ECサイトを始める時に楽天市場やAmazonなどでECサイト構築サービスもありその内容についてもハードルが下がってきています。また、STORESやBASEの無料で作れるECサイト構築サービス、ECCUBEなどのオープンソース、ShopifyやMakeShopなどの低価格プラットフォームなど、ECサイトを構築する際の選択支も多く出てきてます。
ですが、企業運用ECサイトでは老舗プラットフォーム「ecbeing」を使われているものも多くあります。
ecbeingのCMSの備忘録
個人的に「ecbeing」はコストや運用ハードルなど、最近のサービスから観たら費用対効果が悪い気がしますが、プラットフォームとしては、歴史が長い事もあり安全性や信頼性が高いのも事実です。ですが、利用ユーザーが偏っているのか、Googleで検索しても解説やコツなどはなかなか見つからなず「製作者泣かせ」の状態です。
今までの経験から「ecbeing」をGoogle検索して分かる範囲でまとめて制作する方に少しでも役に立てればと思います。
ecbeingの特徴


「ecbeingが提供するのは”セミオーダー型”のECプラットフォーム」です。ecbeing自体はあくまでもEC構築の箱の様なものでそのままでは使えません。要件に合わせて設定・構築をしていく必要があります。
「1分で直ぐECサイトが出来る」と言うサービスが多く出てきているので、同じ雰囲気で勘違いをしないように注意。
ecbeingのサイト内のコラムでもecbeingを使用するECサイトの年間売り上げ規模が「1億円以上」と記載があるように、個人的には「ecbeing」は上場企業などのお金持ちな大企業向けのサービスだと思います。
使用メリットとしては「ECサイト構築」とひとくくりにせず「BtoB向け」「BtoC向け」とソリューションが分かれている事や、大規模サイトの構築例が他より多いところ。
ecbeingのメリット
- スマホアプリやBtoB、BtoC向けのプラットフォームがある
- Amazonや楽天市場などの複数店が入るショッピングモールを構築できる
- 連携可能な外部サービスが多い(カスタマイズの自由度が高い)
ecbeingのクラウド型サービス
クラウド型のサービスもあります。サイト上では「高コスパ」「安価」と記載はあるが、BtoC向けの「メルカート」については、初期費用が49万~、運用も5万~で、BtoB向けの「フィルマート」の方は更にコストは掛かります。
ecbeingのクラウドサービス
- BtoC向け「メルカート」
- BtoB向け「フィルマート」
ecbeingのCMSについて
CMSはひと昔前の画面
残念ながらCMSの画面は、楽天市場を思わせるくらい見た目や機能が古い感じです。ページを制作する画面ではPCとスマートフォンサイトと同じものを表示できるような設定はありますが、デフォルトはPC用スマートフォン用とソースを分ける形で、レスポンシブ前提ではない構造で無い感じです。

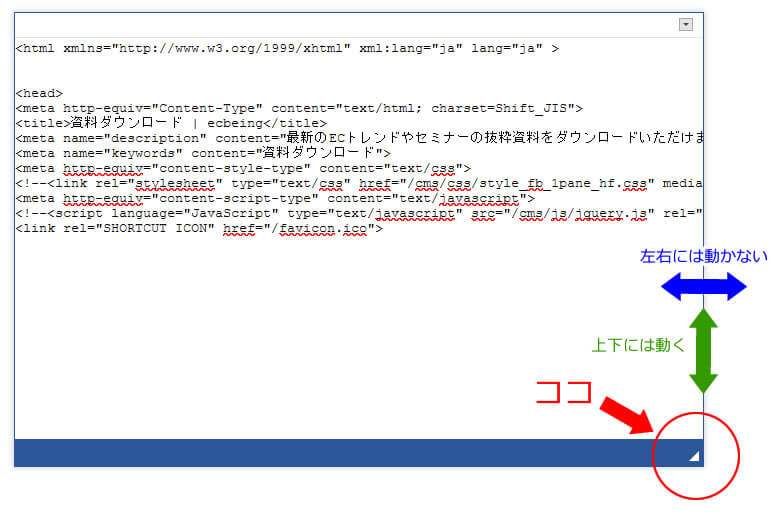
コーディングがやりにくい
CMSなので基本的にはブラウザ画面から入力するのですが、すごくやりにくい。何といってもhtmlのコード入力する部分がダメ。右下の部分をクリックして入力画面を引き延ばそうとしても横方向には動きません!

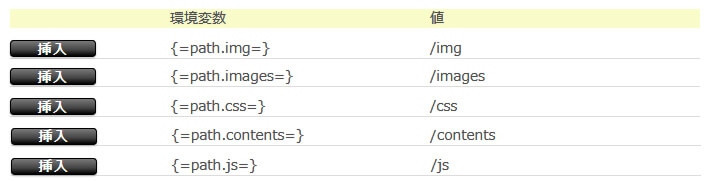
環境変数の設定はサーバー間では便利??
コーディングする際に「環境変数」が準備されてます。初期の構築で使いやすい形にカスタマイズ出来ると思います。
企業のサイト運営では最低限、ステージング環境と公開の本番環境の2台構成になると思います。
その際に環境が異なってもプログラマーを必要とせず、運用担当者(軽いhtmlが書ける)レベルで、そのままコピペしてステージング環境から公開環境へソースの移動が可能です。

ですがこの部分、初めからルールを決めて置けば環境変数が無くても、ステージング環境から本番環境へのソース移行で影響が無い様にできるので、果たして必要な機能なのか?ひと昔前の構想なのか?と考えてしまいます。
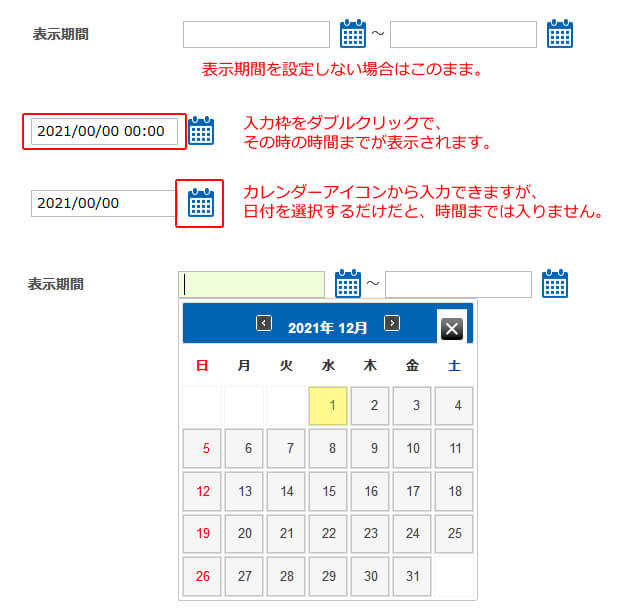
ページの表示期間の設定
ページを作る際に作ったページの表示期間を設定できます。設定ルールはいくつかあります。
- 表示期間を指定しない場合(ページ登録した瞬間から表示され始めます)
- 表示開始日のみを指定する場合(時間指定も可)
- 表示終了日のみを指定する場合(時間指定も可)
- 表示開始日と終了日を指定する場合(時間指定も可)

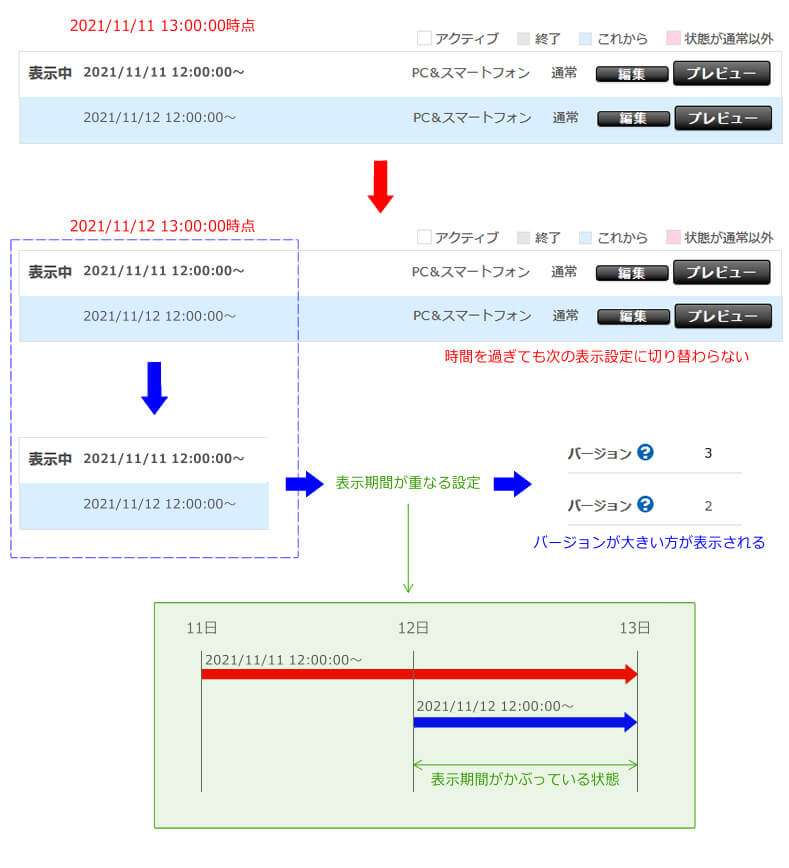
ページの表示日付とバージョンの関係
表示期間の設定を行う事で、同じURLで自動で表示を切り替える事ができます。
通常は、日付で公開順に設定していれば、その時間順に表示されるのですが、表示期間がダブル場合はページバージョンの大きい方が優先されて表示されます。

ブロックエディタ(PC用・スマートフォン用)で気になるところ
ecbeingのブロックエディタ
ecbeingは「ブロックエディタ」でトップページの構成が作れます。ドラッグ&ドロップでレイアウトが決められます。ABテストもデフォルトで実装していて、やり易さはあるのですが「プレビューが無い」のが致命的かと思います。
要するに、ABテストで切り替えたものをコードでしか見れないと言う感じです。
定期更新は想定していない?
折角レイアウトなど、分かりやすいUIをブロックエディタはしているのですが「トップページ=定期更新」と言う形は想定していない様です。他のフリーページなどは、更新前提で仕組みができている様に見えますが、トップページでやり易い定期更新を行うにはカスタマイズが必要な様です。
また、ページング機能もなさそうで、カテゴリ一覧を作る部分もありますが、プログラマー寄りのUIなので、htmlが少ししか分からない運用者レベルだとカテゴリ一覧も使いにくいです。
良く出来ている部分はあるのですが、部分的に利用シーンがあまり考えられていない雰囲気を感じます。
独自CSSを個別に読み込ませる
ページ毎に独自CSSを読み込ませる事もできます。この部分は構築する時の設計次第かもしれませんが、デフォルトで読み込むCSS、ページ毎にCSSを読みかませるなども、運用者レベルで管理画面から可能です。
アンケートページの気になるところ
アンケートページも他のページと同様に独自のCSSを読み込ませることが出来ます、アンケートフォームは良く使う項目はデフォルトで選択できるところは◎。
ですが、アンケートフォームで入力後の確認画面との遷移で表示に問題があります。入力画面では表示される項目名が、確認画面では表示されなくなります。要するに、入力内容が入力完了までの表示が、レイアウト上で一致しないと言う事です。何の為の確認画面か分からない感じです。
資料いろいろ
公式サイトなど制作の参考&助けになる情報
最後に
ecbeingはGoogle検索しても制作に使える情報がほとんどありません。ecbeing側で禁止しているのか、大規模でないと使わないECエンジンですので、運用を携わる人にブログを書くような方がいないのか。。。
ecbeingは提供サイトでも使い方マニュアルなどないので、実際に作成や運用に関わらないと分からない部分を中心に、備忘録としました。ECサイトを所有する企業も多くなってきているので、少しで役に立てればと思います。








