WordPressテーマに初めから入っているものも多くありますが検索が入っていない場合も。
また、デザインを変更した時にテイストと合わなかったり、デフォルトの検索では入れたいところに入れられないなど、イマイチの場合もあります。
サクッと簡単にサイト内検索を入れる方法の備忘録。
- 独自のサイト内検索を簡単にコピペで入れる方法が分かる。
サイト内検索を簡単にコピペで入れる方法
今回入れるサイト内検索
こんな感じのサイト内検索フォームを作ります。

内容は以下。
- 入力枠は角丸で囲われている
- 検索ボタンも自分でテキストを入れられる
- プレースフォルダー(placeholder)もある
- レスポンシブ対応(PCサイズは表示し、スマートフォンサイズはハンバーガーメニュー内に表示)
コード【コピペ可】
コピペで簡単に設置できるので、以下からどうぞ。
HTML
<div id="my-search-form">
<form action="http://xxxxx.jp/" method="get">
<input id="s-box" name="s" type="text" placeholder="キーワードを入力">
<button type="submit" id="s-btn-area"><div id="s-btn">検索</div></button>
</form>
</div>CSS
/*検索フォーム*/
#my-search-form{
padding: 10px; width: 240px; height: auto; position: absolute; right: 50px; top: 22px;
}
#my-search-form-sp{
padding: 10px; width: auto; position: absolute; right: 10px; top: 22px; left: 10px;
}
#s-box{
height: 40px; padding: 0 10px; position: absolute; left: 0; top: 0; border: solid 2px #ffffff; outline: 0; border-radius: 10px; background-color: rgba(255, 255, 255, 0.6);
}
#s-btn-area{
height: 30px; position: absolute; top: 5px; background: none; color: #666; border: none; font-size: 20px; outline: 0; right: 0;
}
#s-btn{
background-color: black; width: 50px; height: 30px; position: relative; right: 10px; bottom: 0px; border-radius: 3px; font-size: 14px; color: #fff; line-height: 31px;
}
#my-search-form-sp #s-box{
border: solid 2px #ccc; outline: 0; border-radius: 10px; background-color: rgba(255, 255, 255, 1);
}
@media screen and (max-width:768px) {
#my-search-form{ display: none; }
}ソースコードの中でポイント
- CSS)#my-search-formと#my-search-form-sp
my-search-formはPC側に入れる時のID、my-search-form-spはスマホ側に入れる時のID。分けているのはPCとスマホで見た際にデザインや要素の調整が別々にする為。 - CSS)background-color
PC側とスマホ側で2か所背景色の設定をしてます。理由は上記①と同じで、背景色をRGBで透過を指定する事で少しデザインっぽい仕上がりになります。 - CSS)font-size: 14pxとline-height: 31px
「検索」ボタンのテキストの位置を調整しているので、日本語か英語、フォントサイズ、ボタンの大きさで、微調整してください。 - CSS)@media screen and (max-width:768px)
PC側の検索ボックスがスマホサイズになったときに非表示にしてます。(768px以下をスマホサイズと仮定)
スマホ側も逆に769px以上の指定を入れるべきですが、今回はハンバーガーメニュー内に入れているので、ハンバーガーメニュー側でPCサイズの時は非表示になるので、ここでは指定してません。
ソースコード内のポイント箇所は全てCSS。HTML側は考える部分も無いくらい簡単です。
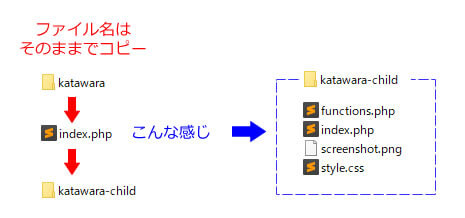
Katawaraのテーマの場合はココに入れる
WordPressのテーマに修正を入れる場合は、他の記事でも記載してますが必ず「子テーマ」を作りその中の該当ファイルを修正するようにします。

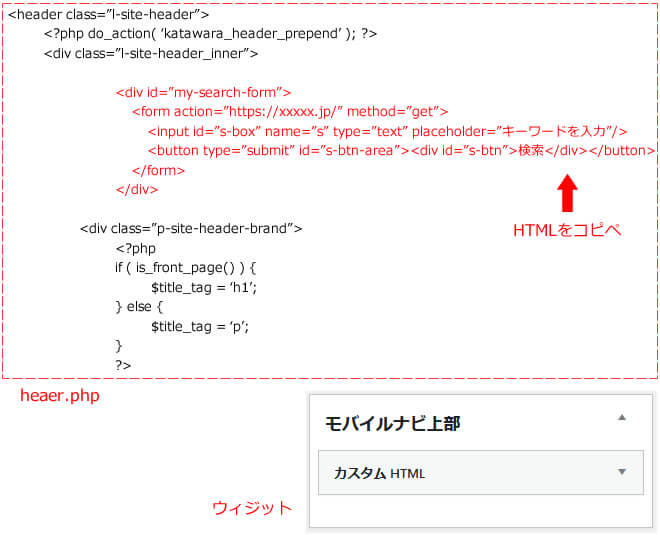
KatawaraのテーマでPC側は画面右上、スマホの場合はハンバーガーメニュー内に入れるので「header.php」と「ウィジット」に上記のhtmlを入れます。(デザインによってはウィジットで全て対応できると思うのでなるべく元のphpソースを触らないで済む方を選んでください)
入れる箇所は以下の部分。

スマホ側ハンバーガーメニューは「モバイルナビ上部」のウィジットに「カスタムHTML」を入れて、その中にソースコードをコピペしてください。
最後に
今回は記事にするほどでもないかもしれませんが、いざ入れようと思うと意外と手間が掛かります。「簡単だ」と思っている分、Google検索しても直ぐに見つからないとストレスに。そのため今回備忘録。
簡単だけどちょっとした部分って意外とあるので。1つずつ備忘録メモ記事化します。








