ショッピファイは越境ECを構築するには適したサービスの1つです。
ですが、細かいカスタマイズを行うことが出来ず、行うためには高額な月額利用料のプランを選ぶ必要があります。
ECサイトのランニング費用は初めから高額にするにはリスクが大き過ぎますので、テーマだファイルのLiquidで出来る範囲を修正する事をお薦めます。
商品のタイトルを変更
本テーマは「Dawn」のテーマを元に説明してます。使うテーマによって、ファイル名違う場合があります。参考程度にしていただき、利用テーマに合わせてください。
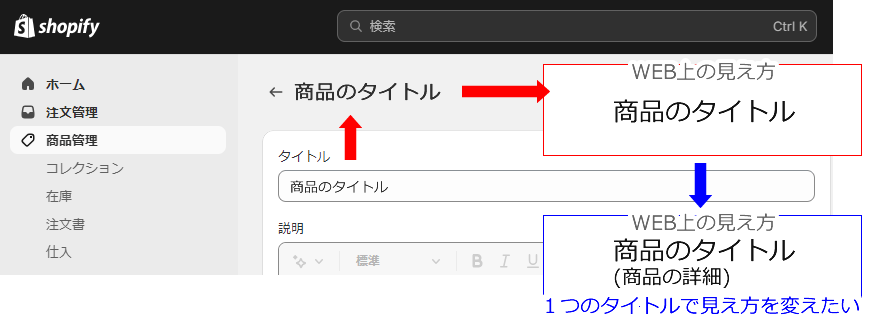
カスタマイズしたい内容
ショッピファイの商品タイトルは入力フィールドが「タイトル」の1つだけで、この部分にhtmlのタグを入れる事もできません。商品名が長い場合、商品に+α要素を入れたい場合など、見にくくなりますので、改行したり、文字のフォントサイズを替えられる様にするためには、Liqidファイルに改良を加えます。

変更する場所
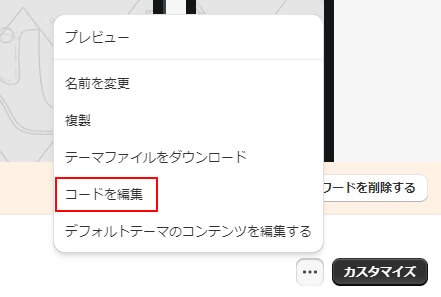
shopifyの「テーマ」→「カスタマイズ」の「…」から「コードを編集」を選択して編集画面に移動します。

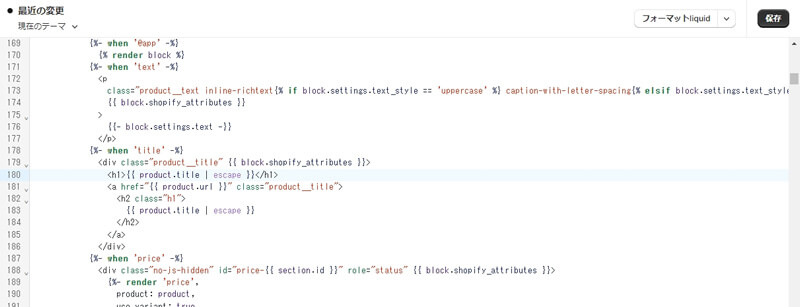
対象のコードは、main-product.liquidで以下の部分になります。

<h1>{{ product.title | escape }}</h1>上記のコードについて簡単に解説すると、
このコードは、HTMLのタグを使用して、ある商品(product)のタイトルを表示します。
{{ product.title }}: これはLiquidの変数表記です。productは現在の商品を指し、titleはその商品のタイトル(名前)を参照します。この部分は現在の商品のタイトルを出力します。
「escape」 これはLiquidのフィルタです。escapeフィルタは、HTMLに安全に表示するために文字列をエスケープ(特殊文字をHTMLエンティティに変換)します。例えば、「<」や「>」などのHTMLタグを含む文字列がタイトルにある場合、これらの文字は適切にエスケープされ、ブラウザによってHTMLタグとして解釈されなくなりますので、この行は、商品のタイトルをウェブページの見出しとして表示し、それを安全にHTMLとしてレンダリングされます。
改修方法
パイプ(|)毎に指定が区切られていますので、以下解説です。
<h1>{{ product.title | replace: ' (' ,'<br>' | replace: '<' ,'<span>' | replace: '>' ,'</span>'}}</h1>product.title
これはLiquidの変数表記で、現在の商品のタイトルを参照します。
| replace: ‘ (‘ ,'<br>’
最初のreplaceフィルタは、タイトル内の「[半角スペース](」という文字列を<BR>に置換します。これにより、タイトルに「[半角スペース](」が含まれる場合、その部分で改行されます。
| replace: ‘<’ ,'<span>’
次のreplaceフィルタは、タイトル内の「<」という文字列をに置換します。これにより、タイトルの一部を異なるスタイルで表示するための準備ができます。
| replace: ‘>’ ,'</span>’
最後のreplaceフィルタは、タイトル内の「>」という文字列をに置換します。これにより、特定のスタイルを適用したい部分の終わりを指定します。
結果として、このコードは商品のタイトルを表示し、「[半角スペース](」が現れる場所で改行し、「<」と「>」で囲まれた部分を表示します。あとは適宜クラスを入れる事で文字の大きさや装飾をする事ができます。
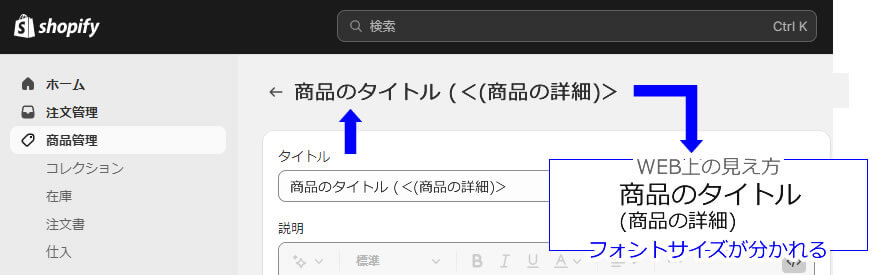
実際の入力後の状態

CSSとの組合せと、工夫次第で大抵のアレンジは出来ます。
Liquidテンプレートの仕様
Liquidで使用されるフィルタの指定方法と、良く使われるフィルタの種類をいくつかピックアップ。
フィルタの指定について
liqidのコード内では、{{ }}(波括弧、中括弧、またはカーリーブラケット)で指定します
- 変数の場合:{{ product.title }}: product オブジェクトの title プロパティを参照します。ここでは、文字列リテラルではなく変数の値が使われます。文字列リテラルの使用: ダブルクォーテーションが必要です。
- 文字列の場合:{{ “hello” | upcase }}: 文字列 “hello” を大文字に変換します。この場合、”hello” は文字列リテラルであり、ダブルクォーテーションで囲む必要があります。
Liquidテンプレートのフィルタ例
- capitalize:文字列の最初の文字を大文字に変換。
例: {{ “hello” | capitalize }} → Hello - downcase:すべての文字を小文字に変換。
例: {{ “Hello” | downcase }} → “hello” - upcase:すべての文字を大文字に変換。
例: {{ “hello” | upcase }} → “HELLO” - strip_html:文字列からすべてのHTMLタグを削除。
例: {{ “Hello” | strip_html }} → “Hello” - url_encode:文字列をURLエンコード。
例: {{ “hello world” | url_encode }} → “hello world” - replace:文字列内の特定の文字列を別の文字列で置き換え。
例: {{ “hello” | replace: ‘hello’, ‘world’ }} → “world” - replace_first:文字列内の最初に見つかった特定の文字列を別の文字列で置き換え。
例: {{ “hello world” | replace_first: ‘world’, ‘Shopify’ }} → “hello Shopify” - truncate:文字列を特定の長さに切り詰め、オプションで切り詰めた部分を表す文字列を追加。
例: {{ “hello world” | truncate: 5, “…” }} → “he…” - split:文字列を指定された区切り文字で分割し、配列として返す。
例: {{ “apple, orange, peach” | split: “, ” }} → [“apple”, “orange”, “peach”]
最後に…
shopifyはプランによる制限も多く、LiqiidコードはあまりWEB制作では関わらない事が多いので、使い方に慣れるのも一苦労です。しかも、ECサイトを持たなくてもshopifyアカウントを持つだけでも有料になってしまった事が影響していると思うのですが、いっそうGoogle検索でも探しにくくなったが残念です。








