記事やアフィリエイトでランキングを紹介する時に良くある★(星)マークの表示。プラグインなどもありますが、星マークをCSSだけで表示するCSSを紹介します。
目次
★マークの評価ランキングを表示するCSS
★マークの評価ランキングは具体的には以下の様なものです。0から5まで半分の0.5刻みで表示するCSSにしてます。CSSのソースはシンプルなので、6以上の数字を作ったり、0.5刻みを取ったり簡単にできます。

CSS&html
htmlは以下の形で「rate3-5」の部分を変更します。0~5までで、3.5は書きの通り。
<html>
<div class="rate"><span class="rate3-5"></span></div>解説
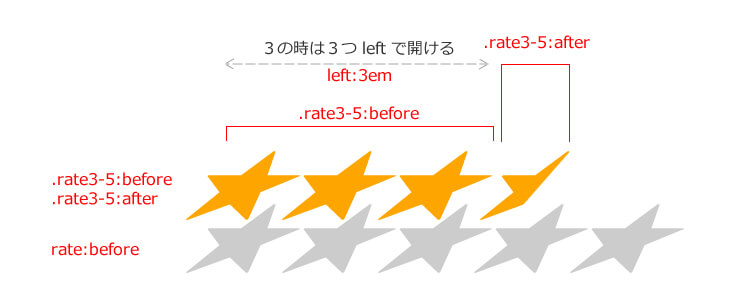
CSSの議事要素を使って表示してます。グレーの★を「rate」classで最高値(ここでは5つ)を敷き、その上に「rateXX-XX」classで重ねてます。サイトに入れて頂く際は、★のサイズにより、width: 8px;とheight: 24px; を適宜調整してください。CSSの構造はパターン化されているので、評価数は欲しい分だけ増減して頂ければと思います。

Special Thanks
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。








