WEBサイトのメタディスクリプションは、多少語彙力がある方であれば必要ないと思うのですが、意外と悩むところ。ChatGTPでサッと作って時間短縮します。
「メタディスクプリション」とは?
メタディスクリプションとは、イマサラわざわざと言う事ですが、念のため。
メタディスクリプションは、ウェブページのHTMLコード内に含まれる、そのページの内容を簡潔に説明するためのタグ。検索エンジンの検索結果ページ(SERP)に表示され、ユーザーがそのページの内容を理解し、クリックするかどうかを決定するのに役立ちます。メタディスクリプションは、ページのコンテンツを正確に反映し、読者の興味を引くように書かれるべきです。
メタディスクリプションの長さは、一般的には160文字から320文字程度が推奨されていますが、検索エンジンによって表示される文字数には違いがあります。このため、重要な情報やキーワードを説明の最初の部分に含めることが重要です。適切なメタディスクリプションは、検索エンジン最適化(SEO)の観点からも重要であり、検索結果でのクリック率(CTR)を向上させることができます。
メタディスクリプションを作成する際には、以下のポイントに注意。
- ページの内容を正確に要約し、ユーザーに価値を提供する情報を含める。
- 主要キーワードを自然に組み込むことで、検索関連性を高める。
- 読者の興味を引くような、行動を促す言葉(CTA)を使用する。
- 各ページにユニークなメタディスクリプションを設定し、コンテンツの重複を避ける。
効果的なメタディスクリプションは、ウェブサイトへのトラフィック増加に直接貢献し、最終的にはサイトの目標達成に繋がります。そのため、ウェブマスターやマーケターは、この小さなHTML要素に適切な注意を払うことが重要です。
そもそも何時入れるのか?
冒頭でもあった様に語彙力があれば普通はWEBサイトを作り始める前に作りますので、今回紹介の方法は一般的では無いかもしれません。今回の方法で使える人は。。。
- ブログページ毎に異なるメタディスクリプションを入れる場合
- ブログを書いてからディスクリプションを入れる場合
ブログやサイトを作り始める前に決めるのは、実は中々出来ないのではと思ってます。例えば、コンテンツやブログを書いている間に内容が微調整されたり、初めの意図とは違う方向に作られたりしませんでしょうか?
また、コンテンツやブログを書く前に決めるのは、時間が掛かってしまって、本来の目的であるコンテンツを作る時間を割いてしまったり、もしくはコンテンツやブログが完成してから、ディスクリプションを入れるのを忘れていたり。
ですので、サイト完成後に作って入れた方が効率的かと思ってます。
ChatGTPにAddon「WebPilot」を入れる
やはり一番楽な方法はChatGTPで作って貰う方法。ChatGTPではWEBサイトをクロールする事はできませんでしたので、Addonを入れて行いますが、VhatGTP4ではWEBサイトをデフォルトでクロールしてくれるので、ChatGTPで作ったときの比較をしてみました。
ChatGTP3.5で行う場合
ChatGTP3.5では、WEBクロールが出来ないので、Addonを入れます。
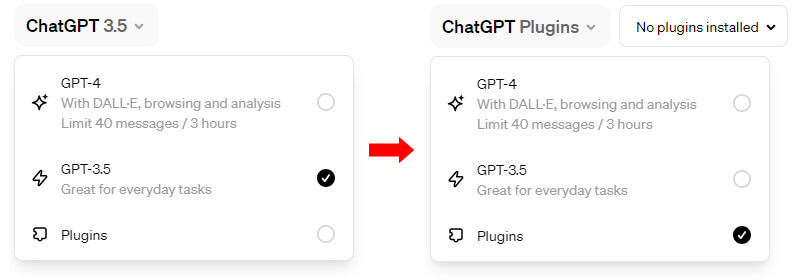
ChatGTPのバージョン選択から「Plugins」を選択します。


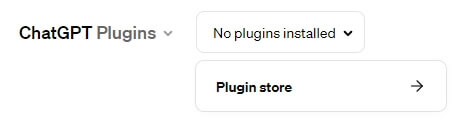
ChatGTPの「Plugins」を選択して「Plugin store」のボタンをクリック。Plugin storeを開きます。
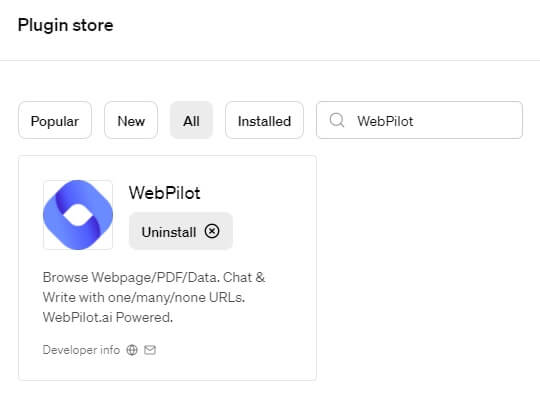
Plugin storeで検索窓に「WebPilot」を入力して、インストールします。

WebPilotがインストールされると、プラグインが選択された状態になります。この状態でChatGTPを使うと、ChatGTP3.5でもWEBクロールする事ができます。
WebPilotを使いたくない場合は、チェックを外すだけでOK。アンインストールしたい時は、再度Plugin storeで「WebPilot」と検索窓にいれて、「uninstall」を押します。

<アンインストールできるAppの状態>

GatGTPに入れるプロンプト
日本語でOKなので、特別なプロンプトはありません。
以下の様に、URLを指定してディスクリプションを書いてもらいます。
下記のWebページのSEO対策で、meta descriptionタグの設定を行いたいです。
meta descriptionタグに設定する文章を日本語で作成してください。
https://hon-dana.org/ChatGTP4はWEBクロールできるので、AddonのWebPilotで内容を比較。
ChatGTPは、同じ内容でも出力する内容は異なるので、何度か生成してみました。結果CatGTP4の方は、普通に文章で出力された形ですが、WebPilotの方はWEBサイトの内容を一度読み込んでから提案する形で出力されました。
ChatGTPで出力された内容はそのまま使わず、文章を読んで自分でリライトする必要もあると思いますので、その点からもWebPilotを使った方が良さそうな感じがしました。
入力した内容
下記のWebページのSEO対策で、meta descriptionタグの設定を行いたいです。
meta descriptionタグに設定する文章を日本語で作成してください。
https://hon-dana.org/ChatGTP4
「本棚ほんだなはノンプログラマー向けに図解豊富なWordPress、コーディング、Eコマース、勉強法、SNS、お金の稼ぎ方、製品レビューなどをわかりやすく解説。初心者でも簡単にデジタルスキルを身につけ、ウェブ開発やデジタルマーケティングを楽しく学べる情報満載のサイトです。」
この文は、「本棚 ほんだな」ウェブサイトの内容を簡潔に紹介し、SEO対策のためのmeta descriptionタグに適した文章として提案します。サイトの主なテーマと提供する価値を強調し、検索結果でユーザーの興味を引くように設計されています。WebPilot
本棚ほんだなは、ノンプログラマーにも分かりやすい図解を多用して、WordPressやECサイト構築、SNS運用などのカスタマイズやTIPSを提供するサイトです。プログラミング知識がなくても、ウェブサイトやSNSの運用、デジタルマーケティングの知識を深めることができます。最新のテクノロジーを活用した効率的な運用方法から、初心者にも優しい基本的な知識まで、幅広い情報を提供しています
この内容を踏まえて、meta descriptionタグに設定する文章は以下のようになります:
「本棚ほんだなは、図解を多用してノンプログラマーにも分かりやすく、WordPressやECサイト構築、SNS運用のカスタマイズやTIPSを提供するサイトです。プログラミング知識がない方でも、デジタルマーケティングやウェブサイト運用のコツを学べます。」
この文章は、サイトの内容と提供価値を簡潔に伝えることを目的としています。ディスクリプションの文字数
Googleではディスクリプションの文字量の制限はされてませんが、PCとスマホで表示されるディスクリプションの文字数が異なります。
ページの内容を正確に要約する
https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ja
メタ ディスクリプション タグが検索結果のスニペットとして表示された場合に、ユーザーに情報を提供し興味を引くような説明を記述します。descriptionmetaタグのテキストには文字数の上限や下限はありませんが、検索結果で説明が完全に表示される程度の長さにすることをおすすめします(ユーザーに表示されるスニペットのサイズは検索の方法や検索エンジンによって異なります)。そのページがユーザーにとって有益で関連性が高いかどうかを判断できるような情報を含めることもおすすめします。
PCとスマホでの文字量のい目安は以下。
- PC・・・120文字程度
- スマホ・・・70文字程度
制限は無くても、文字量を超えると表示が切られてしますので、PCの時と、スマホの時で文字を切られない文字数にするのが良いのですが、出し分けが面倒なところもあるので、70文字程度がベターだと思います。
ChatGTPで文字数を指定してディスクリプションを生成してもらうのが、更に1手間減るのですが、ChatGTPでは文字数をカウントして生成するのが苦手の様で、文字数を指定しても無視された文字数が出力されました。
多少は気にした文字数で生成されましたが、70文字と指定しても50文字だったり誤差は大きい感じでした。
ディスクリプションを簡単に管理する
ディスクリプションを簡単に管理するには、プラグインでの行うのが一番です。いろいろとプラグインありますので、使い慣れているもので良いと思いますが、設定がシンプルで余計なものが入っていない以下の「SEO SIMPLE PACK」をお薦めします。

最後に
メタディスクリプションはSEOには必須で、分かり易く、入れ直しもできるので、忘れずに入れるようにしてください。僕は忘れていて、エラーメッセージをSEOツールからもらって気が付きました。








