サイト運営は基本的には日々更新されるモノ。長く運営しているとサイトの構成やデザイン等を変更していくと思います。特にWordpressの場合は、リニューアル等でパーマリンクでURLを変える事も考えられます。
アクセスした際にページがない「NOT FOUND(404ページ)」の表示も貴重なアクセス数でサイトに訪れて貰えた大切なユーザーの1人。使われる事が無い方が良いのですが、404ページも有効に使ってサイト運営を。
- WordPressで404ページの設置方法が分かる
- 404ページを有効に使う事ができる
404ページはやっぱり大事
サイト構築で404ページは忘れ去られることありませんでしょうか?もしくは「404」とデフォルトの表示で出ればOKと言う認識でうっかり忘れていませんでしょうか?
もちろん、404ページが使われない様なサイト構成と運用をしっかり行う事がベストですが、長くサイト運営していくとどうしても拾いきれない場合も考えられます。また、しっかり行っていても100%完璧は無いので、そう言った意味でも404ページの設置は重要だと思います。
400番台のエラーページについて
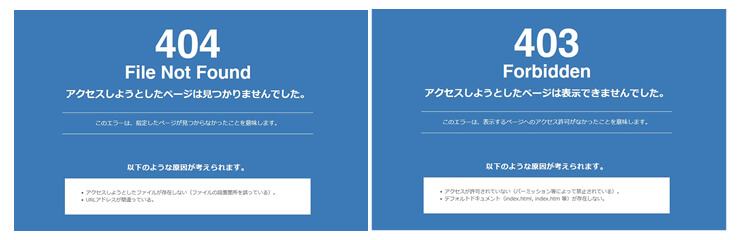
エラーページの表示が出たときに、良くあるのが「404」と言う表示だと思います。ですが、エラー内容によってサーバー側ではしっかりとエラー内容を伝えていて、その内容で数字が変わります。
400番台のエラーはクライアントエラーとされユーザー側でサイトにアクセス要求をしたときに何かしらエラーがある場合に表示されます。種類も多くあるのですが、主に見かけるものは以下。
400番台の主なエラー表示
- 400 Bad Request
400番台のコードで定義されているエラーのどれにも当てはまらない場合に表示される - 403 Forbidden
クライアントにリクエスト先のアクセス権がない場合に表示される - 404 Not Found
リクエスト先のページが存在しない場合に表示される - 408 Request Timeout
リクエストに時間がかかり、完了しないまま時間切れになった場合に表示される

404ページとSEOの関係
404ページについてはGoogeの公式ドキュメントでも明確に記載されています。
有益な404ページを表示する
Google Developers「SEOスターターガイド」より引用
ユーザーは、無効なリンクをクリックするか誤った URL を入力して、サイトに存在しないページにアクセスしようとすることがあります。ユーザーをサイト上の有効なページに導く親切なカスタム404ページを用意することで、ユーザーにとっての利便性を大幅に改善できます。

Googleが公式に記載している事からも、設置する事は大事だと思いますが、他のページと同じ様に作りましょうと言う事ではありません。あくまでも「ページがありません」と言うエラーページです。
404ページでNGな設定
- 検索エンジンで404ページがインデックスに登録されないようにする。(noindex対応など)
- robots.txtファイルで404 ページがクロールされるのをブロックしない。
- 「ページが見つかりません」や「404 Not Found」など良く分からないメッセージのみの表示はさせない。
- サイト内の他のページとデザインを合わせる。
404ページがどんな表示になっているかの確認は簡単で、見たいドメインの後ろに適当な値を入力をするだけです。
404ページがどうなっているか確認する方法の入力例
以下の「www.XXXXXX.com」の部分を見たいサイトのアドレスに置き換えてみる事ができます。
https://www.XXXXXX.com/123.htmlほとんどの場合は404ページがでるか、サイトのトップページにリダイレクトされるかのどちらかだと思います。ちなみに拡張子をとると403エラーの画面を見る事ができます。サイトが何で構成されているかによりますが、Wordpressの場合拡張子が無いと階層を見ると言う形でとらえられるためだと思います。

404ページの設定方法(Wordpressの場合)
404ページの設置は、サーバー側の設定で対応(ページを作るか、リダイレクトするか)が多いと思います。WordpressなどのCMSを使われている場合は、簡単に対応出来る場合もあるので、状況に合わせて以下を参考にしてみてください。
404ページを制作する
まずはWordpressのユーザーマニュアル。旧公式マニュアルですが、分かり易いです。
通常のWordpressのテーマであれば、ほとんどの場合「404.php」のファイルが入っていますが、無かった場合は以下の流れで設置
1./wp-content/themes/default/404.php を、現在利用しているテーマのディレクトリにコピーする。
404 エラーページの編集より引用
2.エラーメッセージを好きなように編集する。
【デフォルトテーマの 404.php をコピーしても上手くいかない場合】
1.デフォルトテーマの 404.php テンプレートファイルのヘッダー、サイドバー、フッター、その他のコードを編集してレイアウトにマッチするようにする。
2.現在利用中のテーマの index.php ファイルをコピーして 404.php という名前にする。
3.このファイルを開き、投稿やコメントを処理する部分をすべて削除する。
4.その後、404 エラーメッセージを編集する。
一番シンプルな404ページのコード
<?php get_header(); ?>
<div class="container">
<h2 class="center">Error 404 - Not Found</h2>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>「404エラーページの作成 – WordPress Codex 日本語版」には、もっと細かい情報があるので参考にしてみてください。
404ページは見せない様にリダイレクトさせる
404ページは必要ないと言う場合は、リダイレクトの設定をすることをお薦めします。
htaccessを使ってリダイレクト
htaccessを使う時は十分に注意してください。自身が無い方は出来る方に依頼するか、プラグインなど別の方法をお薦めします。また、便利なhtaccessのジュネレーターもあります。
htaccessジェネレーターツール


htaccessを使う時の注意事項
- htaccessを使う場合は、そもそもhtaccessが使えないサーバーもあります。
- 設定にミスがあると、コンテンツが表示されなかったり大きな障害がでます。
以下のサイトが分かり易く書かれてますのでご参考に。
WordPressであれば404ページの対応はプラグインを使う
WordPressのプラグインで対応できるものも多くありますので、使い勝手が良さそうなものをいくつかピックアップしてみました。
Redirectionは有名なリダイレクトツールですので、Google検索でも直ぐに設定方法が見つかります。404エラーの対応はもちろんですが、URLが変更になった時に1記事単位でリダイレクト先を設定する事も出来るので便利。
Rank Math SEOは、404ページの対応やリダイレクトも設定し易いですが、SEOを考えた記事作成も手伝ってくれます。具体的にはキーワードやリンクを自動的にチェックしてくれてキーワードの出現率などもチェックできます。
このプラグインはユーザー登録があるので、もっとしっかり使いたい場合は登録をした方が便利。

404ページを前向きに考えて有益に
404ページは意外と試せる!?
多くのサイトで404ページを使った秀逸なサイトがあります。404ページなので少し遊びゴコロがあると、サイトの印象も良くなるのではと思います。
404ページを作るときは、ページを見たときの「ユーザーの気持ち」を考えて作るのがベターだと思います。個人的に気に入った404ページをピックアップしてみました。
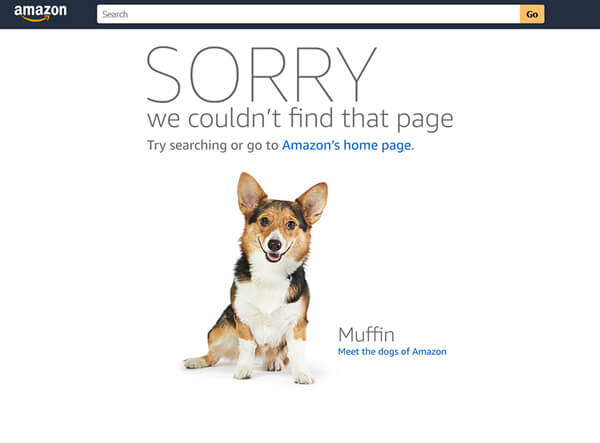
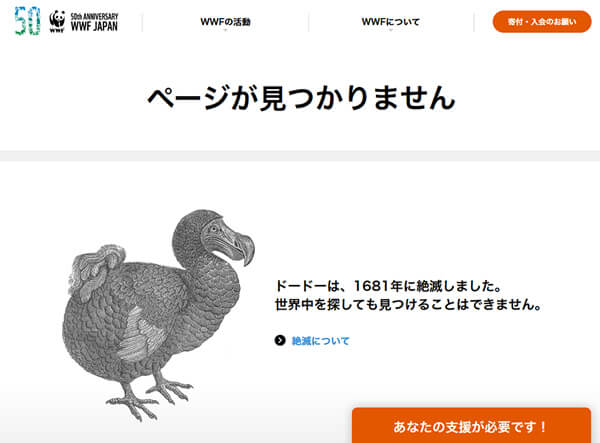
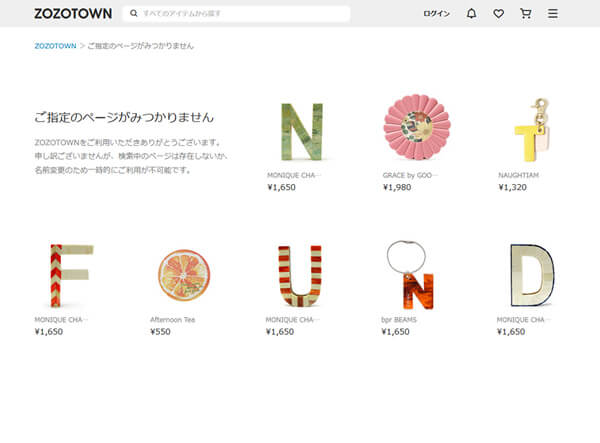
左から「Amazon」「WWFジャパン」「ZOZOTOWN」の404ページ。
Amazonは、404ページをリロードするといろんな犬の画像に変わります。犬には名前が付いていてAmazonで働いている(?)犬達みたいです。飼い主が会社に連れてきているのか、会社で保護して一緒にいるセラピストの様な仕事(役割)をしているのかもしれません。
WWWFジャパンは「ページが無い=絶滅して居ない」をかけている感じでセンスを感じます。
ZOZOTOWNは、ZOZOらいしい(?)感じで、404ページも「購入できる商品への遷移+NOT FOUND」をかけている様になっていて流石な感じです。
もしも、500番台のエラーが出た場合は即対応が必要
400番台と同じ様に500番台のエラーもあります。最近ではあまり見かけない様な気もしますが、500番台のエラーは重症な状態にあるので、もし自分が関わるサイトで表示されたら直ぐに管理者へ連絡が必要です。
500番台の主なエラー表示
- 500 Internal Server Error
コンテンツの入っているサーバー自体が上手く動いていないと言うエラー表示。 - 502 Bad Gateway
プログラムのミスの際も表示されることがありますが、何かの原因でサーバーへ繋がらない状態のエラー表示。 - 503 Service Unavailable
アクセス集中などでサーバー側が処理をさばけない時のエラー表示。
最後に
本来の目的のコンテンツを作るのが優先されますが、404ページで意外とユーザーを逃がしてしまっている事が多いと思います。一度設定すれば、基本的にはその後のメンテナンスをすることは無いと思いますので、制作のタイミングを必ず対応する様にしましょ。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。