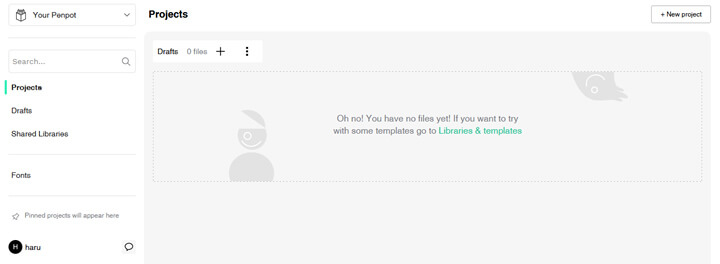
「Penpot」はAdobeによるコラボデザインツール運営のFigmaが買収されて、ユーザーが60倍近く増えたスペイン発のスタートアップ。Figmaに負けないくらいUIも分かり易い。もちろんFigmaと同じ様にチームで制作を進めることも可能。
個人的にPenpotのUIはモダンな感じでスッキリもしていて◎。この手のツールは機能が多いのでゴチャゴチャし勝ちなので、その点を踏まえても使いやすそうな雰囲気もあります。
- Penpotを使い始める流れが分かる
- Penpotで何ができるのかが分かる
Penpotとは?

チーム向けのオープンソース設計およびプロトタイピングプラットフォーム。WindowsやMacなどのOSに依存しないWebベースで利用する事ができるのでFigmaと同じ様な感じです。
無料で使い始める事ができますが、現時点では日本語はサポートされてません。サブスクリプション形式での利用もあるのですが、料金など分かるものは見当たりませんでした。(もしかしたら、日本語はサポートしていないので無料で使える範囲だけのプラン対応かもしれません)

Penpotアカウントの登録
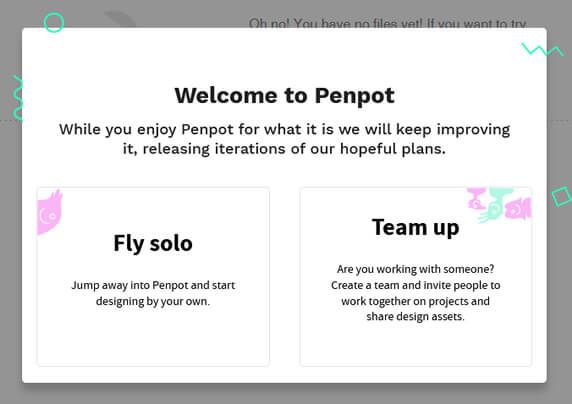
アカウントの登録も画面指示に従って進めるだけで超簡単に登録できます。






良くある登録の流れなので、STEP2の質問責めを答えれば、後はあまり考え無くても始められます。
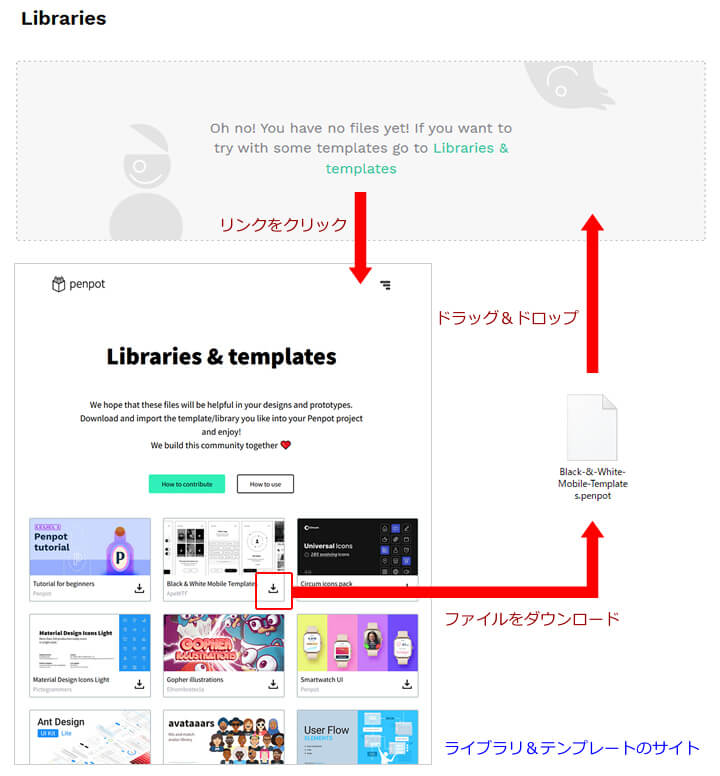
ライブラリからモックなどをインポートできる
Penpotのツールをよりスピーディーに使いこなすには便利なライブラリを使う事です。デザインツールを使った事のある人であれば直観的につかえると思います。念のため以下がインポートの流れです。

インポートしたファイルは、Draftsのメニューで見る事ができます。またDraftsの画面からもライブラリをダウンロードする事も可能。

ライブラリの使い方については、万が一分からなくてもYouTubeの動画で説明もあります。
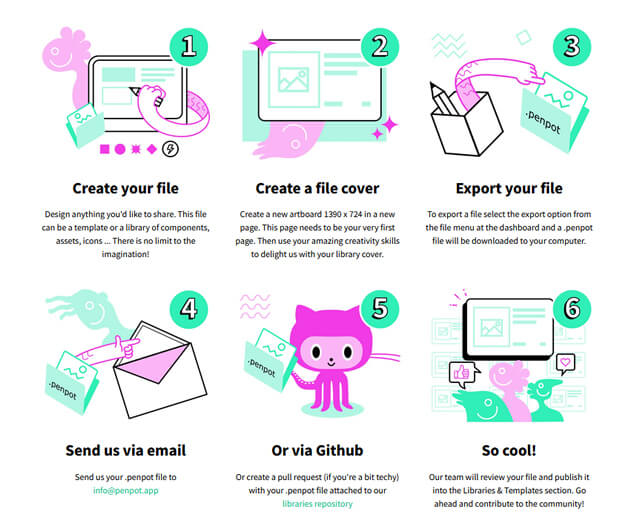
オリジナルのライブラリファイルを公開する事も!
オリジナルのライブラリ作成ができる方は、Penpotに連絡をすることでGithub経由でサイトに公開してくれるみたいなので、世界に向けてアピールする事も!

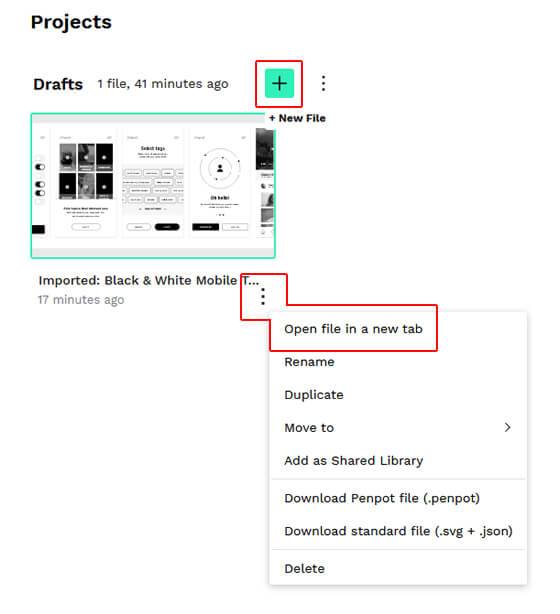
Penpot使い始め
Draftsの画面の「+(プラスマーク)」を押すと何もない空白のゼロから始めるボードが出来ます。ライブラリをインポートしてあり、それから使い始めるには、右下に三点アイコンから「Open file in a new tab」を選択。
シンプルな流れで使いやすさがあります。

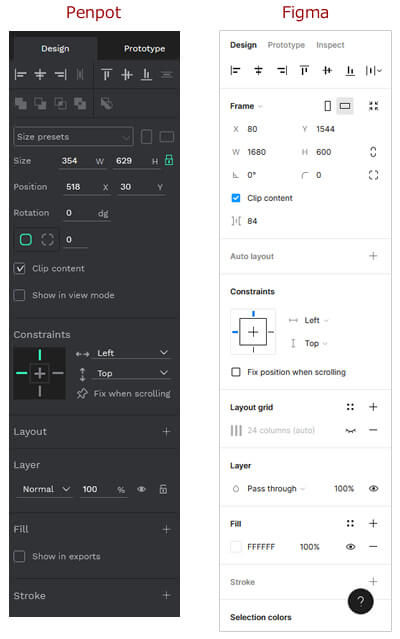
FigmaとPenpotの使い比べ
設定のメニューはほぼ同じ。操作感については気にならない程度なので片方に使い慣れていれば問題は無いと思います。
日本語化されていないので部分出来に分かりにくいところも。ライブラリからデザインやUIのテンプレートを選べるのですが、ファイルによっては上手く操作出来ないモノもあるようです。
日本語化されているので日本人向けにローカライズされている様。日本語化されていると言う安心感が一番大きい。

最後に
個人差はあると思いますが実業務(作業)としてはどちらも同じ様な感じですので、安心感を求めるなら「Figma」で、Adobe買収による何か心配があるようだったら「Penpot」と言う感じ。デザインデータは大事なのでそれを考えると安心感の「Figma」がまだ優勢だと思います。
ただ現状「Figma」に何かあった訳ではありません。「Penpot」も1か月あたりの利用ユーザーが60倍近く増えた事も無視できません。ですので「Figma」をメインに使いつつ「Penpot」に切り替えられる様にデータ移行とアカウントの準備とは粛々としておくと言うのがベターかと思います。
いろいろと試してレビュー出来ればと思ったのですが、思っていた以上に「Penpot」と「Figma」が同じ感じだったのでミニログになりました…。








