Ameba(アメーバ)ブログで独自のグローバルメニューを入れる方法は、Google検索で直ぐ見つける事ができます。やり方も今までと変わりません。ですので、あまり相談されるケースは少ないのですが、対応してみた気が付いたことの備忘録。
- Ameba(アメーバ)ブログでグローバルメニューを入れる方法が分かる
- グローバルメニューを入れるときのポイントが分かる
目次
Ameba(アメーバ)ブログに独自のグローバルメニューを入れる
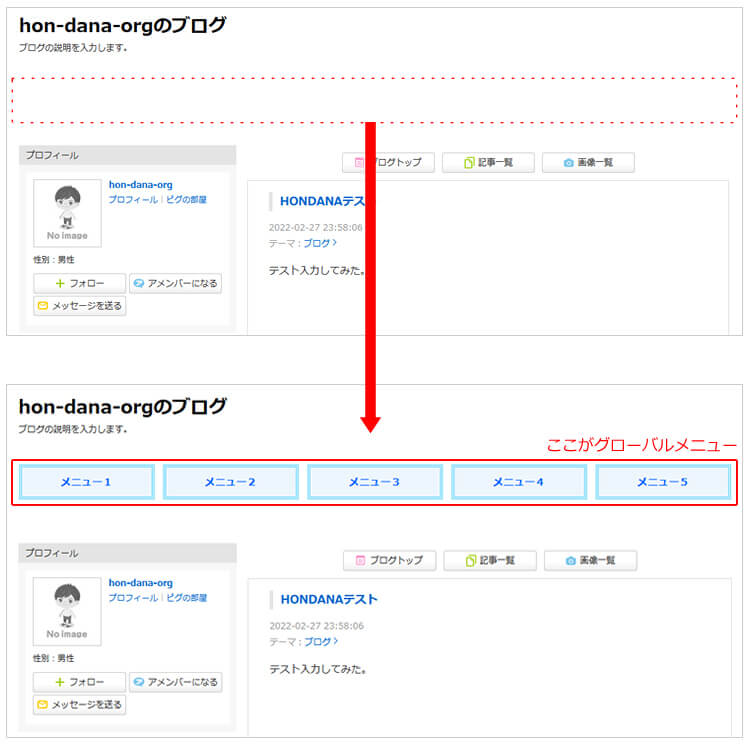
グローバルメニューのカスタマイズしたイメージ
カスタマイズするAmeba(アメーバ)ブログで「グローバルメニュー」とは以下の場所です。。

STEP
グローバルメニューの入る場所を作る
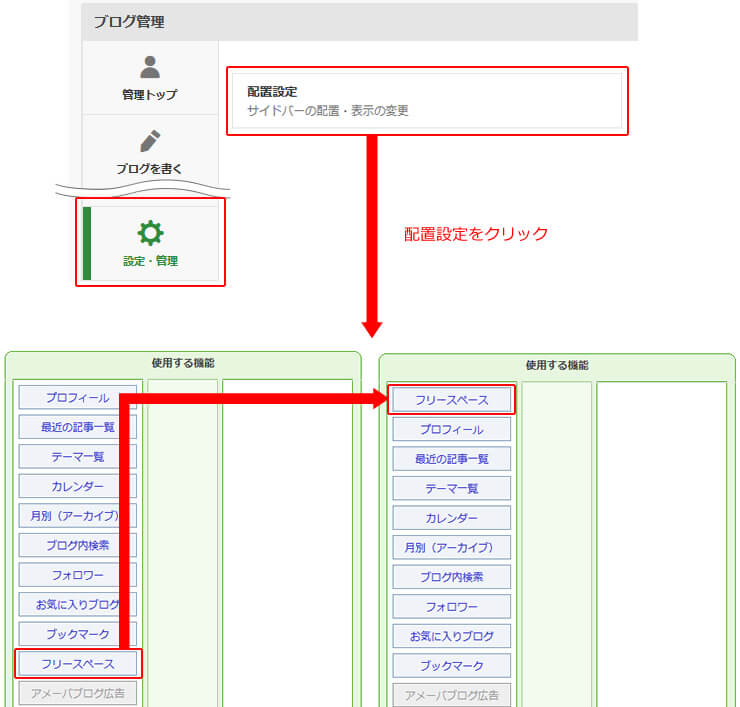
Amebaブログでは自由にレイアウトをカスタマイズする事は出来ない様なので、サイドバーの配置設定から、使用できるレイアウト枠「フリースペース」を使います。フリースペースの位置はどこでも出来るのですが、今回は一番上にドラッグアンドドロップして配置します。

STEP
グローバルメニューのソースコードを入れる
フリースペース編集で、グローバルメニューのHTMLを入れます。

通常のHTMLなので、出来る方は独自で。コピペする方は以下のソースコードを利用してください。
以下のソースをコピーして、上記の赤枠内にペーストします。
<div class="nav-wrap"><nav><ul class="nav-body"><li><a href="https://ameblo.jp/xxxxx1"><span>メニュー1</span></a></li><li><a href="https://ameblo.jp/xxxxx2"><span>メニュー2</span></a></li><li><a href="https://ameblo.jp/xxxxx3"><span>メニュー3</span></a></li><li><a href="https://ameblo.jp/xxxx4"><span>メニュー4</span></a></li><li><a href="https://ameblo.jp/xxxxx5"><span>メニュー5</span></a></li></ul></nav></div>STEP
CSSでグローバルメニューにする
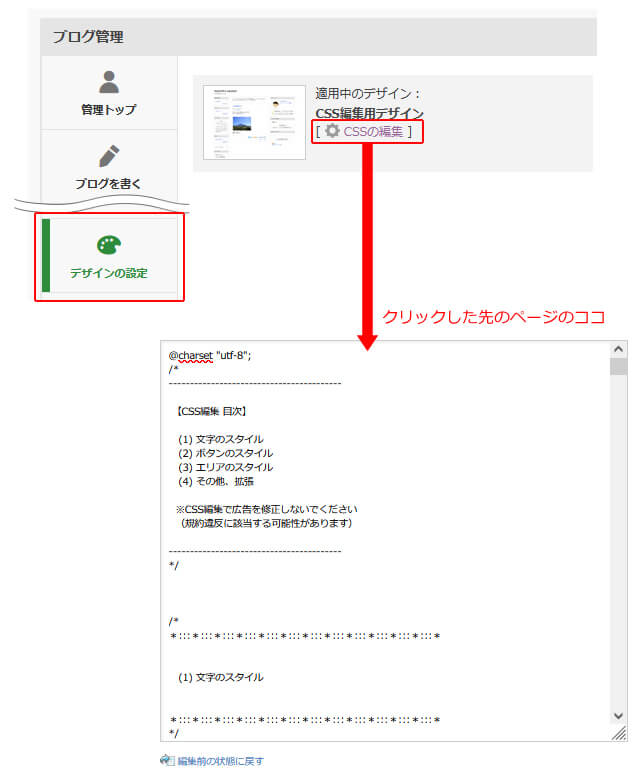
管理画面にログインして、デザインの設定より「適用中のデザイン」が「css編集用デザイン」になっている事がポイントです。この時、現在のレイアウトは2カラムでも3カラム構いません。「CSSの編集」をクリックして、リンク先のページでCSSの編集を行います。

以下のソースコードをコピーして、CSSの編集枠の一番下にペーストします。今回はメニューにマウスオーバーするとフワッと色が変わる様にしてます。
(上記のHTMLにclass名を合わせてます)
.skinContentsFrame {
position: relative; margin-top:70px;
}
.freespaceArea.subModule{
position: absolute; margin: 0; padding: 0; height:60px; top: -60px;
}
.freespaceArea .nav-body {
display: flex; align-items: center; justify-content: space-around;
}
ul.nav-body li{
width: 178px; text-align: center; font-size: 1.2em; padding: 10px 0; flex-basis: auto; margin: 0px 6px; border: 4px double #6DDAFB; background-color: #4497EC17; position: relative; height: 20px;
}
ul.nav-body li:first-child {
margin-left: 1px;
}
ul.nav-body li:last-child{
margin-right: 1px;
}
ul.nav-body li a span{
color: #0064ff; font-weight: 700;
}
ul.nav-body li a{
position: absolute; top: 10px; left: 0; width: 100%; height: 100%;
}
ul.nav-body li a:hover, ul.nav-body li a:focus
{
text-decoration: none;
}
ul.nav-body li:hover{
background-color: #FEFCEE; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -o-transition: all 0.3s ease; transition: all 0.3s ease;
}最後に
Google検索で探すと沢山出てくるのですが、実際に入れてみたら少し違うところもあったり、間違っているものもありましたので、実際に自分で入れてみました。記事投稿時は確認してますので大丈夫だとおもいます。








