フォトショップで複数テキストと複数画像の一括処理
仕事の中で大量の画像処理をしなければならない案件がありました。
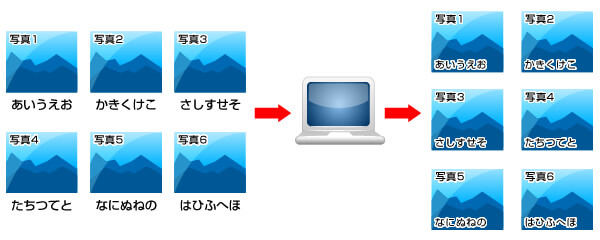
複数の画像に対して複数のテキストを入れて画像を作らないとならないという内容。
簡単に言うと、写真の中にそれぞれ必要なクレジットを入れて画像を作るというものです。
画像にどのような処理をしなければならないか?
- 画像を開く
- クレジットを画像内下の位置に入れる
- 保存して閉じる
ポイントは「画像は全て違う画像、画像毎にクレジットも違う」と言う事です。

いろんなソフトや独自ツールをすればできるかもしれませんが、どんな環境でもできるようにしたかったのと、複雑にしたくないのでフォトショップだけで処理を目的としました。
手作業でも対応はできるか?
普通に考えたら1枚ずつ画像を開いて1つずつテキストを入れて保存しなければならないので手作業を考えてしまいます。
もちろん、少ない枚数だったら普通に1枚1枚処理すれば出来ます。または「ちょー手作業スピードが速いぜ!」って方は手作業でどうぞw
僕はめんどくさがりなので、楽したいです。
解決方法はフォトショップの「データセット」
フォトショップの機能でこれの対応をすることができましたのでご紹介。
この方法を知るまで画像処理以外にここまで機能があるとは思っていませんでした。フォトショップは多機能なのでそこまで使いこなせていなかったと言うことですね。自分の仕事の範囲で良く使うところだけできれば良いと思っているので、今回は「目から鱗」でした。
作業手順
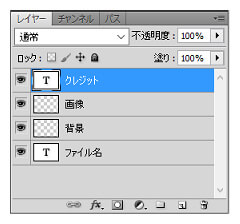
4つのレイヤー「背景」となるレイヤー以外は全て透過。「背景」レイヤーは必要がなければいりません。画像のサイズが一定で無かった場合、書き出されたファイルの地の色が在った方が仕上がりの統一感があると思いますので、今回は入れてます。

まず、レイヤーに変数を設定するために名前を付けます。
- 「クレジット」レイヤー ⇒ 変数名「credit」
- 「画像」レイヤー ⇒ 変数名「main_image」
- 「ファイル名」レイヤー ⇒ 変数名「file_name」
と名前を付けます。
「背景」レイヤーは差し替えないのでそのままでOKです。
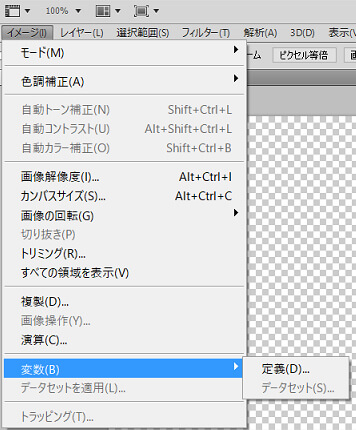
レイヤーに変数を設定する方法は、レイヤー毎にメニューから「イメージ → 変数 → 定義」と選択してつけていきます。

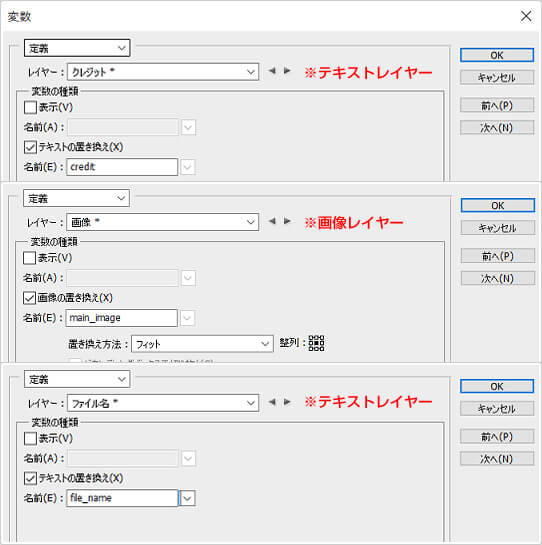
- 「テキスト」のレイヤーは「テキストの置き換え」で変数名
- 「画像」のレイヤーは「画像の置き換え」で変数名
を入れて、置き換え方法を選びます。

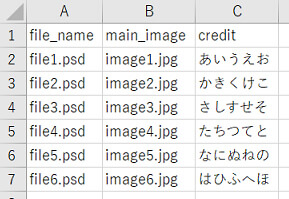
エクセルで作って、CSV形式で保存が一番やりやすいと思います。どのファイルに、どのテキストを入れるかこれで決めます。

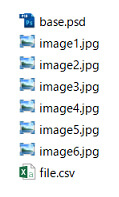
これで必要なファイル一式が揃った形になります。下図の様な状態で1つのフォルダ(階層)に置いていきます。

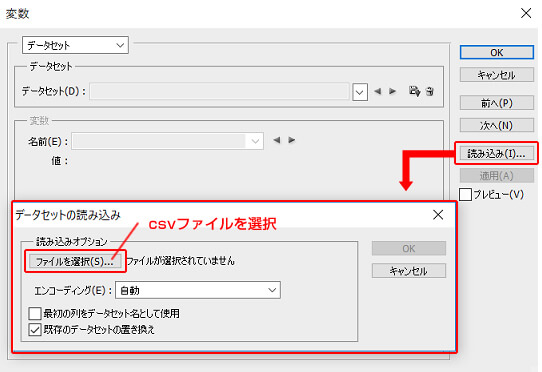
ファイル一式の準備ができたら、フォトショップのファイル(図ではbase.psd)を開いて、メニューから「イメージ → 変数 → データセット」を選択。「読み込みボタン」をクリックし、CSVファイルを選択します。

設定ができたらメニューから「ファイル → 書き出し → データセット」を選択。
書き出し先のフォルダ(ディレクトリ)を選択するとCSVのファイルに設定したファイル名で書き出されます。
最後に
やっぱりフォトショップは凄いなぁと実感です。フォトショップの「アクション」を組み合わせるともっと複雑な処理もできます。また、Javascriptも入れることも出来るみたいです。
下記の記事を参考、コードをそのまま、あるいは改造して使用させていただきました。
※リンクは張られていないものは、リンク先のサイトアドレスが変更もしくは見つからなくなったためです。








