アメブロは昔からあり、今だにユーザー数の多い無料ブログ。有名人のブログが集まっている事でも有名。相談を頂く中で使い続けたいのでアメブロをカスタマイズしたいと言う話も。ブログの資産性も考えると独自ドメインでWordpressを使う人が増えているのですが、バックリンクとしては有効かな?と思う程度でしたが、話を頂く機会が多いのでカスタマイズがどれくらいできるのか試して見ました。
- Ameba(アメーバ)のブログ(アメブロ)のカスタマイズ方法が具体的に分かる
- Ameba(アメーバ)のブログ(アメブロ)でカスタマイズしたい箇所の設定方法が分かる
Ameba(アメーバ)ブログの基本機能
Ameba(アメーバ)のブログ(アメブロ)とは?

今更、アメブロを知らない人はいないと思いますので簡単に。
「Amebaブログ」は2004年に開始し、現在では7,500万人の月間利用者数(延べ)を誇る日本最大級のブログサービスです。25億以上のブログ記事があり、一部のブログが国立図書館にウェブアーカイブされ、エンタメが資産化しつつあります。
アメブロサイトより
多くあった無料ブログサービスで勝ち残っているアメブロ。他ではHatenaブログが有名どころだと思います。無料ブログサービスは減ってきているかもしれませんが、最近はECサービスなどを利用するとブログ機能も使えるスタイルになってきている様です。
基本機能でどこまでカスタマイズができるか?
ブログを書く中で見出しデザインとテキストレイアウトは出来るようです。合わせて数十パターン以上はあるので、好きなものでブログは書けそうです。

「デザインの設定」では、テーマの中から選ぶか、サイトの構成(2カラム、3カラム、メニュー位置)の変更ができ、「サイドバーの設定」では表示させる内容の選定、その配置位置、の変更が自由に出来るようです。
「プラグインの追加」がどこまで何ができるのか気になります…。
プレミアム有料は、画像容量アップと広告削除のコースがあるようです。
デザインの編集について、一般的な流れは次のような感じみたいです。確かにテンプレートを選ぶ以外にオリジナル性は出せなさそうです。
デザイン編集の流れ
- デザインテンプレートを選ぶ
- レイアウトを決める
- 見出しやサイドバーを変更する
- ブログ公開する
気になる機能
Ameba Pick(アフィリエイト機能)

Amebaブログの中で紹介~報酬受け取りまで全て完結できるのは楽。商品は楽天~アマゾンまで豊富。報酬も現金、ポイント、ギフト券など様々。
スキルシェア(REQU)

コーチングや占いなど自分のスキルをオンラインで提供できるサービス。
Ameba(アメーバ)ブログをカスタマイズ
カスタマイズ用にテーマを選ぶ
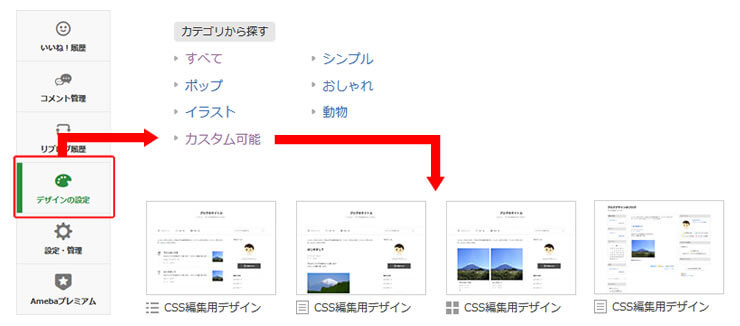
メニューデザインの設定から「カテゴリから探す」で「カスタム可能」を選択します。他の選べるデザインから見ると数は少ないのですが、選ぶ事が可能です。CSSやデザインで出来る方であれば「CSS編集用デザイン」で始める事をお薦めします。

レイアウトを決める
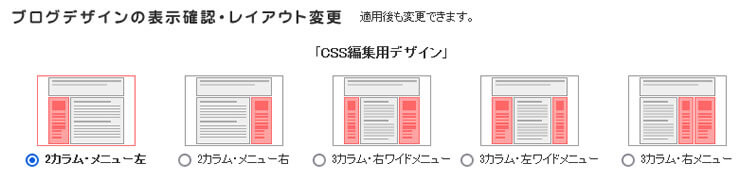
テーマを選ぶと、レイアウト確認画面が出てきます。ここで、作りたいデザインのレイアウトを先に決めます。後でも変更出来るようですが、決めてからデザイン変更作業をした方が画像や背景を作るのが楽です。

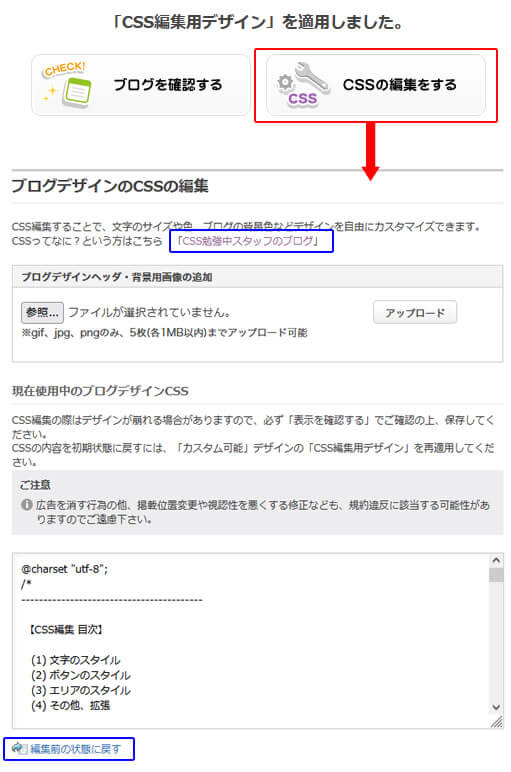
CSSの編集をする
レイアウトを決定すると、CSSの編集をするボタンがあるのクリック。
「ブログデザインんおCSSの編集」画面に遷移すると、ヘッダーと背景用の画像アップロードがあり、その下にCSSの編集があります。CSSの編集は基本的なものは準備されているので、それをカスタマイズしたりもできるので、やり易いと思います。
ページにある「CSS勉強中スタッフのブログ」を参考にすることもできます。また「編集前の状態に戻す」もあるので、安心して作業できます。

ヘッダーと背景画像
ヘッダーは画像をアップした後に、CSSの修正も必要みたいです。
高さは自由に決められますが、CSSのデフォルトに記載があるので幅は980pxを目安にした方が良さそうです。
CSS参考(コピペでどうぞ)
.skinHeaderArea{
height:000px;
background: url(http://xxxxxxxxxxxx) no-repeat 50% 50% ;
}グローバルメニュー
グローバルメニューは以下の「青部分」、ヘッダー画像は「赤部分」です。

アメブロの場合、「サイドバーの設定」にある「フリースペース編集」から行うようです。
『サイドバーのフリースペースにhtmlのソースを入れて、CSSでグローバルヘッダーの位置に持ってくる。』
と言う流れです。
以下に参考のソースを記載しますが、レスポンシブにはなっていない様でしたので、少しカスタマイズされた方が良いと思います。
html参考(コピペでどうぞ)
<div id="myFreeArea"><a href="http://ameblo.jp/★★★/">MENU1</a><a href="http://now.ameba.jp/★★★/">MENU2</a><a href="http://peta.ameba.jp/p/addPeta.do?targetAmebaId=★★★">MENU3</a><a href="http://pigg.ameba.jp/?targetAmebaId=★★★">MENU4</a></div>CSS参考(コピペでどうぞ)
.skinContentsArea{
position:relative;
padding-top:48px;
}
#myFreeArea {
position:absolute;
top:0px;
left:0px;
height:46px;
width:980px;
overflow:hidden;
}
#myFreeArea a{
display:inline-block;
width:221px;
margin:2px;
padding:0 10px;
background: url(★★★);
border-radius:7px;
line-height:2em;
font-size:18px;
font-family: Tahoma;
font-weight: bold;
color:#333;
text-decoration:none;
}プラグインの追加(参考)
管理画面上では、忍者ツールズがサンプルとして表示されます。SNSや他のサービスで提供されているものを入れるか、タグをプラグインの追加スペースに書くの2種類の方法。
WordPressを普段から使っているのでプラグインと書かれると、ちょっとしたプログラムの追加のイメージがありましたが、そこまで凝った仕組みは入れられなさそうです。
最後に
CSSである程度自由にレイアウトやデザインの反映が出来そうなので、CSSの勉強、アメブロをサテライト化したバックリンクや新規ユーザー確保としても良さそうな気がします。アメブロが準備している「アフィリエイト」や「スキルシェア」などの機能を純粋に生かしてブログ作りしていけたら楽しそうな感じです。
アメブロの場合、スマホはアプリを使うみたいなので、レスポンシブにこだわらなくても良い感じもありますが、どこからユーザーが見てくれるか分からないので、やはり対応できればしておいた方が良いと思います。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。








