Google アナリティクス 4(GA4)への移行で設定を変更する機会があると思います。企業によっては、初めに設定したらそのまま触らず、アナリティクスへのログイン画面で傾向をチェックする程度になっていませんでしょうか?
マーケティング担当者がいれば簡単ですが、当時の設定した人が今な居なく設定方法も不慣れな方が設定を行う事になった場合、設定方法は調べてできるが、キチンと設定出来ているか?と言うやや不安があると思います。今回、簡単に確認する方法が分かりやすかったのでご紹介。
- Googleアナリティクスが二重カウントになっているか確認できる
- 不慣れでもGA4への移行に自信が持てる
Googleアナリティクスの二重計測を確認する
Googleアナリティクスで二重計測の設定になってしまう理由
理由は簡単。ソースコードの中に理由の通り、2つ以上Googleアナリストの計測タグが入っていると言う事です。
これは、Wordpressのテーマやプラグインの進歩で、テーマのカスタマイズでの設定やSEO系のプラグインなど、アナリティクスの設定があちこちで出来る様になってきた為。中にはGoogleアカウントと紐づけることで自動で設定を促すものもあるようです。プラグイン同士で重複のチェックもできないのでサイト構築側で注意をする事が必要です。
テーマやプラグインを作っている側から観たら、気配りをされているだけだと思いますが、プラグインの種類も増え、サイト構築側も便利なので複数のプラグインを入れているので、その結果、設定したつもりが無くても複数設定してしまう状態になります。
Googleアナリティクスの二重計測の確認方法
マーケティングやアナリティクスの設定を普段行っていない方ですと、設定の確認と対応に不安があると思いますが、確認する方法はパターンが決まっているので分かりやすいです。
Googleアナリティクスで数値を見る
- Googleアナリティクスの「直帰率」の数値を確認します。20%以下や0%だったら、ほぼ間違いなく二重に設定されています。
先ず確認する部分は以下
- ソースにGoogleアナリティクスのタグが直接入力されていないか?
確認するファイル:header.php、fanction.php、子テーマ内にあるphpのファイル - テーマのカスタマイズでGoogleアナリティクスのIDを入れたりする部分は無いか?
- 入れているプラグインでGoogleアナリティクスのIDを設定を入れる事が出来るものがあるか?
簡単便利な確認方法はGoogleTagAssistantを使う
簡単に確認する方法は、この一択。凄く簡単。確認するだけの為にWordpressにプラグイン追加はしないので、サイトにも優しい「Chromeのブラウザの機能拡張」です。
この機能拡張はGoogleが提供しているものなので、安心感も◎。以下のリンクから直接も飛べますが、Chromeのブラウザメニューからもchromeウェブストアのページに行けます。
chromeウェブストアのGoogleTagAssistantへ
直接機能拡張のダウンロードページへの直接のリンクもどうぞ。
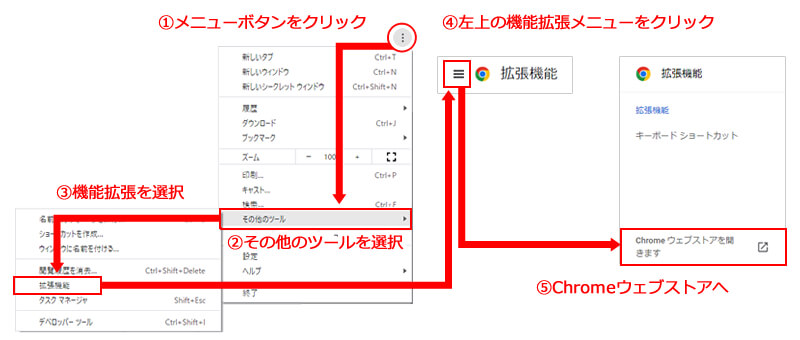
ブラウザのメニューからchromeウェブストアへ
Chromeのメニューからchromeウェブストアへのリンクをクリック。

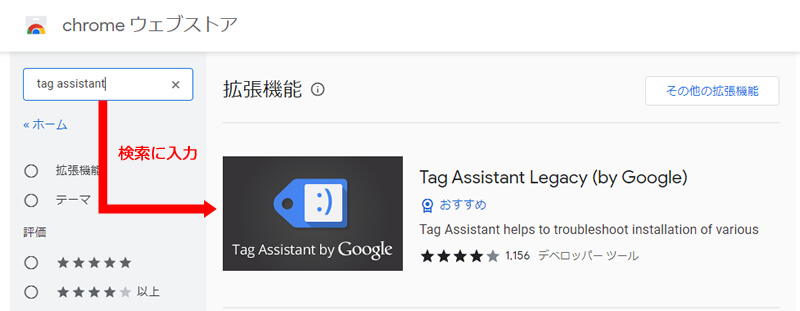
chromeウェブストアで「Tag Assistant」と検索

Tag Assistantでの確認方法
chromeの機能拡張での確認は分かりやすく簡単です。
chromeウェブストアからインストールします。

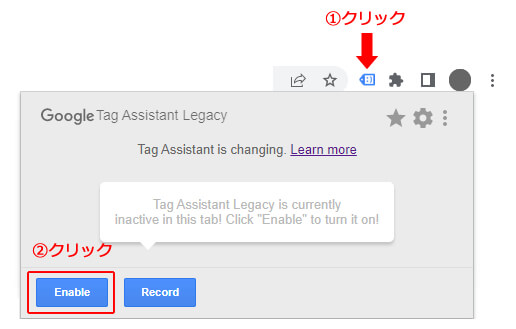
機能拡張のメニューにあるアイコンをクリックします。インストールをした時はアイコンが表示されていないので、以下の手順でアイコンを表示させます。

メニューにアイコンを表示させてから、ブラウザを更新します。
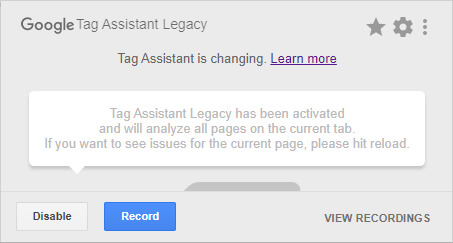
機能拡張の「Enable」をクリックします。

クリックすると表示が切り替わります。

表示が切り替わったら、ブラウザを更新して再度読み込みます。
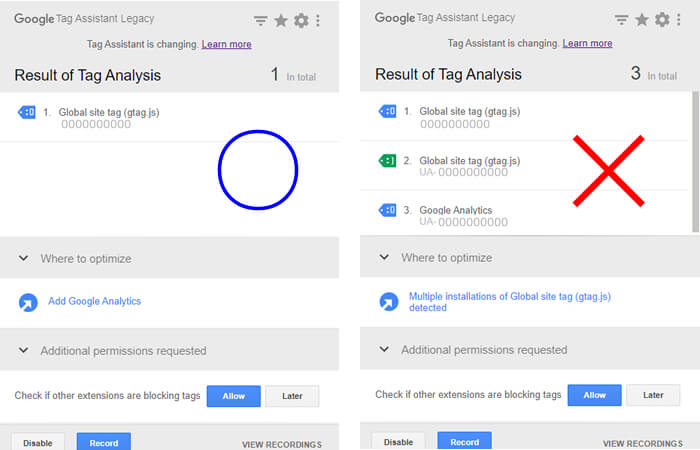
ブラウザが更新されると、サイトに入っているGAの数がアイコンに表示されます。更にアイコンをクリックすると詳細が表示されます。

複数タグが入っていると数と内容が確認する事ができます。

修正対応の検証方法
- 今迄のアナリティクスのUA(ユニバーサル アナリティクス)の場合
問題点が解決したら、24時間以上経ってから数値を確認してみてください。「直帰率」が20%以上になっていたら大丈夫だと思います。
- GA4の場合
「直帰率」は無くなって「エンゲージメント率」に変更になりましたが復活!?している様です。復活はしたのですが、そもそもGA4になると今迄のアナリティクス(UA:ユニバーサル アナリティクス)と定義が異なります。上記の「%の数字…」は通用しない可能性もあるので、TagAssistantで確認するようにします。
直帰率とエンゲージメント率について
UA(ユニバーサル アナリティクス)の直帰率の定義
最初にランディングしたページ(入口になったページ)から、他のページに遷移せずに離脱したセッション。
(直帰率 = 100% – エンゲージメント率)
GA4での直帰率の定義
エンゲージメントのなかったセッションの割合。
(エンゲージメント率 = 100% – 直帰率)
GA4のエンゲージメント率としてカウントされるセッション
- 10秒を超えて継続したセッション
- コンバージョン イベントが発生したセッション
- 2回以上のスクリーン ビューもしくはページビューが発生したセッション
直帰率の説明については「GA4 で復活した「直帰率」の捉え方|従来との定義の違いに注意しよう」からポイントだけ引用させて頂いておりますが、引用元のサイトで詳しく書かれていますので、是非チェックしてください。

GA4で直帰率設定の場所
GA4の直帰率は「指標の選択」で設定できますが、デフォルトはOFFになってます。
- 左のメニューから「探索」を選択。
- 初期は何も無いので「新しいデータ探索を開始する」から、テンプレートや空白の設定を追加。
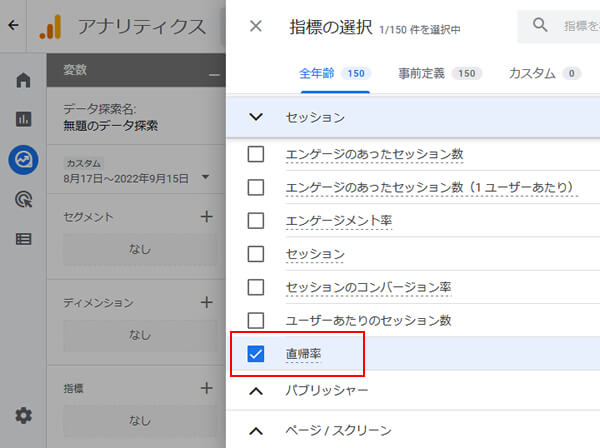
- 空白の場合、変数の中に「指標」があるので、+マークをクリック
- 「指標の選択」が開くので「セッション」から「直帰率」が選べます。
※「直帰率」をチェックで選べるのですが、作る探索の内容次第でチェックがグレーアウトして押せない場合もあります。

Googleアナリティクス4の設置確認方法
Googleアナリティクスのバージョンが「4」に切り替えが必要だと思いますが、設定した後の数値の違いだけでは本当に切り替わっているか不安もありますが、確実に見分ける方法は以下。
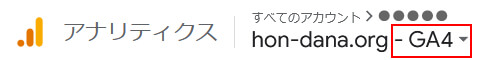
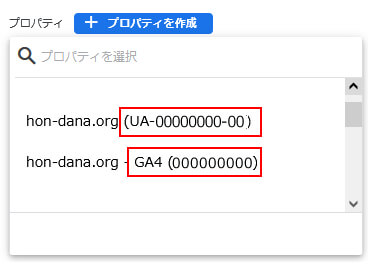
1)Googleアナリティクスにログインした時のメニュー表示に「GA4」が付いている。

2)GA4の計測タグは数字だけになっている。

最後に
現状のユニバーサルアナリティクス(UA)が使えるのも2023年6月末※までなので、確実にGA4に切り替え作業は発生します。GA4になると数字の定義も変わるので、早めの切り替えをお薦めします。
※ブログ記載時にGoogleから発表されている日付です。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。








