WordPressなどのCMSであれば、プラグインなどでフォームの設置は簡単にできます。プログラムが設置出来ない環境でも、htmlやJavaScriptが出来る人であれば簡単なフォームは出来ると思います。
プログラムが使えない環境だったり、コードが書ける人が居ない、などの場合ちょっと面倒ですが「formify」を使えば簡単に早くサイトにフォームを設置する事ができます。
- 「formify」を使い始める流れが分かる
- 「formify」をWordpressに入れる方法が分かる
「formify」で簡単フォーム設置する

formifyはオープンソースあなたを可能にするアプリケーション作成 、管理し、埋め込むコードを1行も書かずに任意のサイトにフォームを。
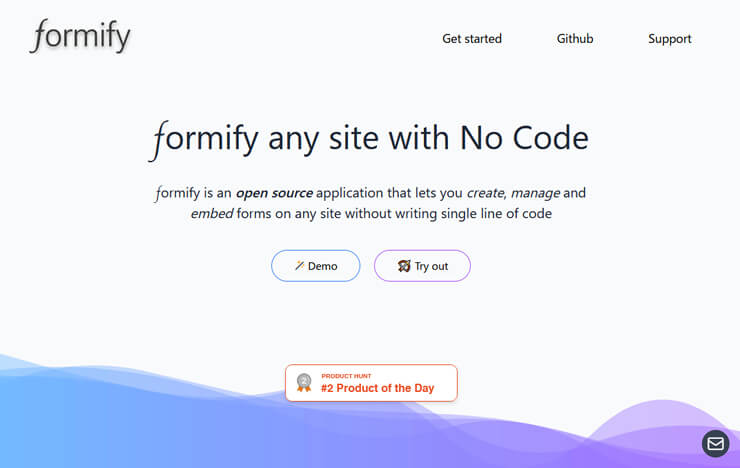
formifyのトップページより
formifyは、提供サイトのトップページにも書かれている通りコピペ1回でサイトに設定できる超簡単フォームです。formifyのサイトのUIも簡素で迷う事なく操作できます。
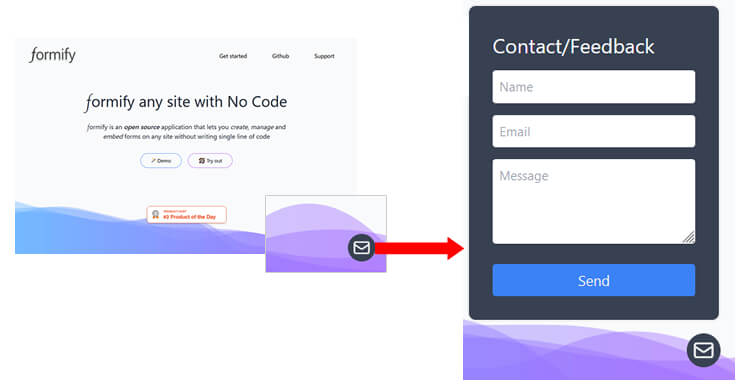
formifyのデフォルトイメージ
簡単で設置できるのですがUIや見た目など有料のフォームサービスの物よりよっぽどキレイ。トップページの右下のメールアイコンをクリックすると、右からスライドして出てきます。もちろんレスポンシブ&スマートフォン対応です。

CSSも当てれば、色や形などもソースがシンプルなので比較的変更もやり易いので◎
こんな場合に便利
- エンジニアもしくはコードを書ける人がいない
- 設置するサーバーにプログラムを置けない
- 短期でちょっとだけ使いたい
- とにかく急いでいる!
formifyでフォームを設置する手順
トップページの「Get started」かもしくは、https://formify.vercel.app/login のログインページからGoogleアカウントかGithubアカウントでログインします。

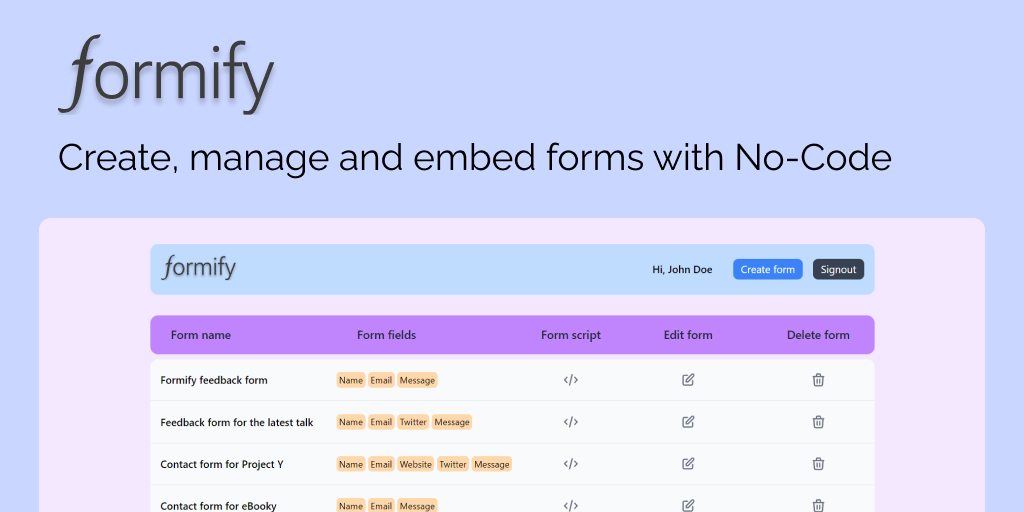
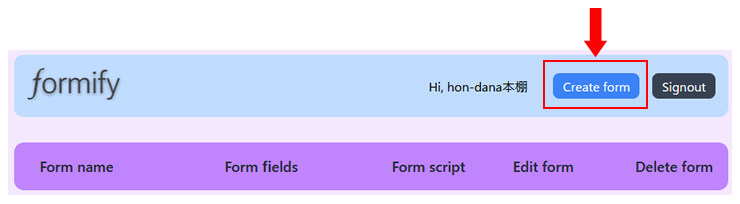
ログインするとダッシュボードがあるので、右上の「create form」からフォームを作成します。

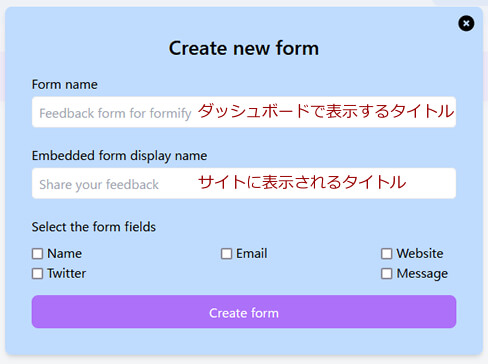
フォームの設定内容はシンプル。チェックボックスで入れたいフォームを選ぶだけですが、入力内容を確認する(バリデーション)機能はありません。
項目も「Name」「Email」「Website」「Twitter」「Message」の5項目のみでバリデーションも無いので、単純に「プレースフォルダーとしてどの文字を使うか?」と思って良いです。
また、入力は全て強制的に必須項目となります。

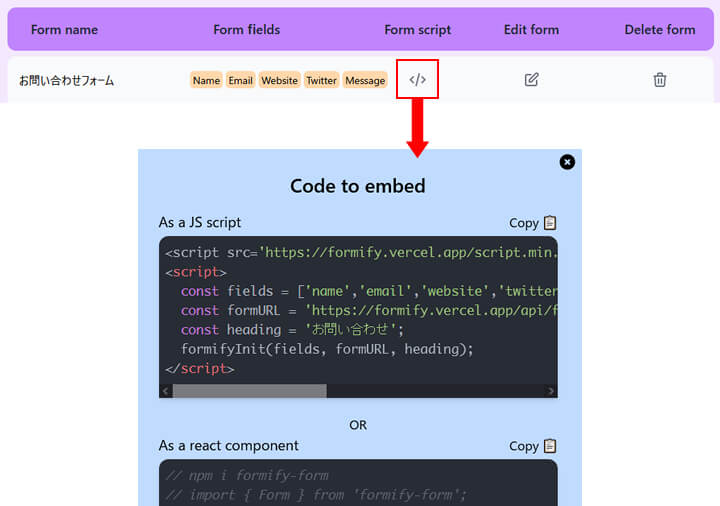
ダッシュボードで「</>」をクリックすると、モーダルでソースコードが表示されます。ソースコードはJavaScript形式とHTML形式の2種。好きな方を選んで入れたいサイトにコピペするだけ。
ちなみにWordPressだと「カスタムHTML」のブロックを記事内(例えば、分かり易く記事の一番下など)に入れてJavaScriptの方のソースをコピペするだけで、そのページのみ問い合わせフォームを設置する事ができます。

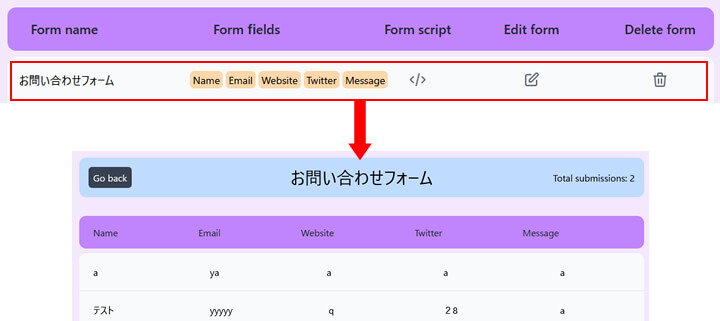
念のため動作確認をします。入力内容はダッシュボードの設定したフォームの帯をクリックすると内容の確認ができます。内容の確認はできますが、エクスポートの機能は無いので、必要に応じてテキストをコピペして使用する事になります。

CSSやjQueryで調整する事もできる
プレースフォルダーはデフォルトで決まってしまってますが、CSSやjQueryを使う事で、色、サイズ、場所、文字テキストなど変更する事ができますので、どうしても気になる様でしたらちょっと手を加えても良いと思います。
最後に
日本人感覚からすると、個人情報に当たるものには神経質になってしまうので、基本的には会社で決められたルールに従って安全なフォームを設置する事がベストですが、クライアントの都合やどうしてもちょっとした時に使いたいと言う事も出てくると思います。WEB制作をするのであれば、こういった簡単なサービスを多くしっていると便利で対応早くできます。