めします。
JavaScriptのフレームワーク&ライブラリ
実際に目標とするJavaScriptは、目指すモノにもよると思うので自分に向いているものを。
AngularJS
Googleが開発しているフレームワーク。動作端末が多いアプリケーションを作成向き。
(WEBサイト:https://angularjs.org/)
Vue.js
自由度の高いフレームワークとして人気。幅広い規模のアプリケーションの開発に向き。
(WEBサイト:https://vuejs.org/)
React.js
Facebookが開発しているフレームワーク。オープンソースで信頼性の高いフレームワーク。
(WEBサイト:https://reactjs.org/)
jQuery
JavaScriptのライブラリの中で最も有名。どんなブラウザでも使えて全サイトの75%が使用。
(WEBサイト:https://jquery.com/)
最後に
今回は実質的なやる気宣言っぽくなってしまいましたが、スキルアップにつながるので今度こそは続けていければと思います。HTMLのコーダーから始まってデザイナーやディレクションなど、IT関連のほぼ全ての役職や部署をしてきたのですが唯一出来なかったプログラムに一歩進めた感じがします。GAS→JavaScript→PHPやJava、インフラ系と言う具合に、最終的には全ての工程に対応できる様に目指します。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。








