WordPressでhtmlやCSS、javascriptなどソースを紹介したいけど、テーマを変えると表示が崩れたり、プラグインを入れてもばバージョンアップ等でちゃんと動くか心配になる事があります。ブログで簡単で楽にソースを紹介する方法のご紹介。
jsfiddleでブログにソースを簡単に埋め込む
今までブログに埋め込むときに、プラグイン入れたり、テーマ入れ替えると初めからやり直したり面倒が多かったです。 ブログにソースを埋め込んだり、ちょっとした動作確認をしたい時に重宝するサービス「jsfiddle」を紹介します。
このサービスを使う事でより早く、簡単に、確実にブログに埋め込める事ができます。
WordPressのブログにソースを入れて書くとは?
WordPressのブログにソースを埋め込むと言うのは、あまりピンと来てない人もいるかと思います。
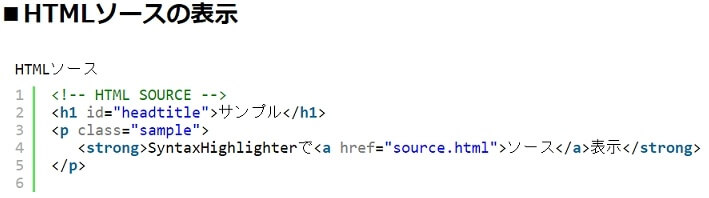
見た方が早いと思うので、以下の様なものです。

上図は、http://guide.withabout.net/guide/gp332/406309/SyntaxHighlighterSample.html より引用
WordPress上にソースを書いて、コピペが楽に出来るようになります。通常の投稿で書くとhtmlとして表示してしまうので、プラグインなどでソース表示をさせます。
コードをサイトに記載できるプラグイン
- Crayon Syntax Highlighter
- Highlighting Code Block
- Enlighter
テーマを変えても使えるのですが、オリジナルのテーマや、有料テーマですと、それが意外とダメな場合が多いです。
また、CSSをカスタマイズして見栄えを変えたりしていると、テーマ変更した後とても面倒です。
技術系のブログですと、この部分は対応必須なので、毎回悩ましいところでした。
jsfiddleって何?
外部のジェネレータサービスで表示サンプルと共にソースを公開できるサービスです。
簡単にHTML、CSS、JavaScriptのコードの動作を確認でき、会員登録も不要で、無料で使うことができます。
今回紹介の「jsfiddle」以外に有名なところでは「codepen」があります。
- jsfiddle
- codepen
正直なところ、どちらも優秀ですので、好きな方で良いかと思います。
codepenの方が昔から知ってましたが、たまたま先に使いやすさがいいなと思った「jsfiddle」をおススメします。
jsfiddleをブログに埋め込むまでの流れ
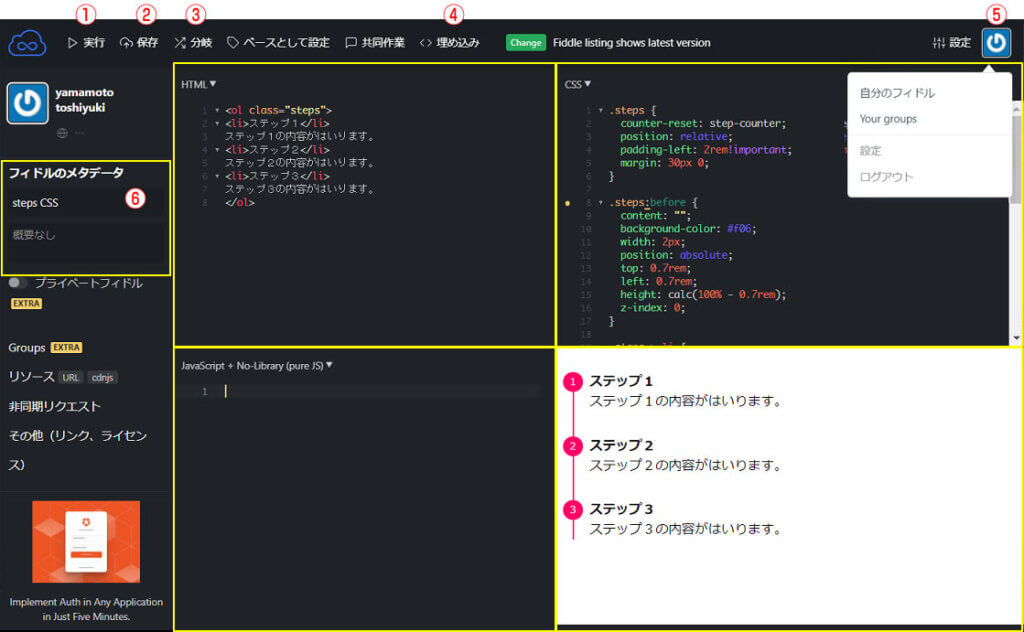
jsfiddleは以下アクセスするだけで直ぐ使う事ができます。ちょっと使うだけだったらログインやID登録などは必要ありません。 jsfiddleサイトにアクセスし、必要なコードを記載します。

- 「実行」画面のソース記載のブロックに書かれた内容を右下に実行表示
- 「保存」書かれたソースを保存
- 「分岐」書かれたソースをそのままコピーして新しいフィドルを作成
- 「埋め込み」ブログやWEBサイトに埋め込むポップアップ表示
- 「ログイン&ログアウト」自分の書いたフィドルの表示、ログアウト等
- 「メタ」保存していくと自分のアカウントで一覧化した際のフィドル名として残ります
基本的には、上記の①②④で埋め込みの作業は出来ます。
ソースが完成したら、保存して、埋め込みボタンから、埋め込みの種類を選択します。

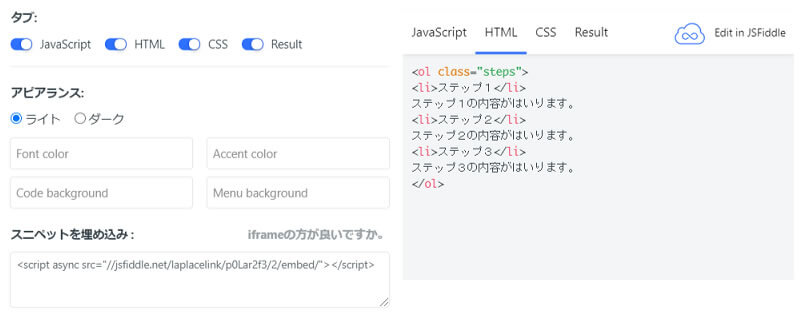
各項目の説明
- 「タブ」埋め込み時に表示させたい部分を選びます。Javascript、HTML、CSS、Resultのクリックします。右側に表示される形がプレビューされます。
- 「アピアランス」ソース部分の背景が明るいグレーか、黒を選択。
- 「スニペットを埋め込み」ここに記載のスクリプトをコピーして、ブログサイトにペーストします。
スニペットを埋め込みで、ソースをそのままコピペすると表示サイズ等統一されたデフォルトの状態になります。埋め込みソースが少なかったりした際は、間延びした隙間が気になる形で表示されますので、その場合は「iframeの方が良いですか」をクリックして、iframeのソースでコピペする事も出来ます。
※ jsfiddle上でソースを1字でも変更した保存したら、ソースの埋め込みアドレスが変更になるので、一度埋め込んだ後、jsfiddleで保存ボタンを押したら、埋め込み側のソースも張り直しが必要です。
jsfiddleの埋め込み方法のカスタマイズ
「スニペットの埋め込み」で以下の様にソースが表示されています。
<script async src="//jsfiddle.net/ xxxxxx/ embed/ js,html,css,result /dark/">黄色のマーカーラインの部分でデフォルトで表示させたい順番を指定することができます。
例:「result,js,html,css」デフォルトが「result」が選択された状態で表示されます。
緑色のマーカーラインの部分でデフォルトの明るさを選択できます。
例:「dark」デフォルトの背景が黒になります。明るいグレーにしたい時は指定無し。
jsfiddleのここが便利
- ログインやアカウント登録しなくても使える
アカウント登録があるとパスを忘れて更に手間が掛かる事もあるので、この手間が無いのはやっぱり楽。 - 埋め込みが楽&表示設定を調整できる
初めから表示結果(Result)で表示できたり、自分が紹介したい部分をデフォルトに出来るところが良い。 - 複数人で1つのフィドルを編集できる
メニューから「共同作業」を押すと、作業用のURLが発行されるので、作業したい複数人と直ぐスクリプトを同じ画面で作業できます。 - プラグインを使わない
プラグインを使わないので、テーマやプラグインに縛られません。プラグインを使わないので、表示の速さにもプラスです。 - jsやCSS以外もできる
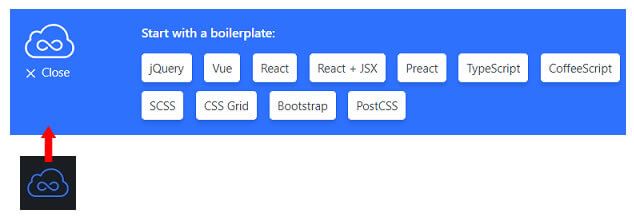
画面左上の「jsfiddleロゴ」をクリックすると他の言語でのスクリプトテスト・制作ができます。

プラグイン無しで独自に埋め込む
独自に埋め込む事で、軽量で外部サイトやプラグインに影響を受けずに出来るかもしれませんが、インストールや各ファイルの設定など考えると、やはりテーマを入れ替えたりした時のトラブルが気になってしまいます。
WordPressのコアファイルのバージョンアップがあった際の不具合も考えたら怖いです。
- highlight.js
- Gist(GitHubGist)
- google-code-prettify
- prism.js
最後に
必要に応じて柔軟に外部サービスを使う事で「早い・簡単・確実」を手に入れる事ができて、テーマ変更やプラグインのバグ等でも悩まなくて済みます。








