「reCAPTCHA(リキャプチャ)」についての導入方法については以前に紹介済。自動で表示されるアイコンが全てのページに表示されると邪魔なので、その削除方法も紹介しました。
今回「reCAPTCHA(リキャプチャ)」関連については、3記事目で少しシツコイですが、念のためGoogle推奨の方法も。
Google推奨の方法で「reCAPTCHA」アイコンを消す
一応、reCAPTCHAアイコンは以下のもの。導入すると自動的に全てのページ右下に表示されます。他のボタン、特に「TOPへ戻る」ボタンと重なってしまうケースが一番多いと思います。

以前紹介した方法は、function.phpに記述を追加して指定ページだけに表示するやり方でしたが、Google推奨の方法も。
function.phpに記述を追加して指定ページだけに表示する

Google公式のreCAPTCHAページ
Google公式のreCAPTCHAの対応方法が掛かれているページは以下です。
https://developers.google.com/recaptcha/docs/faq

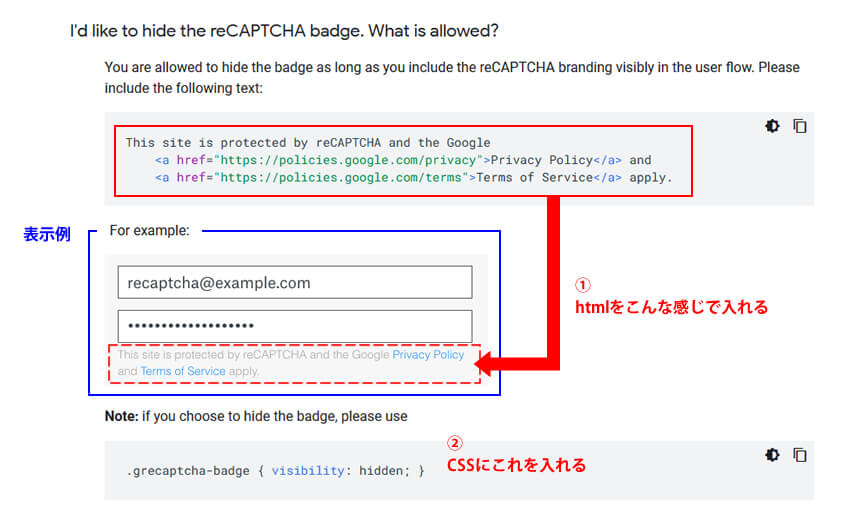
htmlとCSSで対応

reCAPTCHAの対象部分(フォームなどの入力箇所)にreCAPTCHAが入っている内容とGoogleへのリンクを入れます。
合わせて「CSSでアイコン部分の「class」を「hidden」で非表示にする形です。
WordPressのテーマ毎に若干対応箇所に誤差があるかもしれませんが、子テーマが入っていれば、子テーマ内のCSSに追加すれば全てのページで非表示になるので完了です。
もし、ほとんどのページでは表示させて、限られたページのみ非表示にしたい場合は、PHPで対応もできますが、一番簡単なのは、投稿や固定ページ内に「カスタムCSS・JS」を追加する場所があると思うので、そこに②の形でCSSを書き込めば「指定するページだけ非表示」にすることができます。
一応、以下導入についての説明も合わせてご確認ください。

最後に…
冒頭で書きましたが少しreCAPTCHAについての記事がしつこい感じもしますが、スパム対策は重要でサイト全体にかかわる処理の1つでもあるので、PHPによる方法やGoogle推奨の方法で運用サイト毎に一番手間や負荷を掛けない方法を選んでもらえればと思います。








