斜め・斜線をCSSで作るとパッと考えるとややこしいコードが思い浮かんで、ついつい画像で作りたくなります。CSSで作ると意外と簡単だったのでご紹介。
斜め・斜線をCSSで作る
斜め、斜線はどういうものか?

ずばりこんな感じのものです。
簡単に解説
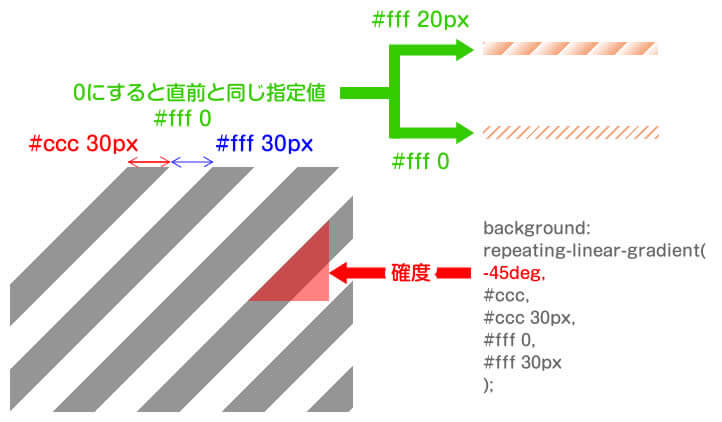
repeating-linear-gradient()を使って斜線を引く形になります。
background:
repeating-linear-gradient(角度, 斜線色, 斜線の色と幅, 斜線色 0, 斜線色と幅,・・・[必要な分繰り返し]);斜線にするのであれば、上記スクリプトの青文字を「0」にしておいたほうがメンテナンス的にも良いと思います。「0」にすると直前の値を引き継いでくれるので、後で線幅を変えたくなった時に、1か所だけ変更すれば良い形になります。

CSSのソースもコピペでどうぞ
説明されてもコードを見た方が早い、急いでると言う方も多いと思うので、下記からどうぞ!
見やすくする為に、背景黒を敷いてます。
ソースを見て頂ければわかると思いますが、
<div class="midashi-decoration"></div>上記のソースを入れるだけで、divのタグ範囲で斜線が出来るので、コードも少なく使いやすいです。
段落の見出しで簡単に使うのも◎
サイト制作で見栄えで必ず出てくる見出しの見せ方。いろいろとありますがシンプルなモノほど使い勝手がよく、サイトのジャンルにもあまり左右されずに使えます。
便利なジェネレーター CSS STRIPE GENERATOR
更にコードのカスタマイズも簡単にできるジェネレーターもあります。
コピペしてからのカスタマイズもちょっと面倒な方は、是非使ってみてください。
https://css-stripe-generator.firebaseapp.com/
参考
確度を使ったCSSでは、傾けたり、回転させたりできるので、transform()の指定も近い指定。参考になりそうなサイトは以下。
最後に
一度作ると思っていた以上に簡単です。使いまわしや、デザイン案の幅も広がります。
昔ながらのCSSコーダーは、この辺りの指定部分はちょっと面倒だと思うところがあるかもしれませんが、コーダーとしての次の段階には必要な壁だと思います。自分もまだまだですが頑張ります。
今回紹介した、ジェネレーターが思いのほか使いやすいので上手く使い分けると工数短縮になると思います。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。









